Power BI 实时展示今日时间进度
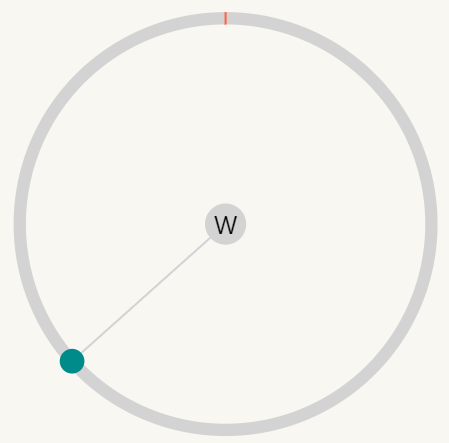
一天有24个小时,每小时60分钟,每分钟60秒。今天到现在已经过去了百分之多少?环形图是比较好的展示时间进度的载体,在Power BI可以一个度量值设计出这样实时倒计时的图表,时间与电脑时间同步,绿色圆球每秒都在向终点移动,移动一圈正好24小时,周而复始。

读者可以左下角阅读原文,或者访问以下网址,在线查看效果:
https://app.powerbi.com/view?r=eyJrIjoiMzhkYTkwZDctZGZkNy00YzUxLWE1MzYtNzMyMTdlYzMxYzJmIiwidCI6IjI5Y2JkNTY4LTBlOWItNDQ0Zi1iZTA1LTYxNjMyOTAzNjJmZSJ9&pageName=ReportSectionebd4121138b05c3c5947
把以下度量值放入HTML Content视觉对象,倒计时工具即完成。该方法本质上是利用了SVG矢量图的动画功能。
SVG一天进度-本地 =
VAR C_Hours=HOUR(NOW())
VAR C_Minutes=MINUTE(NOW())
VAR C_Seconds=SECOND(NOW())
VAR Total_Seconds= C_Hours*3600+C_Minutes*60+C_Seconds
RETURN
"<svg viewbox='0 0 110 110' xmlns='http://www.w3.org/2000/svg'>
<circle cx='55' cy='55' r='50' fill='none' stroke='LightGrey' stroke-width='3'/>
<line x1='55' y1='3.5' x2='55' y2='6.5' stroke='Tomato' stroke-width='0.5'/>
<circle cx='55' cy='55' r='5' fill='LightGrey'/>
<g id='wujunmin'>
<line x1='55' y1='55' x2='55' y2='5' stroke='LightGrey' stroke-width='0.5'/>
<circle cx='55' cy='5' r='3' fill='DarkCyan'/>
<animateTransform attributeName='transform' type='rotate' from='"&360*Total_Seconds/86400&" 55 55' to='"&360+360*Total_Seconds/86400&" 55 55' begin='0s' dur='"&86400&"s' repeatCount='indefinite'/>
</g>
<text x='55' y='56' text-anchor='middle' dominant-baseline='middle' font-size='6'>W</text>
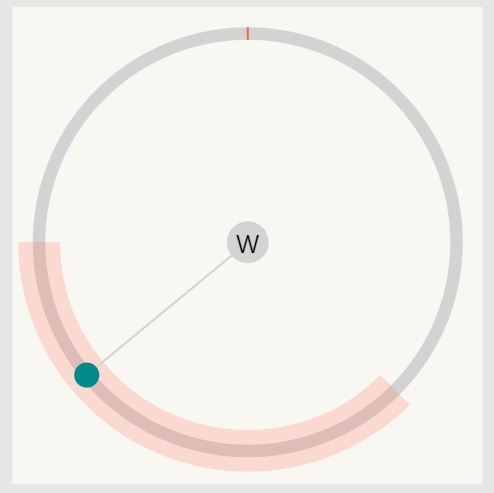
</svg>"在此基础上,可以做一些细节优化,比如模拟Apple Watch的效果:

比如在环形上标注工作时段(淡红色),这样既能看到今天的进度是多少,还能看到上班的进度是多少。

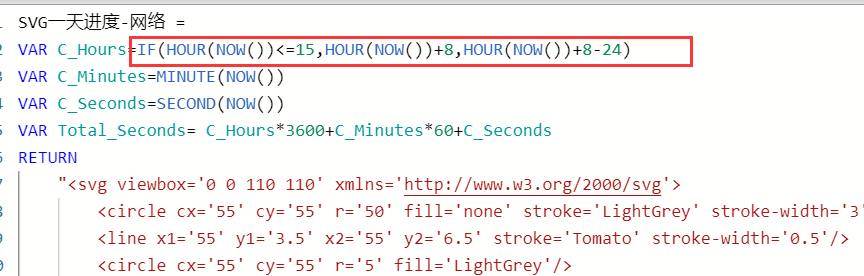
把Pbix文件发布到网络后,即可得到一个在线倒计时工具。但是,发布后你可能会发现网页显示的时间进度和pbix并不相同。这是因为有时差问题,解决这个问题的方法是,度量值中的小时加上八小时(北京时间)。

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-10-03,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

