从头学前端-CSS基础03
原创1.盒子模型
- 盒子模型组成: > 盒子模型组成的主要有 边框border,外边距margin ,内边距padding,内容content;
- 边框border:
> border可以设置元素的边距,边距有三部分,宽度,验收,颜色 > border: border-width || border-style || border-color
> 边框四个边可以分开来写,如border-top:
> border-collapse:collapse可以合并表格的相邻边框
> 边框会影响盒子的实际大小;增加盒子大小,盒子的总大小为宽度或高度加上两个边框的大小;
- 内边距
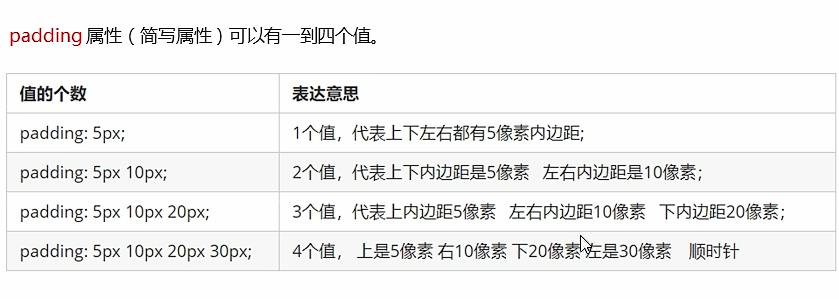
> padding用于设置内边距,即盒子边框和内容的距离.默认是0 > 语法 padding : 上 右 下 左
> padding也会影响盒子的大小;如果盒子已有宽度和高度,内边距会撑大盒子的大小
> 如果盒子没有指定高度和宽度,那么padding不会撑开盒子;只有指定宽度才会撑大宽度,指定高度才会撑大高度;
 - 外边距margin
> margin用于设置外边距,即盒子与盒子之间的距离 > 语法 margin: top right bottom left 上右下左
> 外边距可以让设置了width的块级元素水平居中:
> {margin: 0 auto}
> 行内元素或行内快级元素水平居中,给父元素添加属性text-align: center
--- > 嵌套关系的块级元素垂直外边距的塌陷问题;在父元素和子元素同时具有margin-top属性时,以最大值为准;
解决方式有:给父元素 > 设置边框 border {1px }
> 设置内边距
> 添加overflow: hidden
> 浮动的盒子不会有这个塌陷问题
--- > 清除内外边距:
不同的网页元素带有不同的内外边距,不同浏览器也不一样,此时考虑清除内外边距; * { margin:0 padding:0 } > 行内元素尽量只设置左右边距,考虑兼容性问题;
CSS3盒子属性
- 圆角边框: > 用于设置元素的外边框圆角
> border-radius : length 单位是px 或者是百分比
> 原理:盒子矩形边框和圆形的交集
> border-radius是复合属性,最多可以有四个值,表示四个角;左上、右上、右下,坐下- 盒子阴影 > box-shadow,属性如下图:
> 盒子阴影不占空间,不影响盒子大小
在这里插入图片描述
- 文字阴影 > text-shadow: h-shadow v -shadow blur color
 在这里插入图片描述
在这里插入图片描述
2.浮动
传统网页布局的三种方式: 普通流,浮动,定位
普通流(标准流):就是标签按照默认方式排列; 块级元素独占一行,从上向下顺序排列,行内元素从左向右排列;碰到父元素边缘则自动换行undefined
网页布局第一准则:
多个块级元素纵向排列找标准流,横向排列找浮动
什么是浮动:
float属性用于创建浮动层,将其移动到一边,直到左边缘或右边缘触及到包含块或另一个浮动框的边缘;
浮动特性
- 浮动元素会脱离标准流 - 浮动的盒子不再保留原来的位置 - 脱离了标准流的控制
- 浮动元素会一行内显示 - 如果多个盒子都添加了浮动,那么所有浮动的盒子将会在一行内显示,并且顶端对齐; - 浮动的元素是互相紧贴到一起,如果父级元素的宽度装不下元素,浮动元素会另起一行靠左排列
- 浮动元素会具有行内块元素的特点 - 任何元素都可以浮动,给元素添加了浮动,元素就具有了行内块元素的特性; - 如果行内元素给了浮动,那么行内元素就可以设置高度和宽度 - 如果块级元素添加了浮动,且没有设置宽度,那它的大小根据内容而定; ---
**为了约束浮动元素位置,网页布局时,先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右的位置**- 浮动布局要点 - 先父元素上下布局,后浮动元素左右布局 - 理论上一个元素浮动,后面的兄弟元素也要浮动; - 浮动的盒子只会影响后面盒子的标准流,不会影响前面的标准流;div在服务的盒子前面,还是会独占一行;
清除浮动
很多情况下,父盒子不方便给高度,但子盒子浮动又不占有位置,最后父盒子的高度是0,就会影响到下面的标准流盒子;这个时候就需要清除服务,就是清除浮动元素的影响; 清除浮动后,父元素就会根据浮动的子元素自动计算高度;
- 语法:

在这里插入图片描述
- 清除浮动的方法: - 清除浮动的策略是闭合浮动,只让浮动在父元素内影响,不影响父盒子外面的盒子; - 额外标签法:在最后一个浮动元素的后面添加一个元素,添加样式属性 div style= "clear:both"></div; 会添加多个无意义的标签 - 父级添加overflow属性,设置为auto,hidden 或scroll - 父元素添加:after伪类; 不需要添加额外标签, - 给父元素添加 双伪元素;before和after; 原理是在父盒子中的第一个元素和最后一个元素添加一个块级元素;

在这里插入图片描述
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录

