Power BI图表虚线化
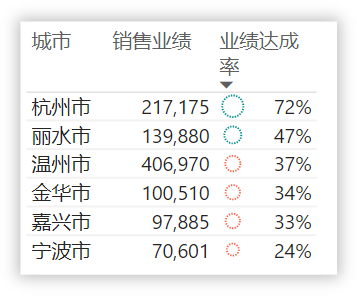
上一节讲了如何将图表空心化(Power BI 图表空心化),本节继续这个话题,将图表虚线化。虚线化,顾名思义,就是把图表的线条改为虚线。下图是气泡条件格式虚线后的样子:

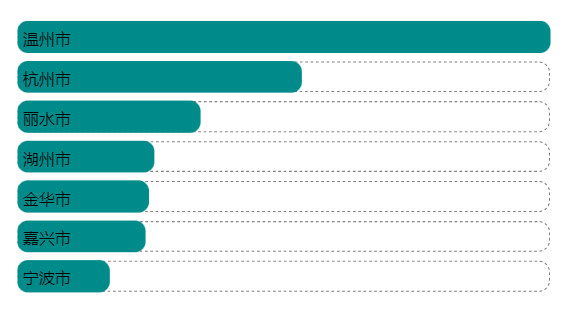
一般情况下,不建议将图表全面虚线,而是仅仅作为辅助展示。下方这个条形图是一种效果:

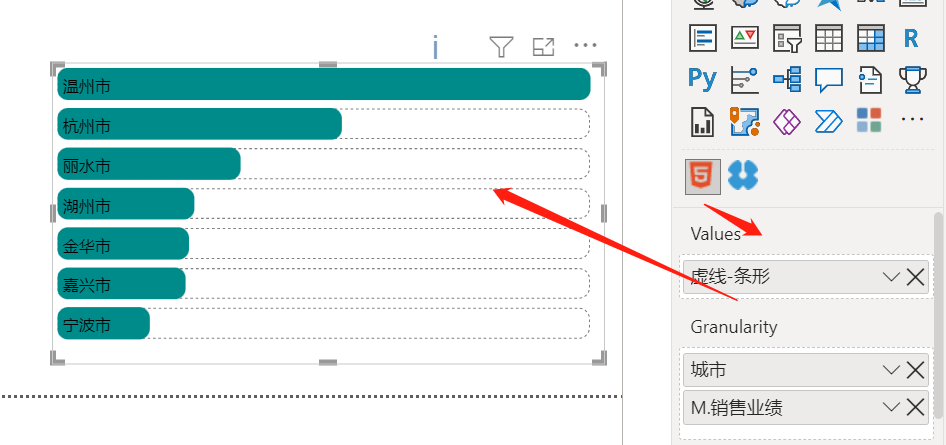
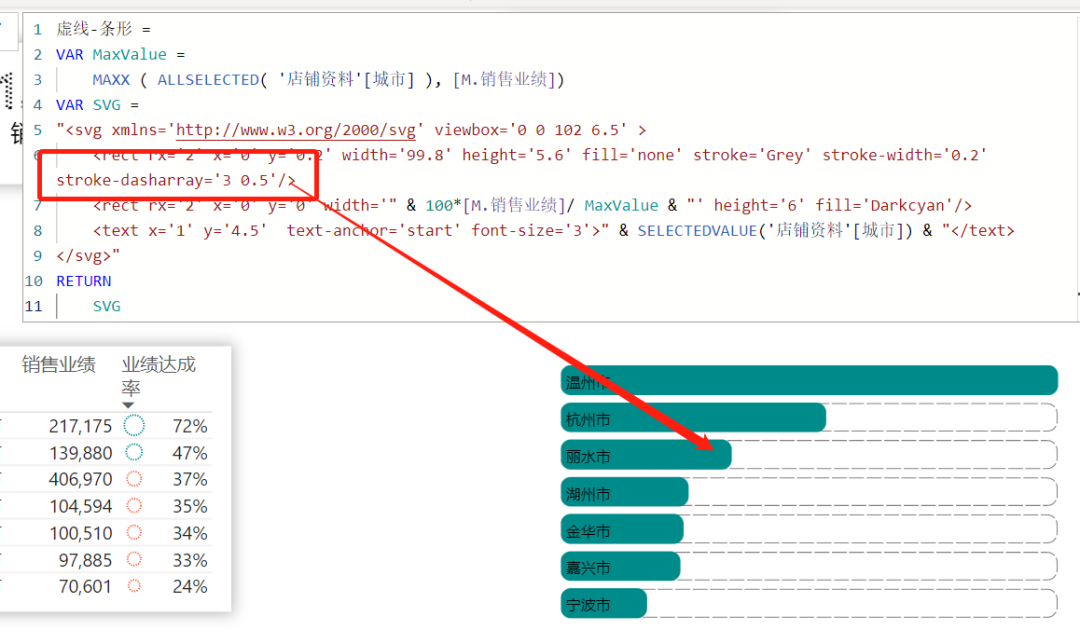
那么虚线如何设置呢?在DAX结合SVG矢量图自定义的图表中,添加stroke-dasharray参数即可,上方条形图的度量值如下:
虚线-条形 =
VAR MaxValue =
MAXX ( ALLSELECTED( '店铺资料'[城市] ), [M.销售业绩])
VAR SVG =
"<svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 102 6.5' >
<rect rx='2' x='0' y='0.2' width='99.8' height='5.6' fill='none' stroke='Grey' stroke-width='0.2' stroke-dasharray='0.5 0.5'/>
<rect rx='2' x='0' y='0' width='" & 100*[M.销售业绩]/ MaxValue & "' height='6' fill='Darkcyan'/>
<text x='1' y='4.5' text-anchor='start' font-size='3'>" & SELECTEDVALUE('店铺资料'[城市]) & "</text>
</svg>"
RETURN把度量值放入HTML Content视觉对象进行显示。

stroke-dasharray中的数值可以是一位也可以是多位,如果是多位则用逗号或空格隔开,示例是两位。效果图的虚线可以看到是均匀的,即短线长度和间隔长度相等。如何变为不均匀的,stroke-dasharray的两个值设置为不相等即可。

和空心图一样,虚线可以用在各种SVG定义的图表中,比如麦肯锡风格的正方形卡片图:

本公众号已经分享过上百种DAX+SVG自定义的图表,读者可以尝试虚线的改造。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-10-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

