人大、腾讯数据库联合攻坚交答卷:7项顶会论文突破,成果落地TDSQL产线
人大、腾讯数据库联合攻坚交答卷:7项顶会论文突破,成果落地TDSQL产线

中国人民大学数据工程与知识工程教育部重点实验室主任杜小勇,中国人民大学信息学院副院长(主持工作)柴云鹏,信息学院陈红教授、陈晋川副教授、卞昊穹老师,数据工程与知识工程教育部重点实验室卢卫教授、张峰教授、李彤副教授,以及腾讯技术管理委员会主任王巨宏,腾讯云数据库TDSQL技术研发总经理潘安群,腾讯高校合作总监刘婷婷出席会议。
中国人民大学三位教授围绕双方联合研究成果带来主题分享,以下是核心研究成果摘要👇
事务处理优化
//并发控制协议优化
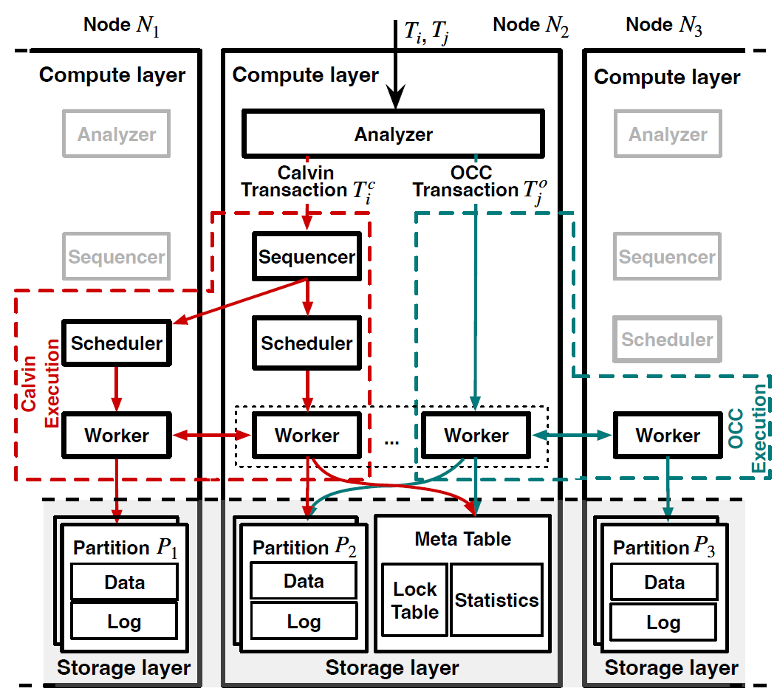
针对复杂环境下的数据库事务处理挑战,提出多项关键技术突破。在混合并发控制方面,提出HDCC,通过锁共享机制与全局验证机制融合确定性(Calvin)与非确定性(OCC)并发控制,采用双日志交替恢复技术解决跨机制故障恢复难题,实现单机与分布式场景下5.7倍性能提升,该成果录用于VLDB 2025。

(HDCC架构图)
//跨空间域协议优化
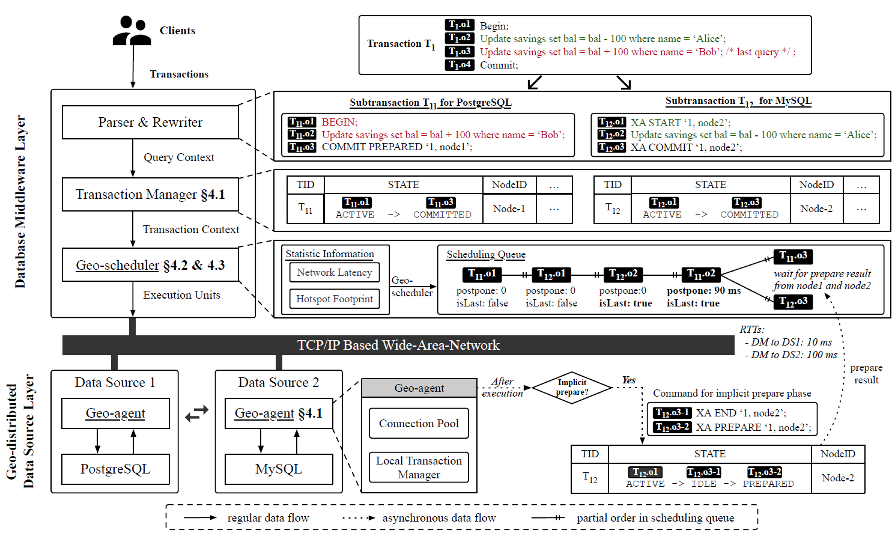
跨地域异构数据源的数据库中间件中,分布式事务因网络延迟和锁竞争时间过长(事务阻塞等待锁)导致性能显著下降。提出延迟感知的地理分布式事务处理方案GeoTP,减少分布式事务的网络往返,通过策略性延迟锁获取,缩短锁竞争跨度,进一步优化调度器策略,最小化锁冲突时长。在YCSB 和 TPC-C 基准测试中,GeoTP对比原生中间件最高实现 17.7 倍性能提升,该成果录用于ICDE 2025。

