UnrealEngine 如何给第三人称模板设置角色以及动画
UnrealEngine 如何给第三人称模板设置角色以及动画

HelloWorld杰少
发布于 2022-12-17 16:04:57
发布于 2022-12-17 16:04:57
前言
Unreal Engine 的强大之处在于它提供给了开发者众多的游戏模板,开发者根据自己想要开发的游戏类型,选择对应的游戏模板即可快速的生成一个可操作的游戏 Demo,非常强大。本篇文章的内容就让我带大家来实现如何给第三人称模板的游戏设置自定义的角色以及添加移动动画。
导入资源
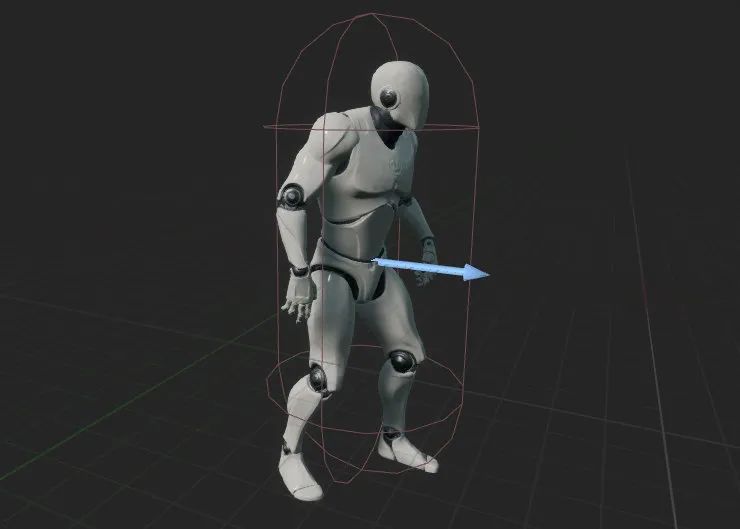
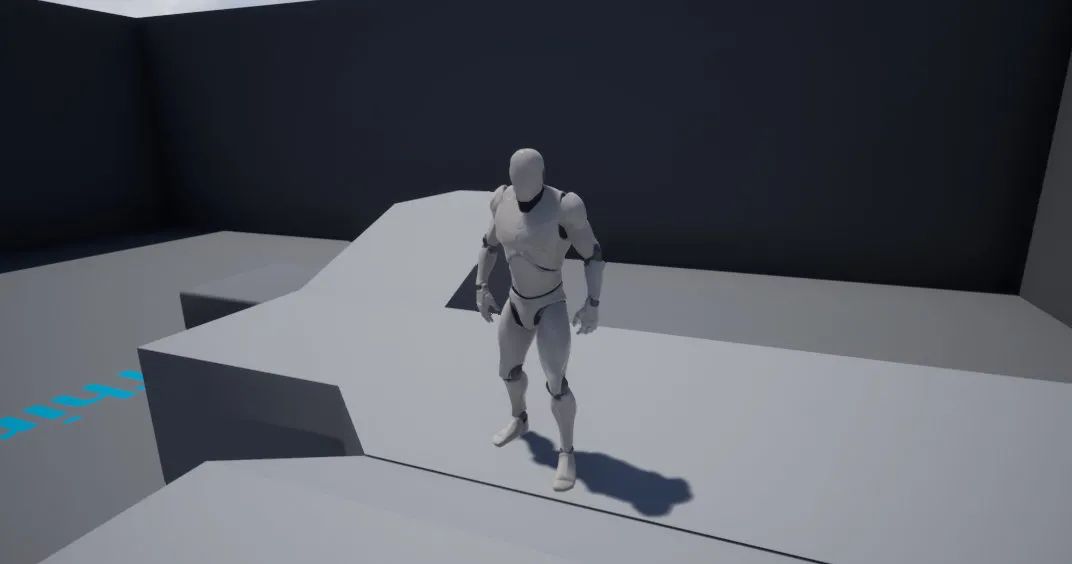
Unreal 的第三人称模板已经为我们开发者提供了一套完整的角色骨骼和动画,如图:

