Power BI模拟麦肯锡哑铃图表现差异
这是麦肯锡系列第五篇,前四篇如下
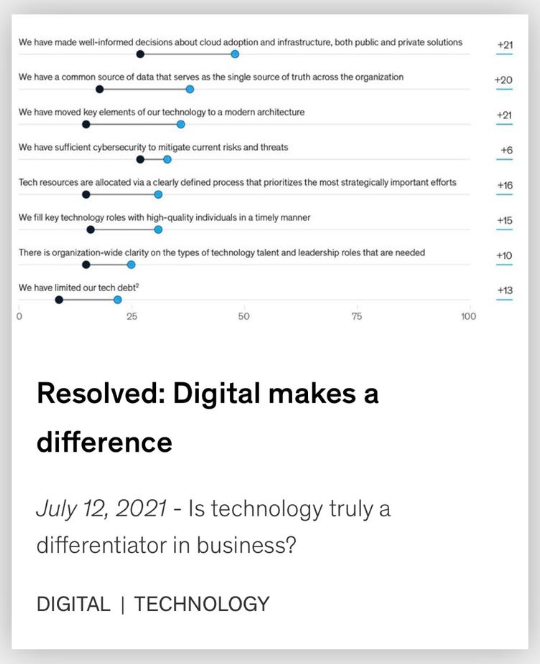
麦肯锡McKinsey Insights APP展示了一种直观表现差异的哑铃图,如下图所示。

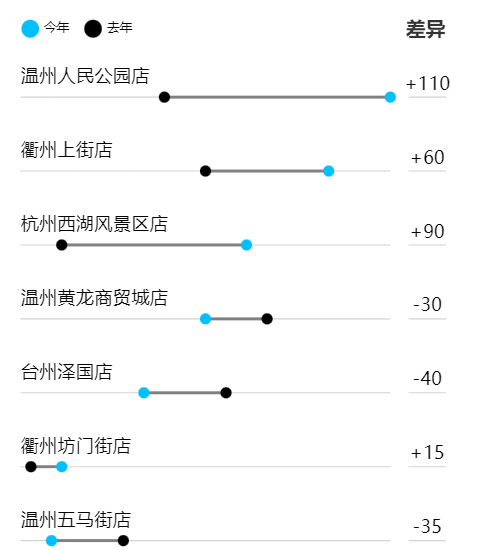
这个图表有三个特点,首先,类别标签和图表重合,节省了画布空间;其次,哑铃两个颜色分别可以表示本期和同期,哑铃的长度表现出差异的大小;再次,最右侧的数值列出了差异值。Power BI 模拟如下:

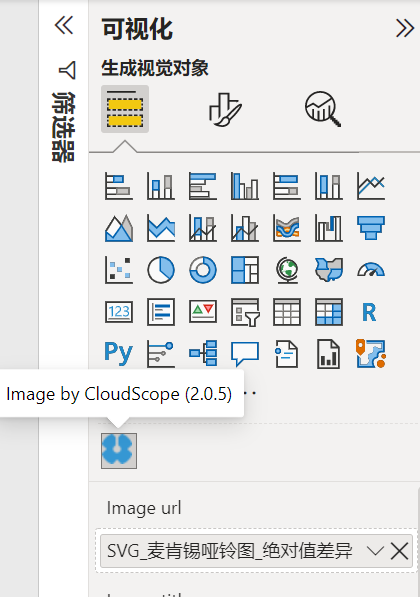
这个图表使用一个度量值嵌入SVG矢量图直接生成,度量值放入Image by CloudScope视觉对象即可正常显示。

