全栈程序员站长
作者相关精选
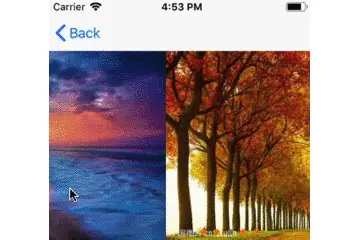
UIScrollView 和 UIPageControl 实现启动滑动图[通俗易懂]
前往小程序,Get更优阅读体验!
立即前往
UIScrollView 和 UIPageControl 实现启动滑动图[通俗易懂]

全栈程序员站长
发布于 2022-07-20 03:05:03
发布于 2022-07-20 03:05:03
70700
代码可运行
举报
运行总次数:0
代码可运行
关联问题
换一批
大家好,又见面了,我是全栈君。
一、使用NSUserDefaults 判断滑动图有没有出现过,加载滑动图
NSUserDefaults 简介:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
NSUserDefaults可以将数据永久的保存在手机中,他是一个单例,用起来很方便,所以很适合用于保存简单的数据和为数据做标记。更多的关于NSUserDefaults的介绍请看:NSUserDefaults 简介
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
你可以选择在AppDelegate.m中的didFinishLaunchingWithOptions 方法或者“初始界面”(加载的第一个viewController)的 viewDidLoad 方法中进行判断滑动图是否出现过,写上代码:代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
NSUserDefaults *userDefaults = [NSUserDefaults standardUserDefaults];
//判断滑动图是否出现过,第一次调用时“isScrollViewAppear” 这个key 对应的值是nil,会进入if中
if (![@"YES" isEqualToString:[userDefaults objectForKey:@"isScrollViewAppear"]]) {
[self showScrollView];//显示滑动图
}二、初始化 UIScrollView 和 UIPageControl 为启动滑动图做准备
UIScrollView : 带有滑动效果,在上面加入UIImageView再设置代理后,可以实现翻页显示图片的效果
涉及的相关属性:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
contentSize : UIScrollView 显示的尺寸,这个按需求而设
pagingEnabled : 是否支持一页一页的翻,设置成YES后,每一次滑动,翻动一页;
bounces:是否支持反弹,这是一个动画效果,大家可以设置来看看,一般滑动图设置为NO;
showsHorizontalScrollIndicator : 是否显示水平的滑动条
UIPageControl:一般配合UIScrollView使用,指向UIScrollView当前所指的页数
涉及的相关属性:
numberOfPages:一共有几个点(几页),这个要设置得和滑动图的页数一样相关代码:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
#pragma mark - 滑动图
-(void) showScrollView{
UIScrollView *_scrollView = [[UIScrollView alloc] initWithFrame:[UIScreen mainScreen].bounds];
//设置UIScrollView 的显示内容的尺寸,有n张图要显示,就设置 屏幕宽度*n ,这里假设要显示4张图
_scrollView.contentSize = CGSizeMake([UIScreen mainScreen].bounds.size.width * 4, [UIScreen mainScreen].bounds.size.height);
_scrollView.tag = 101;
//设置翻页效果,不允许反弹,不显示水平滑动条,设置代理为自己
_scrollView.pagingEnabled = YES;
_scrollView.bounces = NO;
_scrollView.showsHorizontalScrollIndicator = NO;
_scrollView.delegate = self;
//在UIScrollView 上加入 UIImageView
for (int i = 0 ; i < 4; i ++) {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake([UIScreen mainScreen].bounds.size.width * i , 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height)];
//将要加载的图片放入imageView 中
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d",i+1]];
imageView.image = image;
[_scrollView addSubview:imageView];
}
//初始化 UIPageControl 和 _scrollView 显示在 同一个页面中
UIPageControl *pageConteol = [[UIPageControl alloc] initWithFrame:CGRectMake(140, self.view.frame.size.height - 60, 50, 40)];
