travis(1)npm通用travis配置
travis(1)npm通用travis配置
文章目录
- travis(1)npm通用travis配置
- 简介
- node.js与TravisCI集成
- 1. 登陆github 以及 一个项目
- 2. 通过github登陆travisCI官网
- 3. 配置travisCI
- 4. 配置github page
- 5. push 并 自动构建
- 参考文章
- 我的主页

travis(1)npm通用travis配置
简介
Travis CI是在软件开发领域中的一个在线的,分布式的[1]持续集成服务,用来构建及测试在GitHub[2]托管的代码。这个软件的代码同时也是开源的,可以在GitHub上下载到[3],尽管开发者当前并不推荐在闭源项目中单独使用它。[4]
它提供了多种编程语言的支持,包括Ruby、JavaScript、Java、Scala、PHP、Haskell和Erlang在内的多种语言[5]。许多知名的开源项目使用它来在每次提交的时候进行构建测试,比如Ruby on Rails,Ruby和Node.js[5][6]。
------wiki
node.js与TravisCI集成
1. 登陆github 以及 一个项目
要使用travisCI工具,首先必须要有一个github的账号,自己去注册!如果不知道git怎么使用,百度搜索廖雪峰git教程
其次,注册完成后,在你自己的账号下创建一个项目仓库,并把你的vue项目代码提交到上面。
2. 通过github登陆travisCI官网
进入travisCI官网 ,使用github登录。
同步你的仓库。
选择其中一个仓库,进行设置。
这里需要设置一些变量,以便第3步的配置。类似下面界面,如果后面travis界面更新了,自己找方法设置,这里贴图。

GH_REF:仓库地址
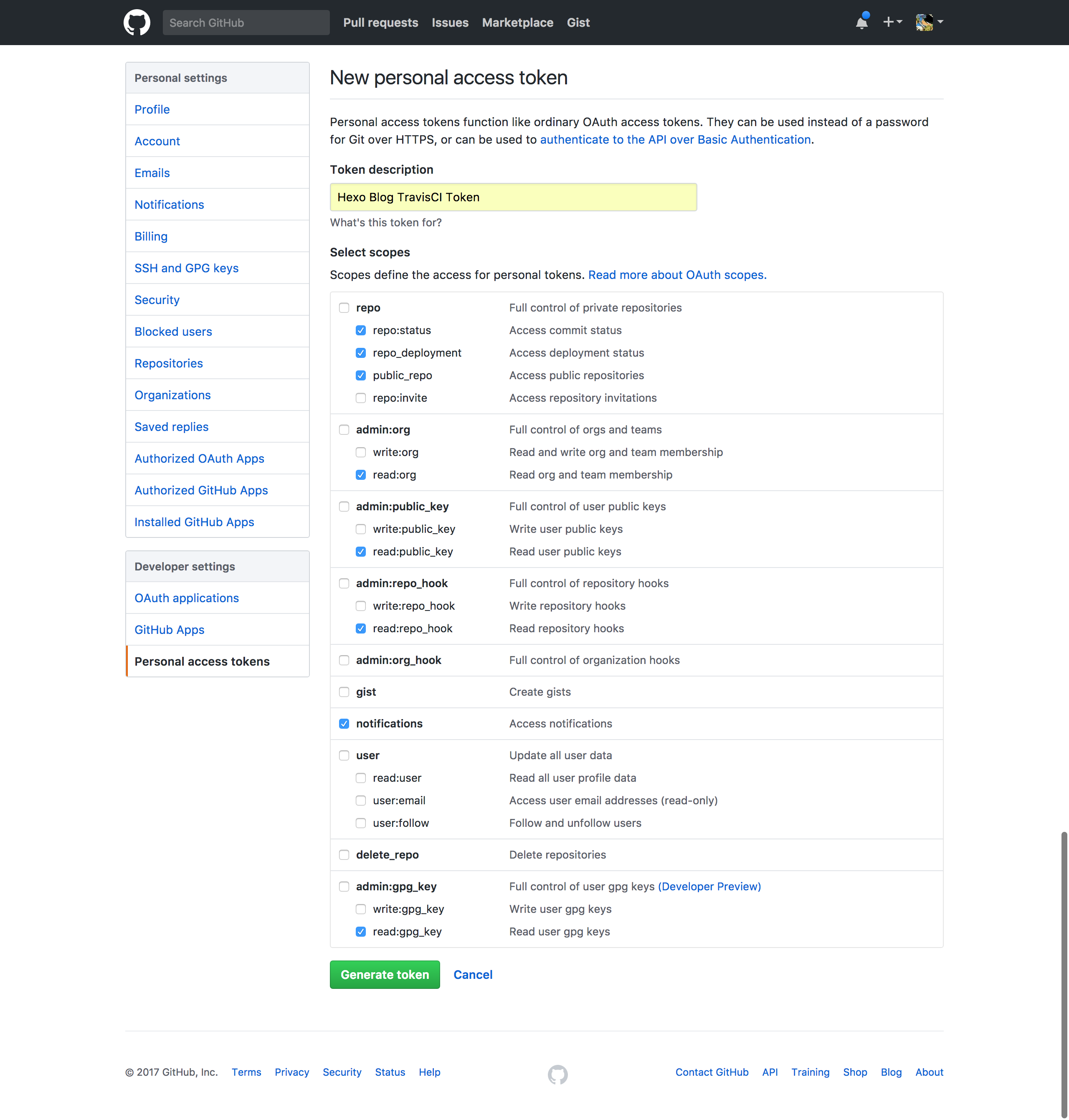
GH_TOKEN:github生成的令牌,具体百度'生成github 令牌'
P_BRANCH:推送的部署了pages的分支名称
U_EMAIL:git.email邮箱
U_NAME:git.username名称3. 配置travisCI
这里贴出npm的通用配置,因为里面的配置,emm…新手可能看不懂,没关系,现在去了解一波,然后回来设置,天资聪慧的你可能光是看英文就懂了呢。这里给出阮一峰的教程
language: node_js
# nodejs版本
node_js:
- '6'
# Travis-CI Caching
cache:
directories:
- node_modules
# S: Build Lifecycle
install:
- npm install
before_script:
# 无其他依赖项所以执行npm run build 构建就行了
script:
- npm run build
after_script:
- cd ./dist
- git init
- git config user.name "${U_NAME}"
- git config user.email "${U_EMAIL}"
- git add .
- git commit -m "Update tools"
- git push --force --quiet "https://${GH_TOKEN}@${GH_REF}" master:${P_BRANCH}
# E: Build LifeCycle
branches:
only:
- develop
env:
global:
# 我将其添加到了travis-ci的环境变量中4. 配置github page
emm…这个是要去github的仓库上面的settings里面配置一下,选择一个分支作为源就ok了。弄这个的原理就是我们的travis的脚本里面,npm run build 后的 dist的页面会拷到这个分支里面。然后就可以展示了。具体可以参考
注意: 图片和样式的路径问题,自己手动配置一下。
5. push 并 自动构建
现在只要对本地的develop分支提交代码,travis就会对我们的代码进行 npm run build 编译。并且将dist 的内容push --force 到githu pages 的分支,现在就可以通过github的站点域名访问我们的项目了。
- 文章目录
- travis(1)npm通用travis配置
- 简介
- node.js与TravisCI集成
- 1. 登陆github 以及 一个项目
- 2. 通过github登陆travisCI官网
- 3. 配置travisCI
- 4. 配置github page
- 5. push 并 自动构建

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有