Power BI条件格式图标如何缩小?
这是一个群友提出的问题,Power BI的条件格式图标太大,如何缩小?

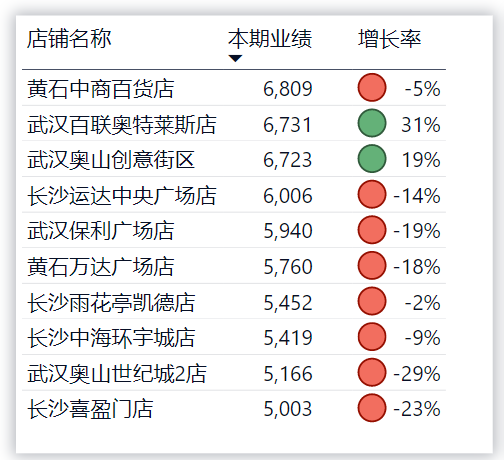
内置的图标无法缩小(截止2022年9月),自定义图标可以任意设置大小。方法是营造一个较大的画布空间,画布填充的图案小于空间一定比例。以前期讲的圆形图标(Power BI 条件格式红绿灯图标修改)为例,度量值营造了一个100像素宽、100像素高的画布,但是其中的圆半径35像素,直径只有70像素,未完全填充,从而达到了缩小的目的。
SVG 实心圆 =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<circle cx='50' cy='50' r='35' fill='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "'/>
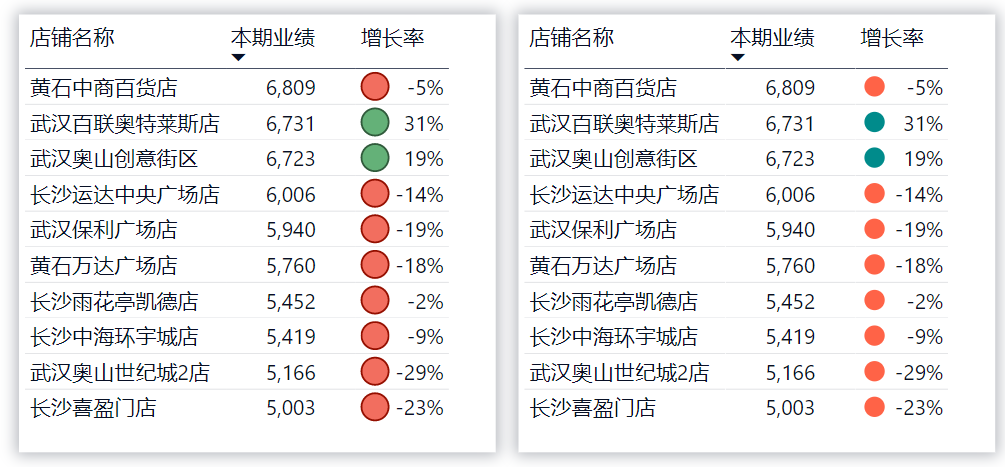
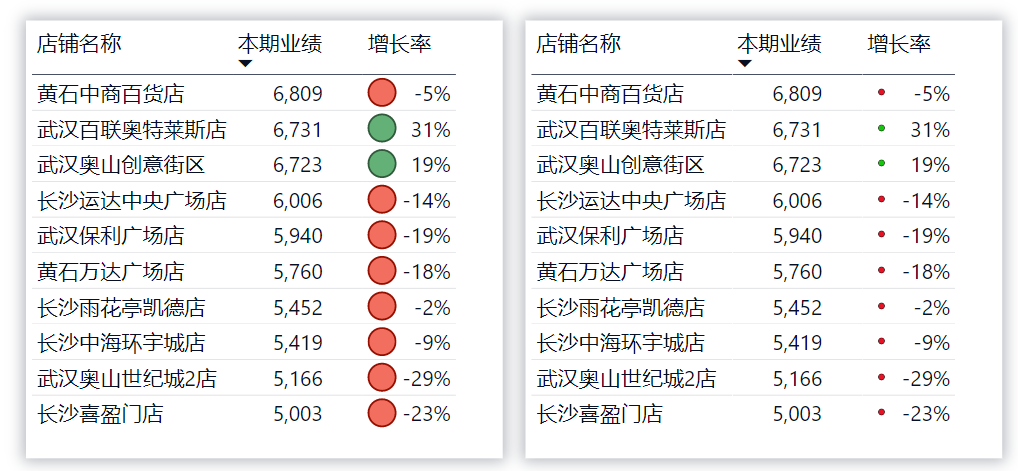
</svg> "以下是两个圆圈大小的对比,左侧内置,右侧自定义:

这种方法有个瓶颈,条件格式的图标众多,圆圈还算容易绘制,大多数样式用代码绘制比较困难。因此,这里推出一个通用度量值:
SVG 条件格式图标缩小通用模式 =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='50' y='50' font-size='60' text-anchor='middle' dominant-baseline='middle'>"
& IF ( [增长率] > 0, UNICHAR ( 128994 ), UNICHAR ( 128308 ) ) & "
</text>
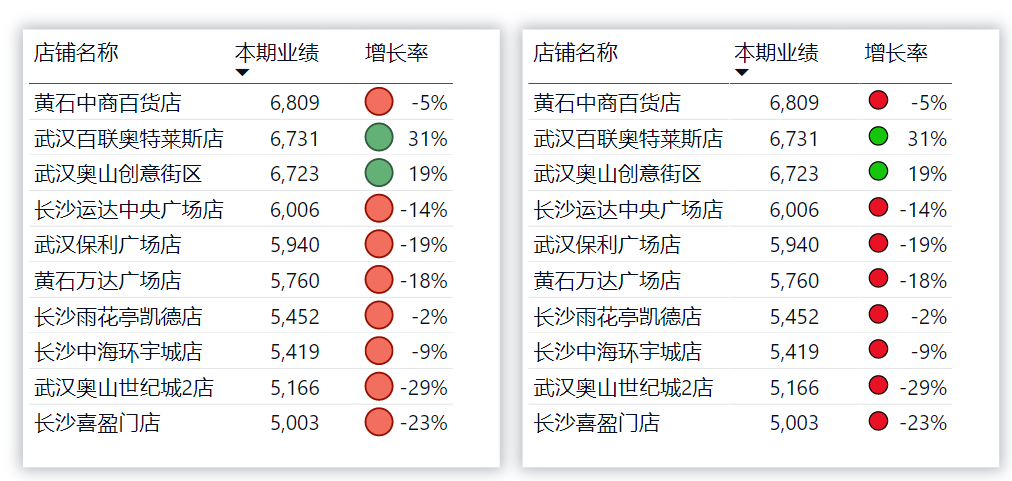
</svg> "这种方式的对比效果如下:

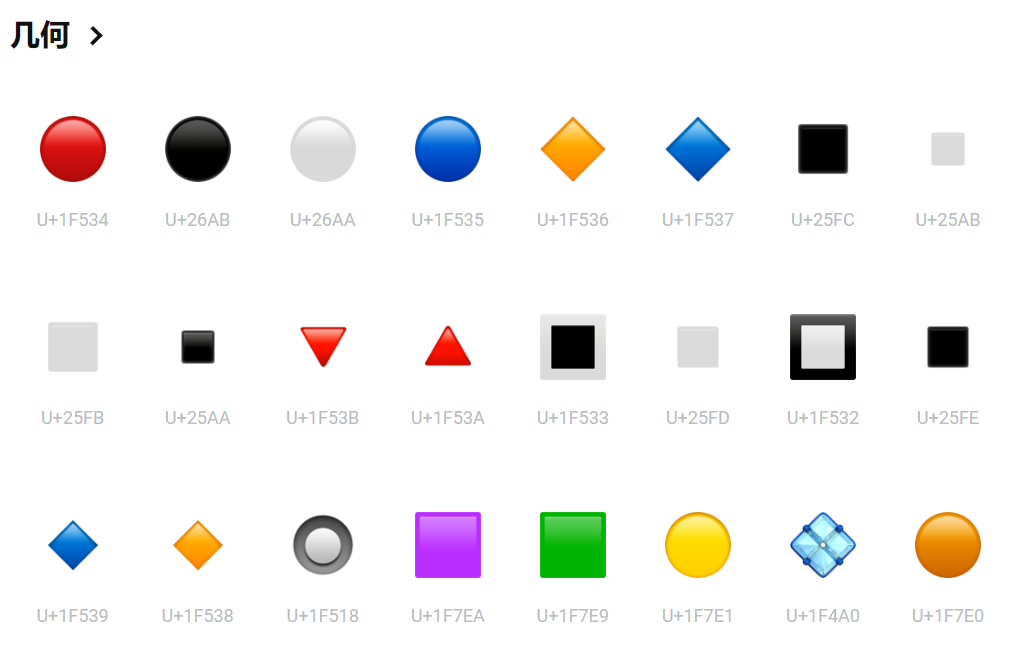
原理是把图标当成emoji文本,读者只需要做两件事。第一找到图标对应的emoji代码,把emoji代码用UNICHAR函数包裹起来,在Power BI中就可以直接显示。网上资源很多,这里推荐一个:
https://unicode-table.com/cn/emoji

第二,调整图标的大小,在以上度量值中,改变font-size的数值即可调整大小,比如更改为20:

完。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-09-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