pageConteol.numberOfPages = 4;//设置pageConteol 的page 和 _scrollView 上的图片一样多
pageConteol.tag = 201;
[self.view addSubview:_scrollView];
[self.view addSubview: pageConteol];
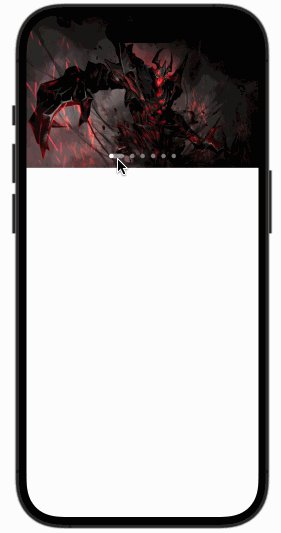
}三、实现UIScrollView的代理方法
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView 介绍:
顾名思义,这是一个滑动后减速结束的方法,这里进行的是 UIPageControl 和 UIScrollView 的配
套使用、滑动图消失信息等:
涉及到的相关属性:
UIScrollView:
contentOffset : UIScrollView 的偏移量(滑动的位置)
UIPageControl:
currentPage : UIPageControl 的当前页相关代码:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
#pragma mark - UIScrollViewDelegate
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
// 记录scrollView 的当前位置,因为已经设置了分页效果,所以:位置/屏幕大小 = 第几页
int current = scrollView.contentOffset.x/[UIScreen mainScreen].bounds.size.width;
//根据scrollView 的位置对page 的当前页赋值
UIPageControl *page = (UIPageControl *)[self.view viewWithTag:201];
page.currentPage = current;
//当显示到最后一页时,让滑动图消失
if (page.currentPage == 3) {
//调用方法,使滑动图消失
[self scrollViewDisappear];
}
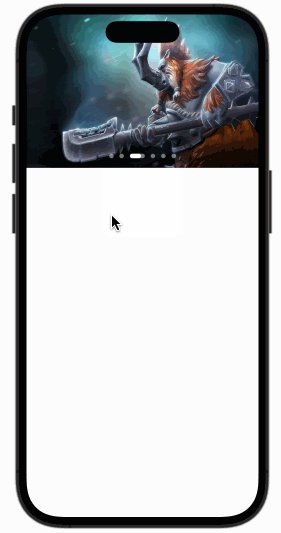
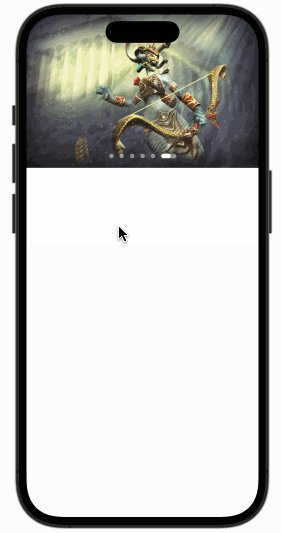
}四、从屏幕上移除UIScrollView,并保存信息
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
这里只需要将UIScrollView和UIPageControl 从主屏幕上移除就可以了,别忘了将启动信息保存到 NSUserDefaults 中,当然你可以设置一些动画效果,或者需要点击才能移除都可以,下面给出的代码是一个简单的动画效果:代码如下:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
-(void)scrollViewDisappear{
//拿到 view 中的 UIScrollView 和 UIPageControl
UIScrollView *scrollView = (UIScrollView *)[self.view viewWithTag:101];
UIPageControl *page = (UIPageControl *)[self.view viewWithTag:201];
//设置滑动图消失的动画效果图
[UIView animateWithDuration:3.0f animations:^{
scrollView.center = CGPointMake(self.view.frame.size.width/2, 1.5 * self.view.frame.size.height);
} completion:^(BOOL finished) {
[scrollView removeFromSuperview];
[page removeFromSuperview];
}];
//将滑动图启动过的信息保存到 NSUserDefaults 中,使得第二次不运行滑动图
NSUserDefaults *userDefaults = [NSUserDefaults standardUserDefaults];
[userDefaults setObject:@"YES" forKey:@"isScrollViewAppear"];
}这个滑动图代码稍作修改,可以添加定时翻页,相册浏览,点击连接到相应的事件等,原理都是一样的。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/108451.html原文链接:https://javaforall.cn
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022年3月3,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
iOS 启动页后广告Demo
1.9K0
demo2动态加载显示商品详情页
7720
iOS 毛玻璃
2450
iOS开发之多图片无缝滚动组件封装与使用
1.8K0
实践-小效果 V
1.1K0
Swift日常开发随笔
2K0
iOS实现点击图片放大&长按保存图片
6.1K0
相关推荐
iOS自带实现高斯模糊效果引iOS 7 UIToolbariOS 8 UIBlurEffect结
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
1