(四)STM32基础——基于库函数的跑马灯
上节我们浅介绍了一下GPIO的工作模式,接下来,我们就来编写一下跑马灯程序。51单片机也是从点LED灯开始的,所以STM32也从点LED灯开始吧,但遗憾的是,我的这块开发板好像只有两个LED灯,但问题不大,我们就从点亮这两个LED灯开始我们的学习。
首先,我们要先初始化我们的LED灯,这个地方,我们选择推挽输出,因为这样高低电平都有驱动能力。接下来我们就来看一下代码吧。
// LED.c 的 代码
#include "stm32f4xx.h"
void LED_Init(void)
{
GPIO_InitTypeDef GPIO_InitStructure;
// 定义一个结构体
RCC_AHB1PeriphClockCmd(RCC_AHB1Periph_GPIOF, ENABLE);
// 使能GPIO时钟
GPIO_InitStructure.GPIO_Mode = GPIO_Mode_OUT;
// 输出模式
GPIO_InitStructure.GPIO_Pin = GPIO_Pin_9 |GPIO_Pin_10;
// LED0和LED1的引脚
GPIO_InitStructure.GPIO_Speed = GPIO_Speed_50MHz ;
// 输出速度选择50HZ
GPIO_InitStructure.GPIO_OType = GPIO_OType_PP;
// 推挽输出
GPIO_InitStructure.GPIO_PuPd = GPIO_PuPd_UP;
// 选择上拉模式
GPIO_Init(GPIOF, &GPIO_InitStructure);
// GPIO 初始化
GPIO_SetBits(GPIOF, GPIO_Pin_9 |GPIO_Pin_10);
// 初始化GPIO_Pin_9 和 GPIO_Pin_10
}这个地方用到了C语言的结构体,指针和枚举相应的知识,如果这部分知识不太清楚的同学,可以先去学习一下。
接下来我来介绍一下这段代码是如何写出来的吧!
第一步定义了一个结构体,定义出来的那个结构体的名字其实可以任意的,但是这应该是有统一的约定俗成,我们就按照这个来。
