Power BI 模拟麦肯锡半圆气泡图
这是麦肯锡系列第七篇,前六篇如下
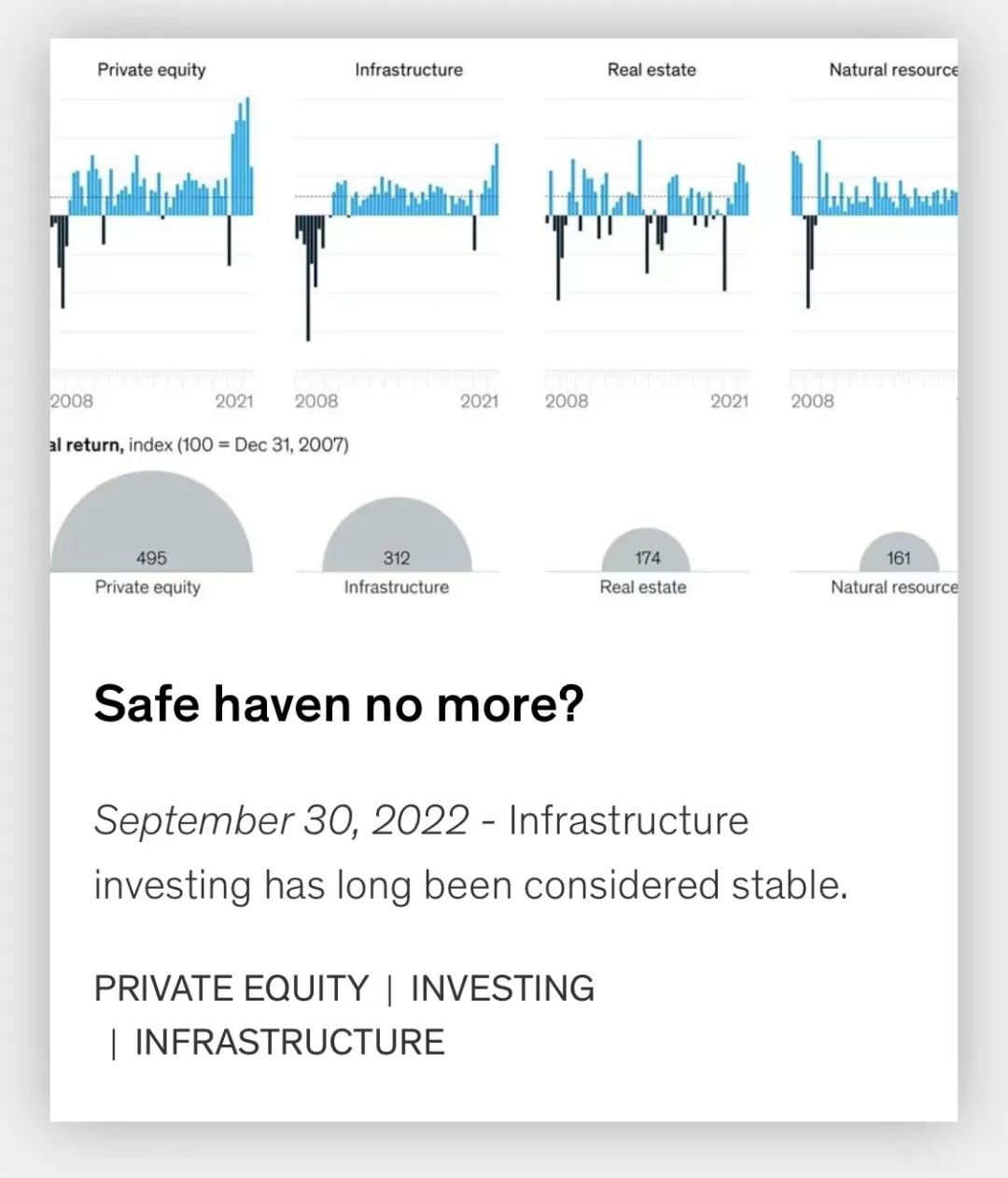
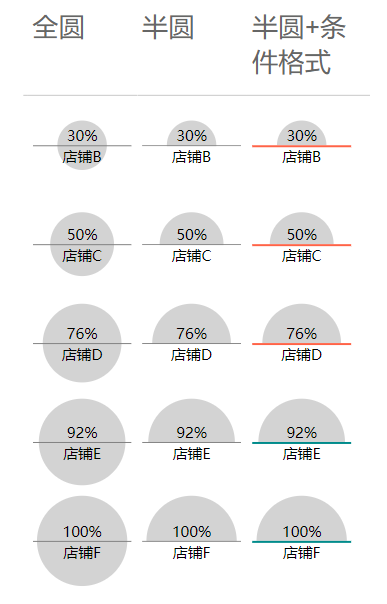
看到麦肯锡的一种半圆气泡图,如下图所示。这个气泡图有三个特点:
1.半圆显示 2.数据标签和类别标签同时显示 3.半圆底部有一条淡淡的灰色线条进行大小比较提示