image

image
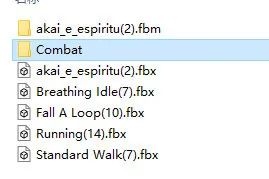
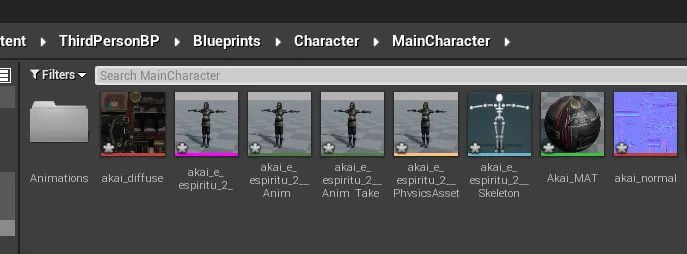
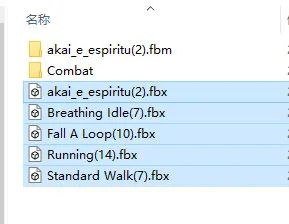
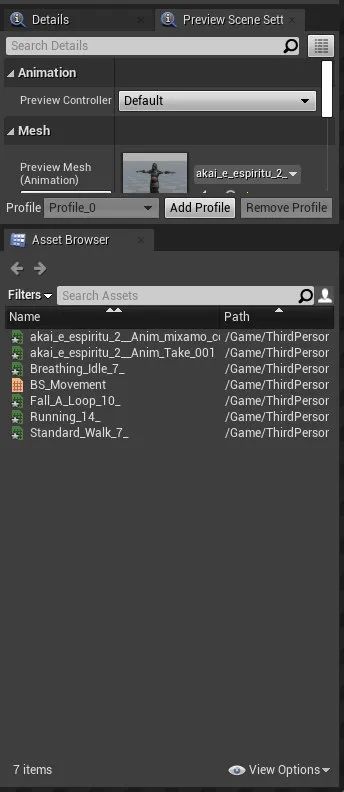
接下来,我们来替换官方的这个角色,换成自己想要的模型,在 ThridPersonBP -> Blueprints 文件夹下创建一个 Character 文件夹,然后再创建一个文件夹命名为 MainCharacter 主要来放置我们的主角,因为到时候我们还会有 Enemy 以及 NPC 的一些角色。然后就是倒入角色资源,一般大家可以从Adobe的Mixamo,GameJolt 或者 YouTube 中去创建和查询自己想要的资源,在本篇教程中,我已经将需要用到的资源都已经准备好了,需要的可以通过文末的链接来获取,资源包的内容如图所示:

image
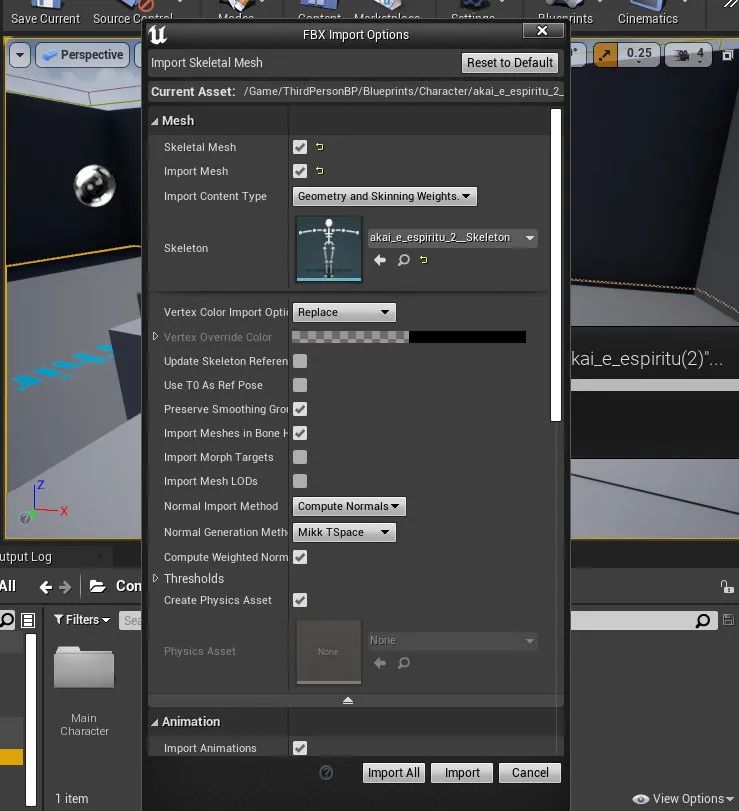
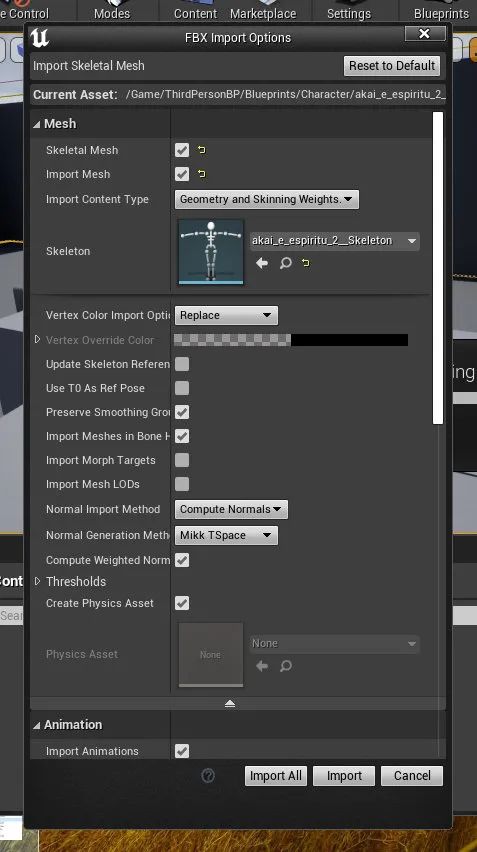
将资源包下载到本地,然后将其中的 akai_e_espiritu(2).fbx 文件拖入到ue编辑器里之前创建好的 MainCharacter 文件夹中,Skeleton 选择 akai_e_espiritu_2__Skeleton, 然后 Import All, 这样我们就将角色的骨骼倒入了,如图:

