Power BI 条件格式红绿灯图标修改
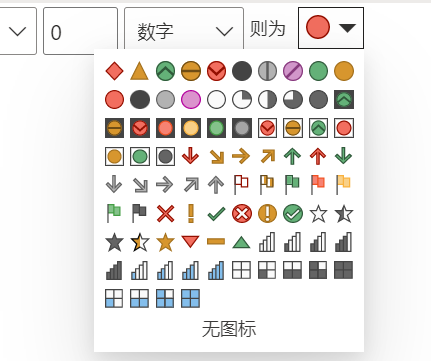
红绿灯常常在条件格式中使用,突出指标好坏。Power BI默认的红绿灯条件格式如下图所示。

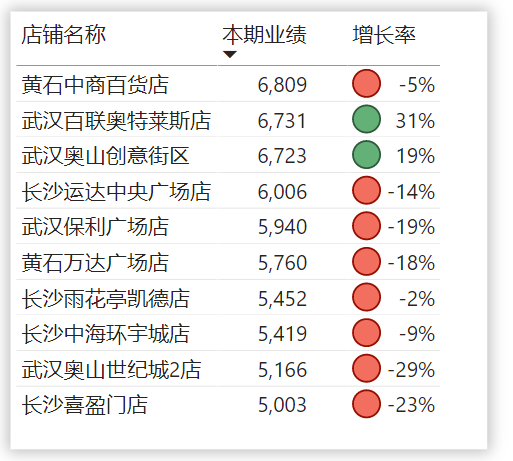
在表格中显示效果如下:

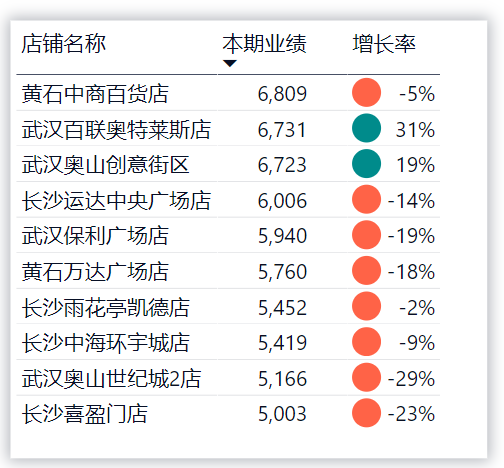
实际应用时可能遇到一个问题,内置的红绿灯图标色系可能与你的报表色系不协调。那么如何改变圆圈的色调,比如以下效果?

或者变实心为空心:

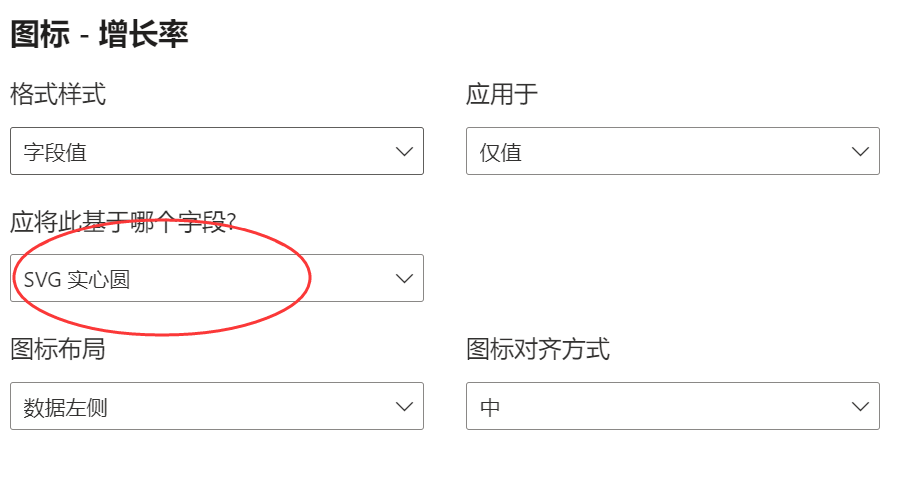
实现方式非常简单,用度量值自定义条件格式,然后设置条件格式时选择设置好的度量值,而不是内置图标。

以下给出两种样式的度量值,度量值中的增长率换为你需要施加条件格式的数值,颜色DarkCyan和Tomato替换为和你的报表适配的颜色。
SVG 实心圆 =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<circle cx='50' cy='50' r='50' fill='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "'/>
</svg> "
-------------------公众号:wujunmin------------------------
SVG 空心圆 =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<circle cx='50' cy='50' r='40' fill='none' stroke='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "' stroke-width='10'/>
</svg> "本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-09-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