度量值如下,将度量值中的维度、指标替换为你的数据即可复用。
SVG_麦肯锡哑铃图_绝对值差异 =
VAR ItemCount =
DISTINCTCOUNT ( '数据'[店铺] )
VAR Height = 20 //计算图表高度
VAR MAX1 =
MAXX ( VALUES('数据'[店铺]), [M.今年] )
VAR MAX2 =
MAXX ( VALUES('数据'[店铺]), [M.去年] )
VAR W =
IF ( MAX1 >= MAX2, MAX1, MAX2) //计算图表总宽度
VAR Title_Width = 0 // 类别标签水平位移
VAR DumbbellTable =
ADDCOLUMNS (
SUMMARIZE (
'数据',
'数据'[店铺],
"Color_Line", "Gray",
//线条颜色
"Value_Left", MIN ( [M.今年], [M.去年] ),
//左侧数据标签
"Value_Right", MAX ( [M.今年], [M.去年] ),
//右侧数据标签
"Color_Circle_Left", IF ( [M.今年] <= [M.去年], "DeepSkyBlue", "Black" ),
//左侧圆圈颜色
"Color_Circle_Right", IF ( [M.今年] > [M.去年], "DeepSkyBlue", "Black"),
//右侧圆圈颜色
"索引", RANKX ( ALLSELECTED( '数据'), [M.今年],,, DENSE )
),
"Line",
//线条位置和颜色
"<line x1='" & Title_Width + [Value_Left] / W*100 & "' y1='" & ( [索引] - 1 ) * Height + 10 & "' x2='" & Title_Width + [Value_Right] / W*100 & "' y2='" & ( [索引] - 1 ) * Height + 10 & "' style='stroke:" & [Color_Line] & ";stroke-width:0.8' />",
"Circle_Left",
//左侧圆圈位置和颜色
"<circle cx='" & Title_Width + [Value_Left] / W*100 & "' cy='" & ( [索引] - 1 ) * Height + 10 & "' r='1.5'" & " fill=" & "'" & [Color_Circle_Left] & "'/>",
"Circle_Right",
//右侧圆圈位置和颜色
"<circle cx='" & Title_Width + [Value_Right] / W*100 & "' cy='" & ( [索引] - 1 ) * Height + 10 & "' r='1.5'" & " fill=" & "'" & [Color_Circle_Right] & "'/>",
"Title",
//坐标轴
"<text x='0' y='" & ( [索引] - 1 ) * Height +6 & "' fill='black' text-anchor='start' font-size='5' >" & [店铺] & "</text>",
"SubLine",
//底部灰色线条
"<line x1='" & Title_Width & "' y1='" & ( [索引] - 1 ) * Height + 10 & "' x2='" & Title_Width +100 +20 & "' y2='" & ( [索引] - 1 ) * Height + 10 & "' style='stroke:LightGrey ; stroke-width:0.3;stroke-dasharray:100,5,10' />",
"Gap",
//差异
"<text x='" & Title_Width + 100 + 10 & "' y='" & ( [索引] - 1 ) * Height +8 & "' fill='black' text-anchor='middle' font-size='5' >" & IF([M.今年]>[M.去年],"+"&[M.今年]-[M.去年],[M.今年]-[M.去年]) & "</text>"
)
VAR Bar =
CONCATENATEX (
DumbbellTable,
[SubLine] & [Line] & [Circle_Left] & [Circle_Right] & [Title] &[Gap]
)
VAR SVG =
"data:image/svg+xml;utf8," &
"<svg xmlns='http://www.w3.org/2000/svg' height='" & ItemCount * Height & "' width='" & 120 + Title_Width & "' >" & Bar & "</svg>"
RETURN
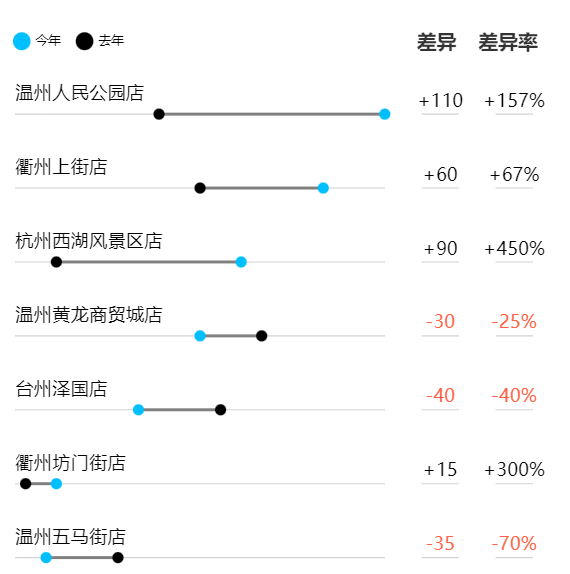
SVG这个图表可以进一步优化,比如绝对值差异和率值差异同时显示,并显示不同颜色:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-08-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