image

image
在当前文件夹中,创建一个文件夹命名为 Animations,然后将下载好的资源文件夹中的这些动画拖入到其中,同样 Skeleton 选择 akai_e_espiritu_2__Skeleton, 然后 Import All,这样角色移动所需要的动画资源也导入到了我们的编辑器里。

image

image
动画融合
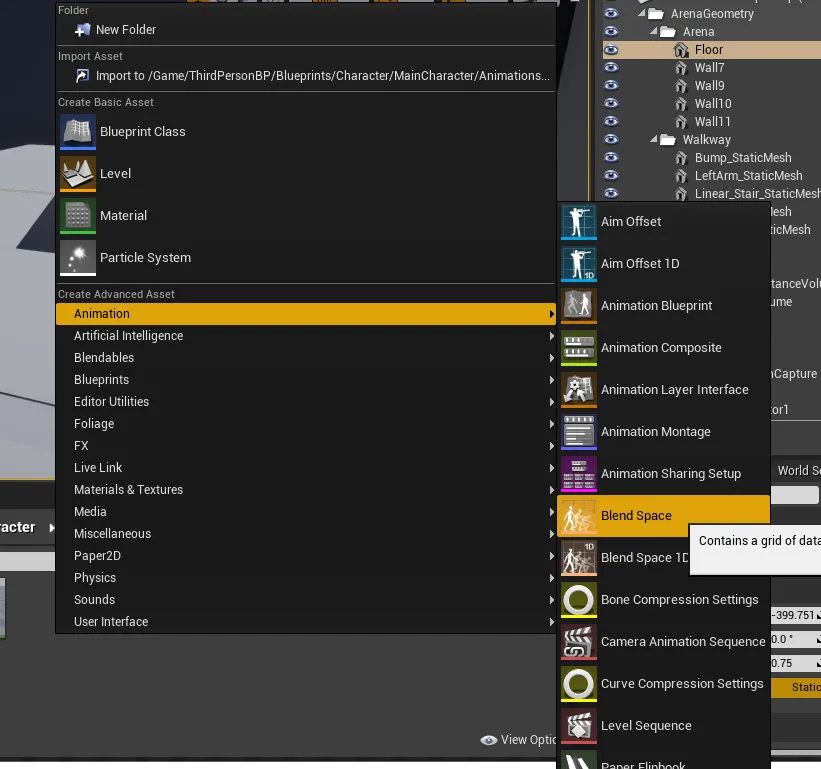
紧接着上文,在 Animations 文件夹中,右键创建 Blend Space, 命名为 BS_Movement, 如图:

image
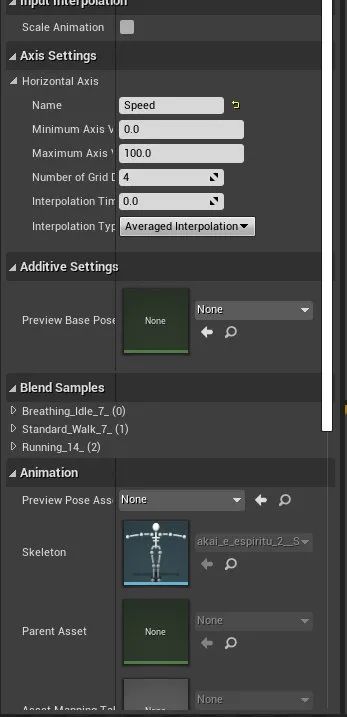
双击打开它,在左侧的资产详情面板上设置 Horizontal Axis, 如图:

image
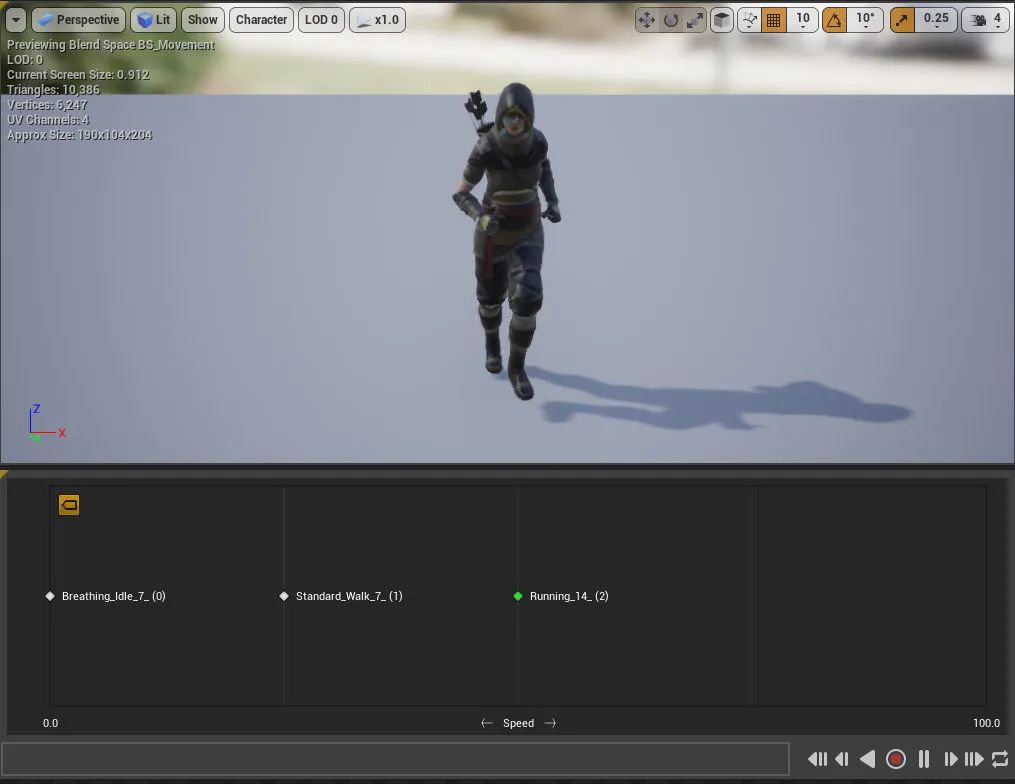
然后,将右侧资产里的几个动画:Breathing_Idle,Running,Standard_Walk 拖入到编辑器下方的轨道中,如图所示:

