巧用css实现等比缩放裁切
巧用css实现等比缩放裁切
本文作者:IMWeb 黄qiong 原文出处:IMWeb社区 未经同意,禁止转载
实用场景
我们想要将后台传过来的图片显示在一个80*80 的容器里,但是由于后台给的图片大小不一致,所以我们要对图片做一个等比缩放然后裁切中间部分显示的处理。举个栗子:
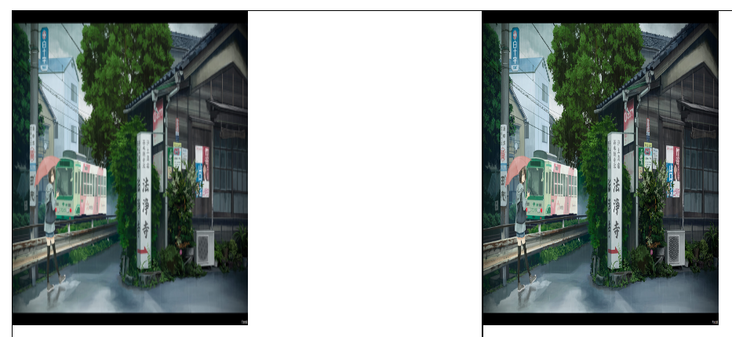
图一: 600*370

规则是以图片短的一边缩小到80的比例,缩短长的一边。以上图为例,由于宽比较短,为370,那我们就会以370/80 的比例,缩放这个图,最后就会变成 130*80,如图二。
图二:130*80

接着,我们截取中间的80*80展示在页面中,效果如图三所示:
图三:

代码实现
下面我们来解释如何做到这个效果,其实很简单~
1.先设置好一个80 *80 的容器 container,把背景图引进来
2.按照短边的比例缩放,这里我们的图片是高比较短,所以通过设置 background-size: auto 80px;就可以做到,如果是宽比较短,那就设置成 background-size: 80px auto;
3.让背景图片居中background-position: center center;
最终实现的代码如下:
.container {
width: 80px;
height: 80px;
background: url("http://p.qpic.cn/qqconadmin/0/292590fd5c4a4553864f8f56f8d29a92/0");
background-repeat: no-repeat;
background-size: auto 80px;
background-position: center center;
}但是这里有个问题,我们并不想判断宽高还是长高来改background-size,这时候css3的background-size:cover 就可以帮我们解决这个问题,它会自动根据短的一边为比例缩放图片。
更改后的代码如下:
.container {
width: 80px;
height: 80px;
background: url("http://p.qpic.cn/qqconadmin/0/292590fd5c4a4553864f8f56f8d29a92/0");
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
}通过一段简单的代码,我们就可以愉快的实现这个看起来很麻烦的功能啦~
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有










![理解CSS3中的background-size(对响应性图片等比例缩放)[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-1011815/f21af9a84339e75a96cf44f11333304e.jpeg)