利用云开发搭建私人云盘
原创最近参加了云开发Web训练营,算是为自己的web开发打下一点点基础,利用这点基础,我通过云开发搭建了一个私人云盘,本文主要分享搭建的步骤。
云开发提供了完整的后台基础能力帮助开发者进行网站应用的开发,主要包括:
- 云函数:在云端运行的代码,微信私有协议天然鉴权,开发者只需编写自身业务逻辑代码。
- 数据库:一个既可在网站应用前端操作,也能在云函数中读写的 JSON 数据库。
- 存储:在网站应用前端直接上传或下载云端文件,并可在云开发控制台进行可视化管理。
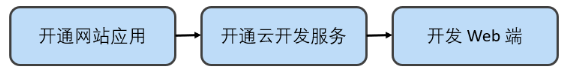
如下图所示,在利用云开发(CloudBase)进行网站开发之前,开发者需要进行一些简单的准备工作。

- 在微信平台 注册 所需开发的网站应用,被审核通过后从微信侧获取网站应用的 AppID 与 AppSecret 。
- 登录腾讯云控制台 开通云开发,进行安全配置并创建资源用于开发。
- 使用腾讯云开发 CloudBase 资源进行 Web 端开发。
初始化云开发能力
若需要使用云开发的其他能力,需要先进行初始化。示例代码如下:
<script src="https://imgcache.qq.com/qcloud/tcbjs/$version/tcb.js"></script>
<script>
tcb.init({
env: 'example-envid' //当前环境ID
})
</script>TIP
- 代码中的 $version 为 SDK 版本号,example-envid 为环境 ID。
- 建议您从控制台的添加应用弹窗中单击复制,得到的代码中包含 SDK 实际路径和您当前的环境 ID。
#登录授权
初始化完成后,您需要完成登录授权。示例代码如下:
var auth = app.auth();
auth
.weixinAuthProvider({
appid: 'example-appid', //微信应用appid
scope: 'snsapi_type' //网页授权类型
})
.signIn((err, res) => {});TIP
- 您需要将代码中 example-appid 修改为您微信应用的 appid 。
- snsapi_type 为网页授权类型,可选值为 snsapi_base(公众平台,只获取用户的 openid)、snsapi_userinfo(公众平台,获取用户的基本信息)和 snsapi_login(开放平台网页授权)。
#操作数据库
您可以完成对数据库基础的 CRUD 及服务端时间(serverDate)、正则查找(regExp)和地理位置(geo)等特殊数据结构的使用。示例代码如下:
var db = app.database();
db.collection('blog')
.get()
.then(res => {
var data = res.data;
console.log(data);
});更多详情请参考数据库相关 开发指南。
#操作文件存储
您可以完成文件上传、获取下载链接或者删除文件等操作。示例代码如下:
// 上传文件
app.uploadFile({
filePath: (<HTMLInputElement>document.getElementById('file')).files[0],
cloudPath: 'cos.jpeg',
onUploadProgress: (progressEvent) => {
let percentCompleted = Math.round((progressEvent.loaded * 100) / progressEvent.total);
console.log('uploadFile progress: ' + percentCompleted, progressEvent);
}
}, function (err, res) {
});
// 获取下载链接
app.getTempFileURL({
fileList: ['cloud://example.jpeg'] //fileid
}, (err, res) => {
res.fileList && res.fileList.length
&& res.fileList.map(item => {
console.log(item.download_url)
});
});TIP
您需要将代码中的 cloud://example.jpeg 修改为文件的 fileid 。
更多详情请参考文件存储相关 开发指南。
#操作云函数
您可以对云函数的安全调用。示例代码如下:
//调用云函数
app.callFunction({ name: 'test', data: { hello: 'world' }, function(err, res) {
}};更多详情请参考云函数相关 开发指南。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