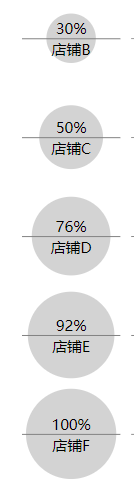
前期已经分享过如何在Power BI制作全圆气泡,半圆气泡原理是一样的,只需要把圆的下半部分遮盖。实现方式是度量值嵌入SVG矢量图。首先看全圆怎么做?以下是在表格的显示效果:

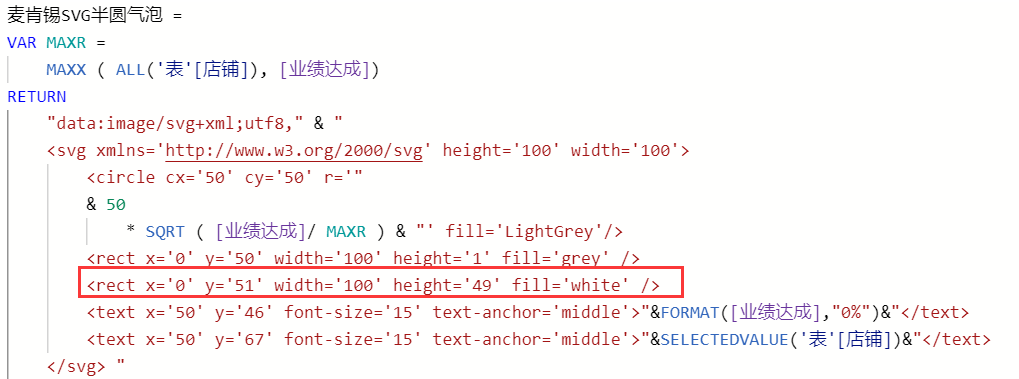
度量值如下:
麦肯锡SVG全圆气泡 =
VAR MAXR =
MAXX ( ALL('表'[店铺]), [业绩达成])
RETURN
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<circle cx='50' cy='50' r='"
& 50
* SQRT ( [业绩达成]/ MAXR ) & "' fill='LightGrey'/>
<rect x='0' y='50' width='100' height='1' fill='grey' />
<text x='50' y='46' font-size='15' text-anchor='middle'>"&FORMAT([业绩达成],"0%")&"</text>
<text x='50' y='67' font-size='15' text-anchor='middle'>店铺"&SELECTEDVALUE('表'[店铺])&"</text>
</svg> "圆使用SVG的circle标签;中间的横线可以使用line标签,也可以如示例使用rect,也就是说一个很窄的矩形;数据标签和类别标签均使用text生成。把度量值标记为图像URL,放入表格矩阵即可正常显示。也可使用ImageByCloudScope视觉对象用作卡片图。
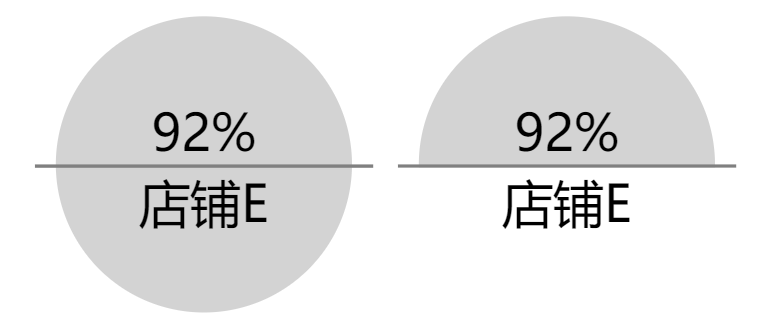
接下来的问题是,圆如何变成半圆?

SVG有图层的概念,在圆的下半部分进行图层叠加,放一个白色的长方形在圆的上方,且在类别标签的下方。圆的半径为50像素,上下分割部分的直线高度占据了1像素,因此,遮盖的矩形高度49像素。

在此基础上,可以新增条件格式,如横线颜色按数值大小变化。

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-10-09,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

