如何用Power BI设计T恤
DAX驱动服装设计
Power BI 除了进行数据分析,还可以很好玩,比方设计一件T恤。这件T恤使用一个度量值内嵌SVG矢量图完成,借助参数功能实现样式变化。
扫码体验(手机横屏较佳)

https://douc.cc/02zZdl
- 图文演示
视频演示见上方,图文说明如下,如已看过视频可跳过此部分。整体页面如下图所示,中间是T恤,左右两侧是样式调整参数。

设计分类参数有三个,纯色、几何形状和图片。纯色意味着这件T恤没有任何花纹,但是可以改变大身颜色:

几何形状/图片模式意味着可以在T恤上绘制圆形、心形等自定义形状或者任何图片样式,自定义形状的颜色可以在图案颜色参数进行调整,下图将心形图案调整成红色:

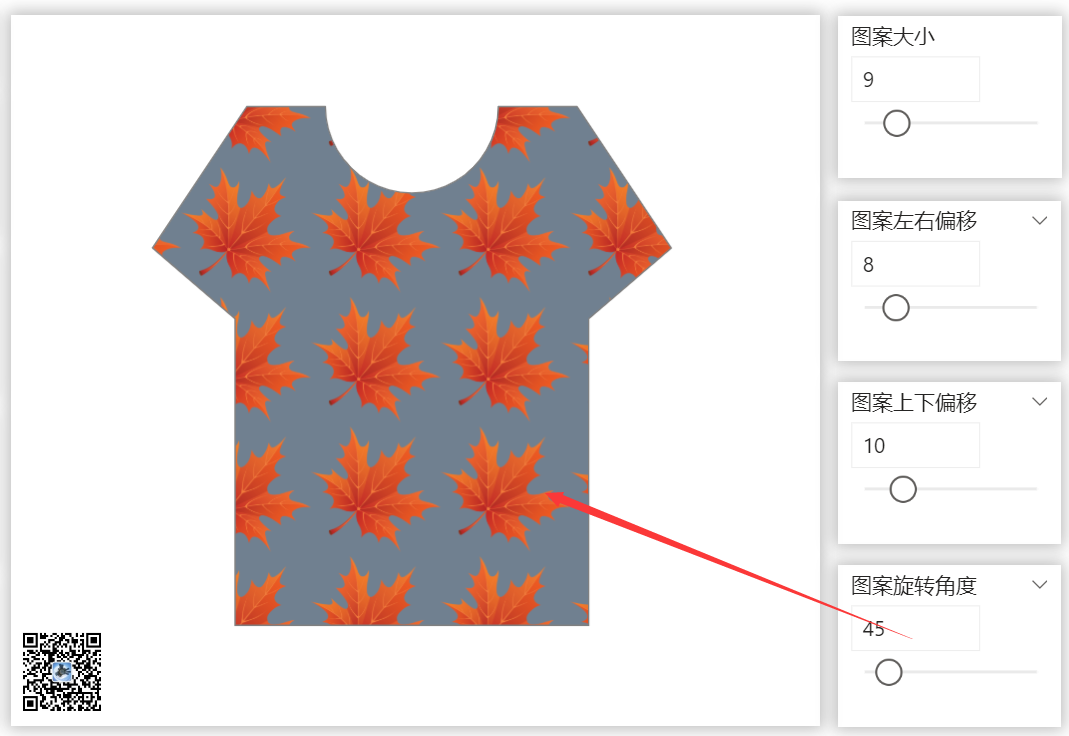
右侧的四个参数可以对几何形状或者图片模式的图案进行参数设置,图案大小参数可以调整单个图案的大小,图案移动参数可以将T恤上的图案移动为喜欢的位置。

图案旋转角度参数可以把图案旋转0-360度,下图旋转了45度。

2. 原理说明
核心原理如下方度量值所示:
Tee =
VAR Pic =
"<defs>
<pattern id= 'wujunmin'>
T恤填充内容(颜色、几何形状或图片)
</pattern>
</defs>"
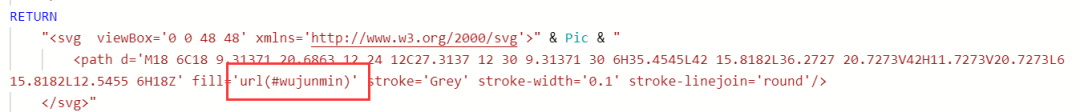
RETURN
"<svg viewBox='0 0 48 48' xmlns='http://www.w3.org/2000/svg'>" & Pic & "
<path T恤的Path fill='url(#wujunmin)' />
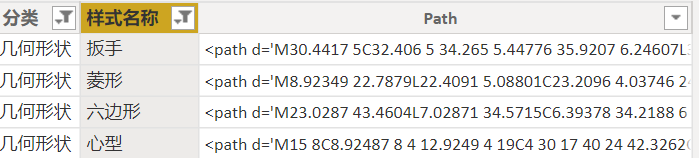
</svg>"<defs>定义T恤要填充的内容,ID叫wujunmin。如果是几何形状,可以在网上搜索SVG图标库(例如字节跳动的https://iconpark.oceanengine.com/official),也可以自己PPT绘制,导出为SVG格式。不同几何形状的长度宽度需要统一,为了后期计算方便。几何形状的SVG编码通常以PATH开头。几何形状的填充内容将PATH放入<defs>即可。

如果是图片印花在网上找相应图库,推荐使用无背景的PNG格式图片。图片的填充内容需要借助SVG的image标签,语法为:
<image xlink:href='图片URL' x='0' y='0' width='48' height='48'/>定义好填充内容后,再寻找被填充的主体-即T恤,T恤在SVG中通常也是一个PATH,同样可在网上的SVG图标库寻找或者PPT自行绘制。
最后最关键的一环是,T恤的PATH进行fill时,不填充颜色,而是填充前方<defs>定义的填充物,ID为wujunmin:

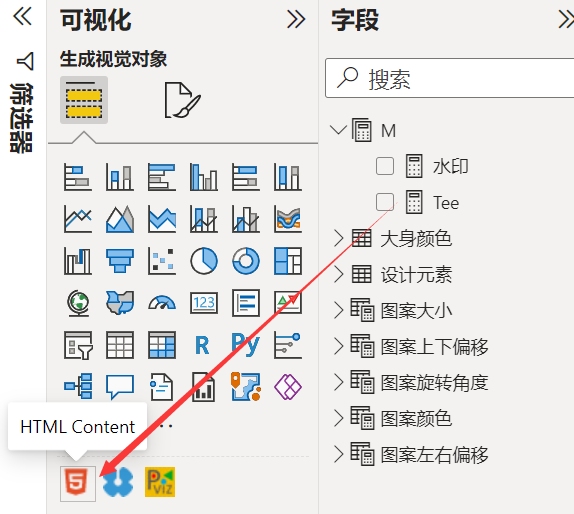
实际应用时,填充内容的大小、颜色、位置等使用Power BI的参数功能动态化。最后,将这个图表度量值放入HTML Content视觉对象,完成整个操作。