Power BI模拟麦肯锡客流转化漏斗图
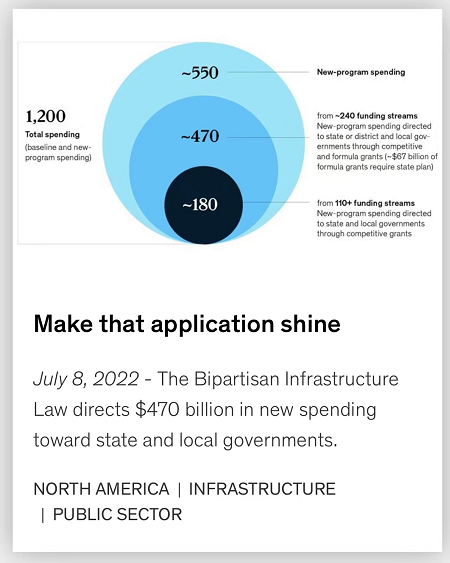
McKinsey Insights APP 时常分享商业图表,以下是一个简约的气泡示例:

来源:McKinsey Insights
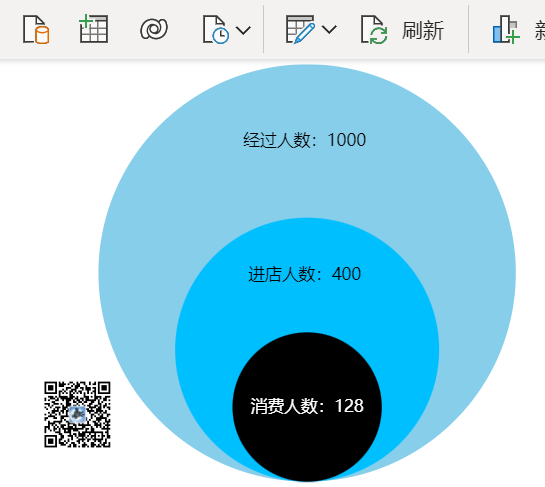
麦肯锡的这个用法我感觉有些奇怪,它可能更适合用来展示转化漏斗,比如以下在Power BI模拟的门店客流转化情况。

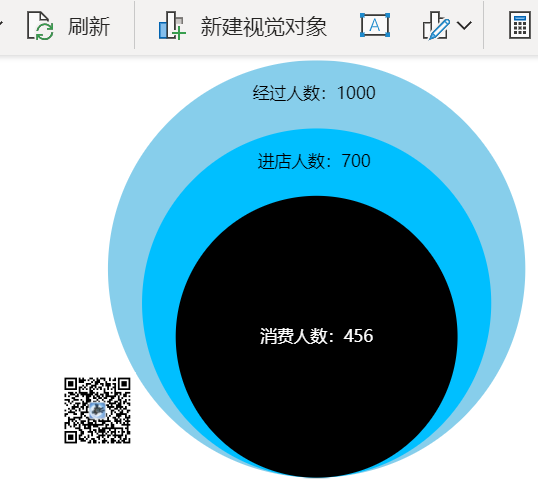
图表使用度量值嵌入SVG实现,本图表仅有两个元素,圆圈和文字,使用SVG的circle和text标签生成。三个圆圈靠下对齐;文字横向居中,纵向也居中,但是居中方式有所差异。最外层的两个文字标签相对下一层级居中,显示为黑色,最内层的标签相对自己居中,显示为白色。下图改变数据大小后,数据标签的位置自动发生了变化:

完整度量值如下,说明见注释。
模拟麦肯锡漏斗图 =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<!--外圈-->
<circle cx='50' cy='50' r='50' fill='SkyBlue'/>
<!--中圈-->
<circle cx='50' cy='"
& 100
- 50
* SQRT ( [进店人数] / [经过人数] ) & "' r='"
& 50
* SQRT ( [进店人数] / [经过人数] ) & "' fill='DeepSkyBlue'/>
<!--内圈-->
<circle cx='50' cy='"
& 100
- 50
* SQRT ( [消费人数] / [经过人数] ) & "' r='"
& 50
* SQRT ( [消费人数] / [经过人数] ) & "' fill='Black'/>
<!--数据标签-->
<text font-size='4' dominant-baseline='middle' text-anchor='middle'>
<tspan x='50' y='"
& 50
- 50
* SQRT ( [进店人数] / [经过人数] ) & "'>经过人数:" & [经过人数] & "</tspan>
<tspan x='50' y='"
& 100
- 50
* SQRT ( [进店人数] / [经过人数] )
- 50
* SQRT ( [消费人数] / [经过人数] ) & "'>进店人数:" & [进店人数] & "</tspan>
<tspan fill='white' x='50' y='"
& 100
- 50
* SQRT ( [消费人数] / [经过人数] ) & "'>消费人数:" & [消费人数] & "</tspan>
</text>
<!--微信公众号、知乎、B站:wujunmin-->
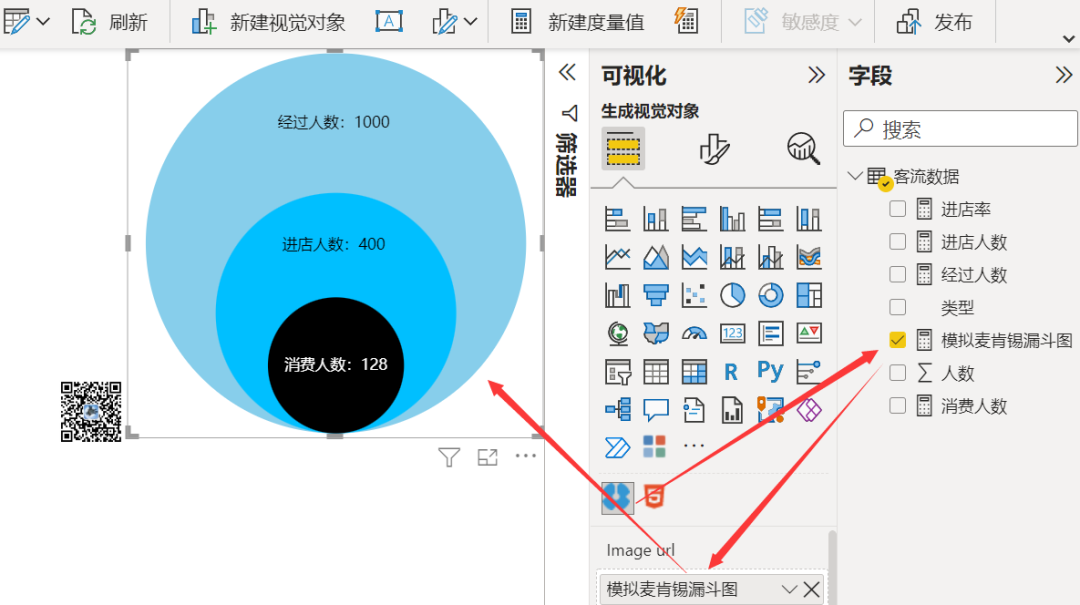
</svg> "把度量值放入ImageByCloudScope视觉对象,图表即可正常显示:

将度量值中的经过人数、进店人数、消费人数替换为别的漏斗指标即可复用。前期模拟微信公众号的漏斗图文章如下,读者可以比较使用:
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-07-26,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

