初识jQuery
目录
什么是jQuery
jQuery 是一个 JavaScript 函数库。
jQuery 是一个轻量级的"写的少,做的多"的 JavaScript 库。
下载
官网下载
我们来看一下,jQuery官网

在这里插入图片描述
写的少做的多

在这里插入图片描述
下载未编译或者是编译完的

在这里插入图片描述
一般下载压缩完的就好,这里下载可能会出现直接都是文本的情况,我们可以右键选择另存为,这样就是js文件了
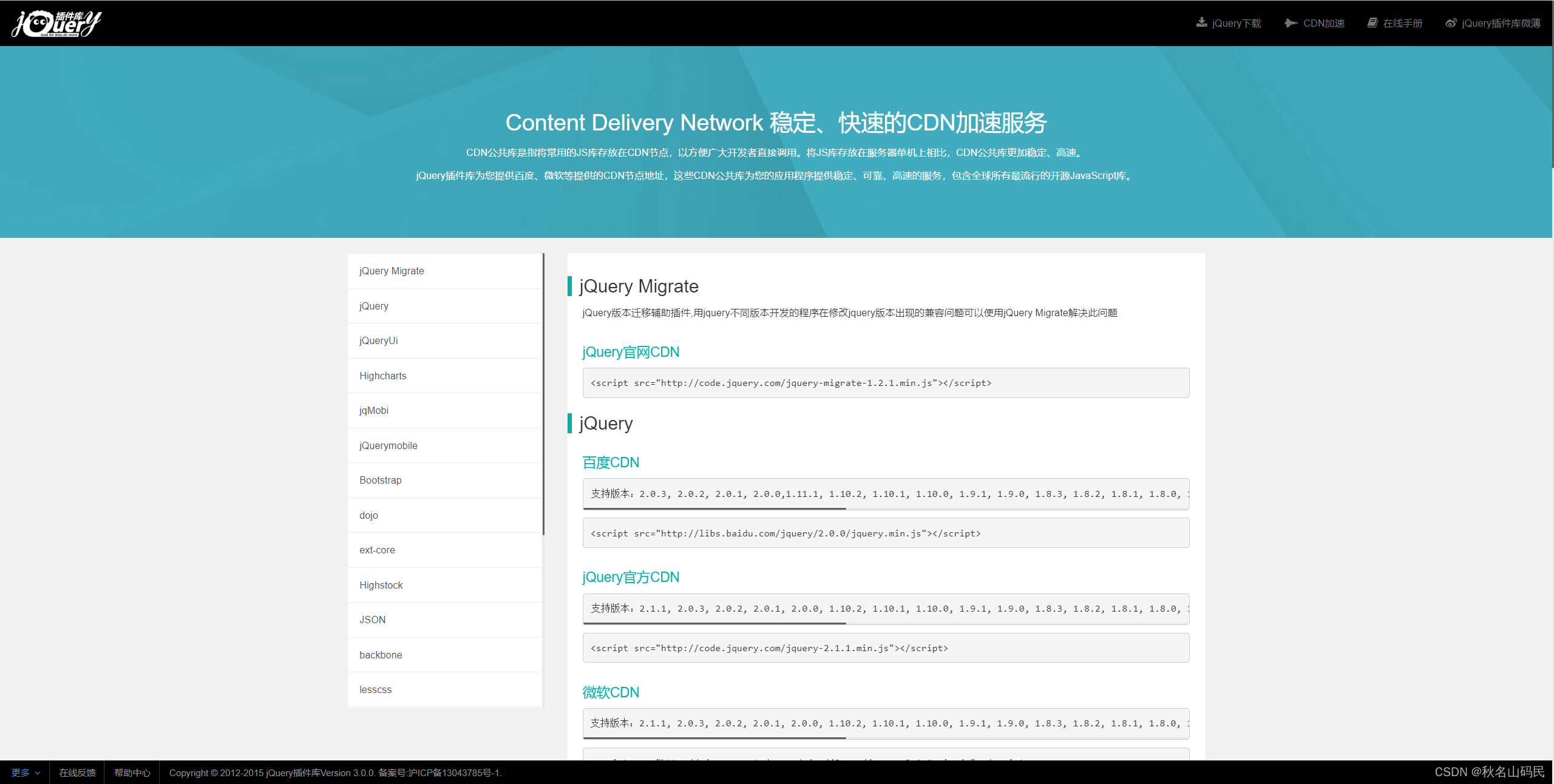
jQuerycdn引入
https://www.jq22.com/cdn/

在这里插入图片描述
可以直接把链接放到项目中去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
</body>
</html>通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery语法
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
$(document).ready(function(){
// 开始写 jQuery 代码...
});简化:
$(function(){
// 开始写 jQuery 代码...
});jQuery动画效果
隐藏和显示
jQuery hide() 简单的jQuery hide()方法演示。
jQuery hide() 另一个hide()实例。演示如何隐藏文本。
$("#hide").click(function(){
$("p").hide();
});
$("#show").click(function(){
$("p").show();
});本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-05-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