(GeoTP架构图)
//分布式事务优化
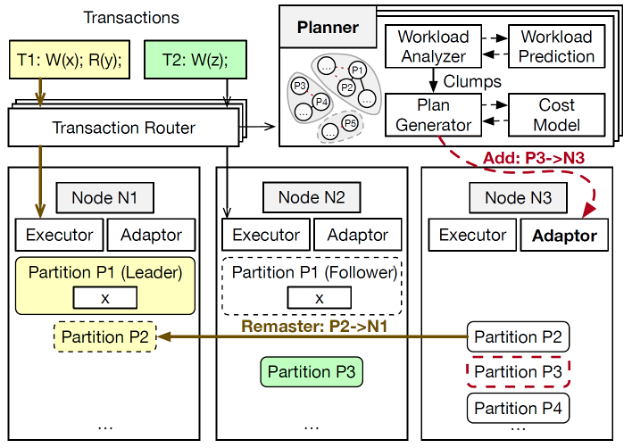
分布式事务因多轮跨节点通信导致性能低下,现有方法(分区迁移或超级节点)存在迁移阻塞、单点瓶颈等缺陷,难以兼顾性能与扩展性。提出 Lion 事务处理协议,结合 LSTM 工作负载预测算法,异步预调整副本位置,动态匹配事务访问模式;通过抢占式、异步的副本位置优化,避免数据迁移阻塞或超级节点瓶颈。对比现有最新协议,Lion吞吐量最高提升 2.7 倍,扩展性优化 76.4%,该成果发表于ICDE 2024。

(Lion架构图)
存储优化
//压缩直接计算优化
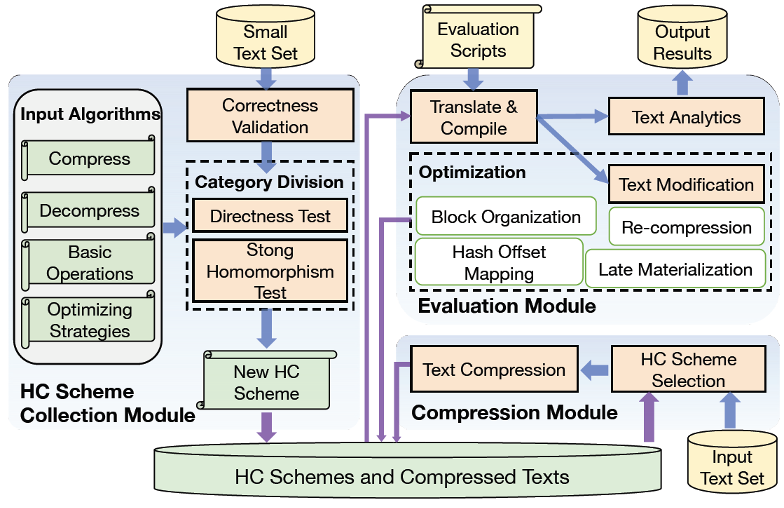
针对现有压缩文本处理方案存在支持操作类型有限、处理效率低、空间占用高等局限,难以满足海量文本数据高效管理需求。提出同态压缩理论,构建 HOCO 文本数据管理引擎。通过模块化与面向对象设计,支持多压缩方案的同态扩展,实现压缩域直接处理,覆盖随机访问、修改、分析等多元化文本处理任务,HOCO随机访问与修改吞吐量平均达现有方案 9.18 倍,文本分析任务延迟较未压缩处理降低 7.16 倍,该成果发表于SIGMOD 2024。

(HOCO架构图)
//学习索引优化
现有学习型索引在多核数据存储中面临扩展性瓶颈,存在并发性能受限、统计信息维护成本高、难以适应负载倾斜等问题,制约了其在高性能存储场景的应用。提出 SALI(可扩展自适应学习型索引框架),在动态适配负载倾斜下,优化并发场景下的索引结构演进,提升多核环境下的并行处理能力;在索引内部高效维护数据分布特征,降低元数据管理开销,增强索引扩展性。SALI在64 线程,较当前最先进的学习型索引,插入吞吐量平均提升 2.04 倍,该成果发表于SIGMOD 2024。

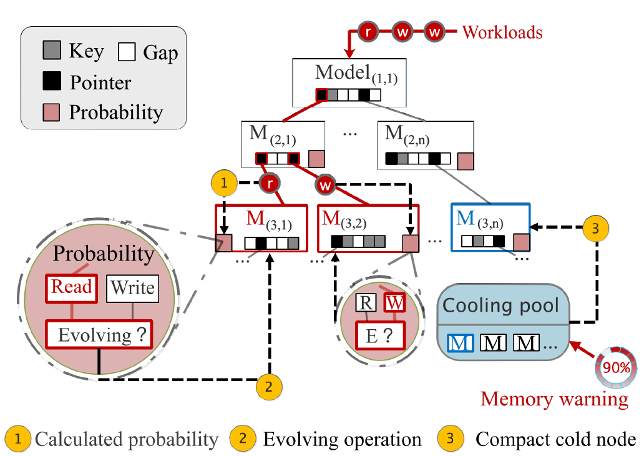
(SALI架构图)
会议还对实验室科研工作中表现优异的学生予以表彰,激励更多学子投身数据库研究。未来,双方将持续联合攻坚国产数据库技术,加速成果转化。
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有