第二步, 使能GPIO时钟,就是你需要用哪个GPIO你就要去使能他的GPIO时钟,具体参数怎么填呢? 第一个参数就是使用的GFIO,第二个,填写使能(ENABLE),就完成了使能GPIO时钟这一步操作。
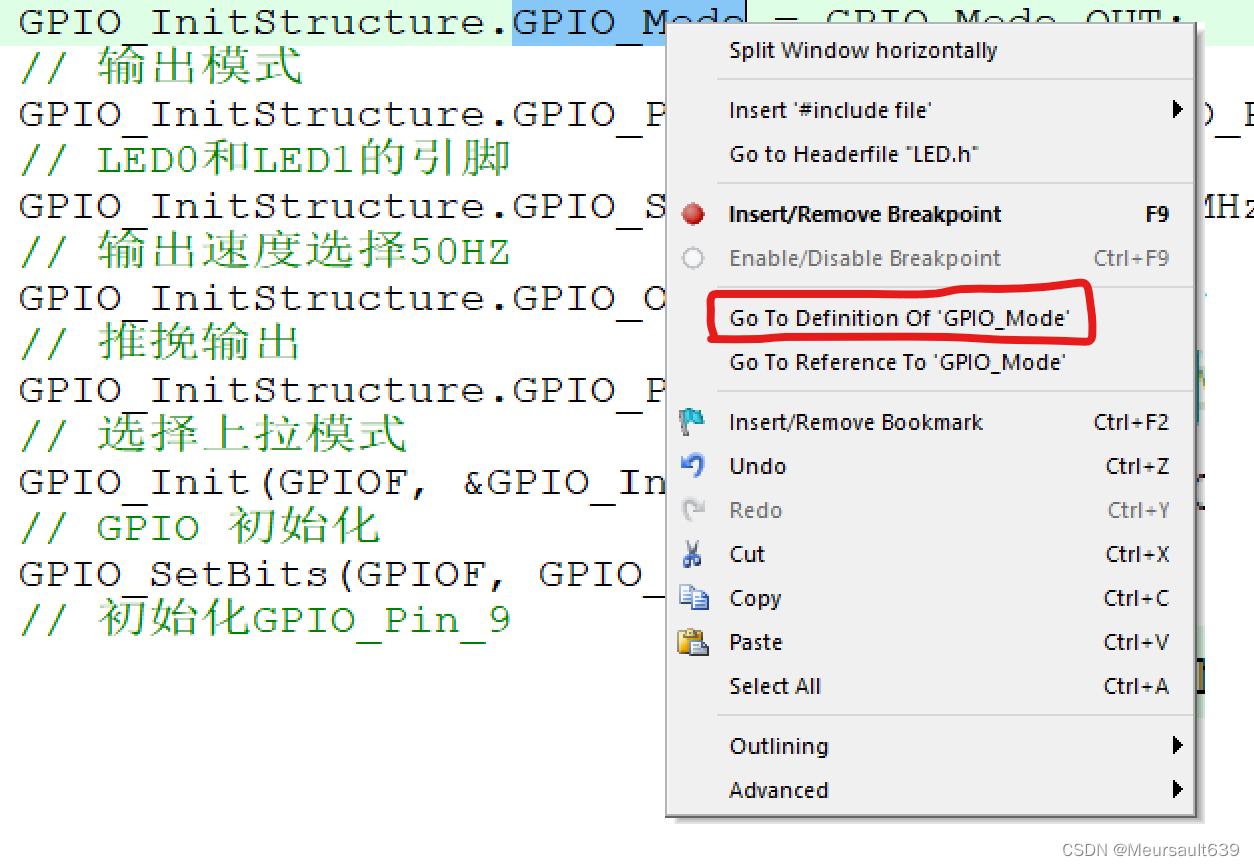
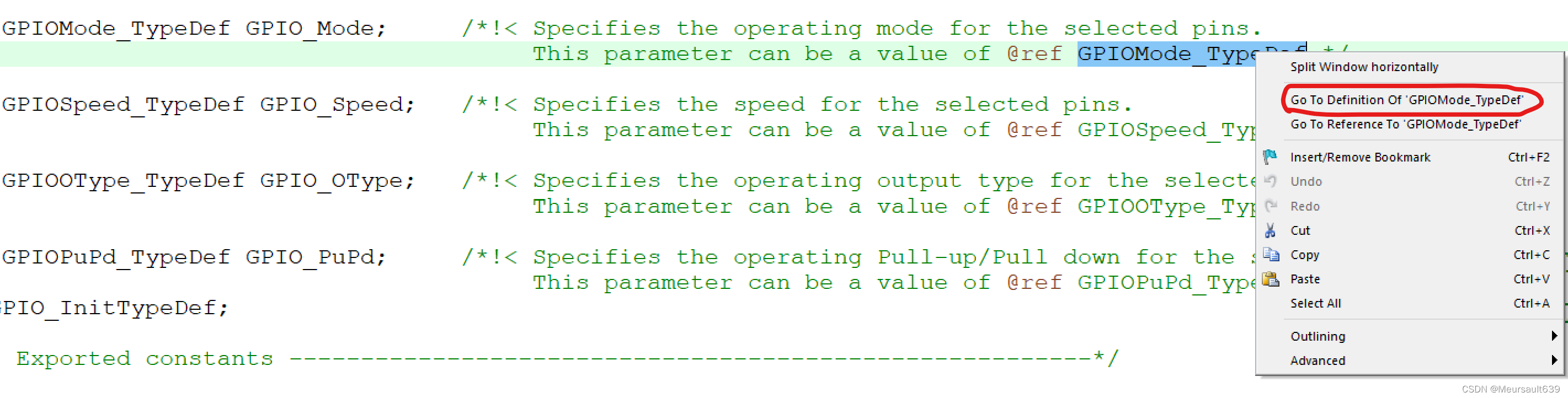
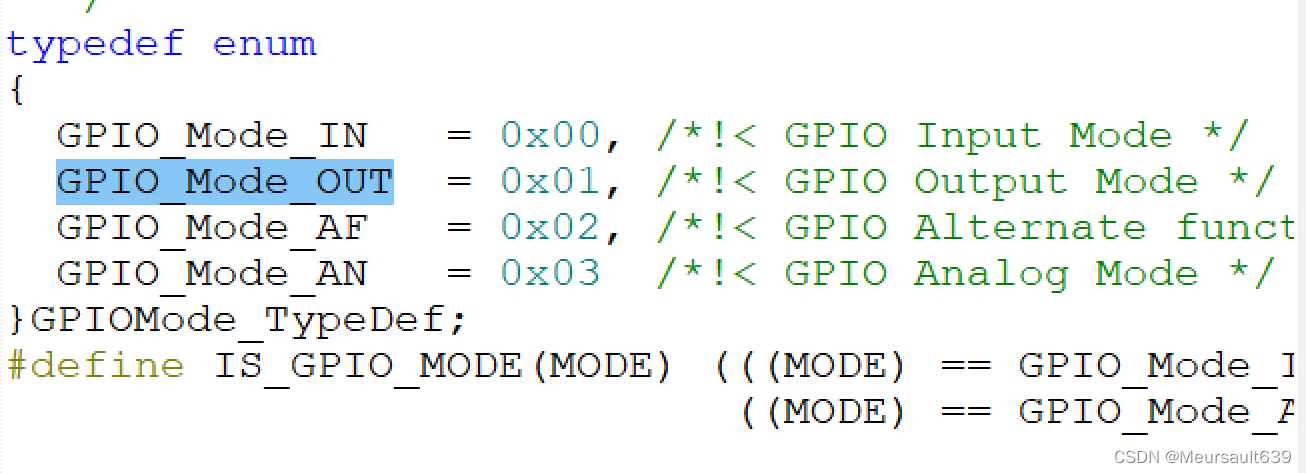
第三步,选择输出模式,后面的其实不需要去记忆,我们先右键进入这个结构成员,再进入@ref后面的那个东西(选中之后Ctrl + F也可以),选择查找,之后就能看到他的枚举了,选择我们需要的GPIO_Mode_OUT,复制粘贴到等号左边,就成功了。后面的代码都是这样的,唯一要注意的就是,“GPIO_Pin_9 |GPIO_Pin_10;”说明我们同时选择了两个IO口。



接下来,我们来看看主程序。
#include "stm32f4xx.h"
#include "LED.h"
#include "delay.h"
int main (void)
{
delay_init(168); // 初始化延时函数
LED_Init(); // 初始化LED
while(1)
{
GPIO_SetBits(GPIOF, GPIO_Pin_9); // 置为1,灭
delay_ms(500);
GPIO_ResetBits(GPIOF, GPIO_Pin_9); // 置为0,亮
GPIO_SetBits(GPIOF, GPIO_Pin_10); // 置为1,灭
delay_ms(500);
GPIO_ResetBits(GPIOF, GPIO_Pin_10); // 置为0,亮
}
}运行效果如下所示:
https://live.csdn.net/v/embed/213790
LED流水灯
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-06-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