image

image
这样我们就融合了角色站立,走路,跑步这些动画效果。
动画蓝图
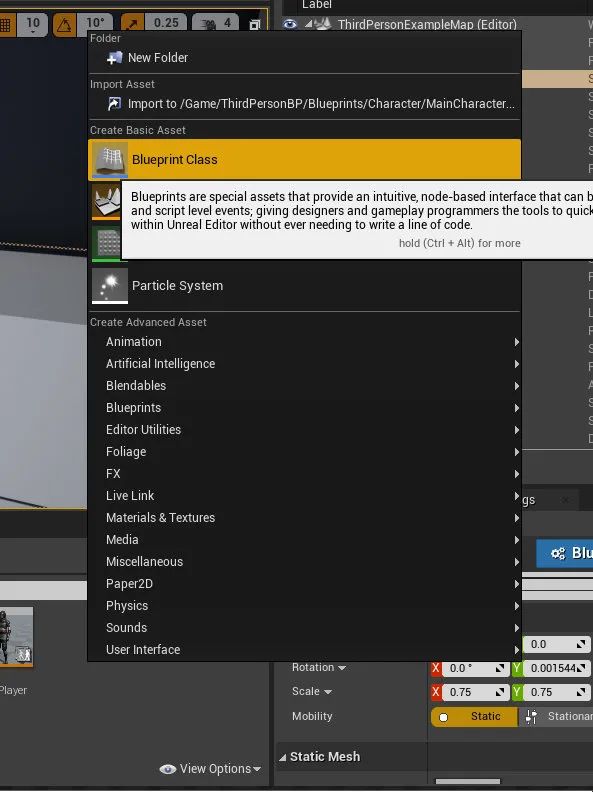
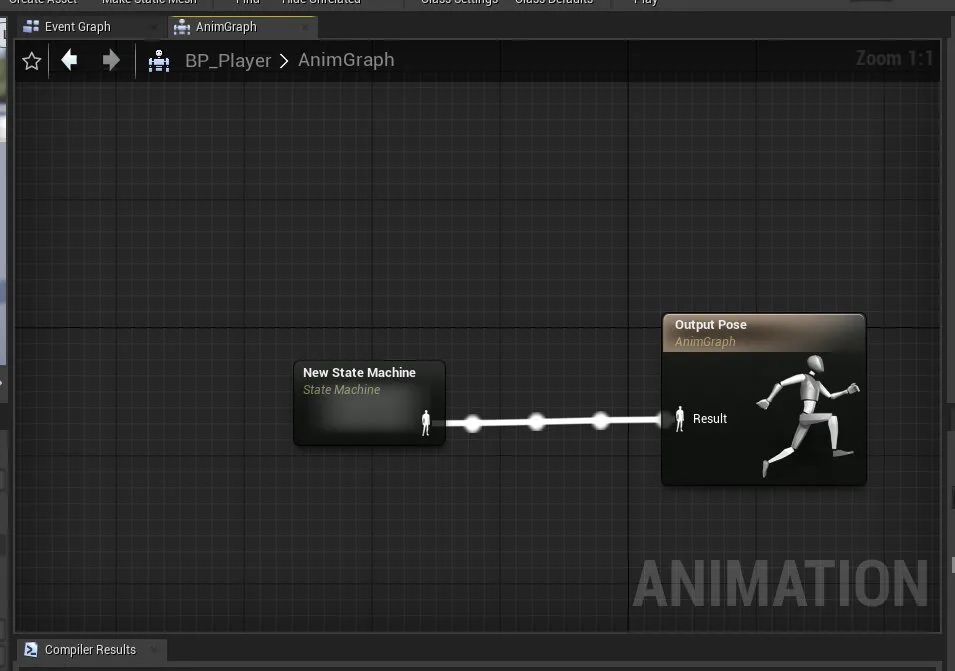
接下来,右键创建一个 BluePrint Class 命名为 BP_Player, 双击打开,选择 AnimGraph 视图,右键 添加一个状态机,然后与 Output Pose 连接:

image

image
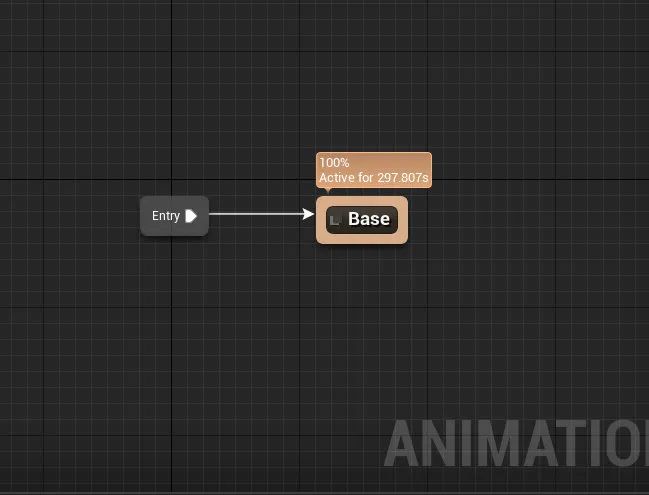
双击新建的状态机进入,然后单击 Entry 拖出 Add State, 命名为 Base:

image
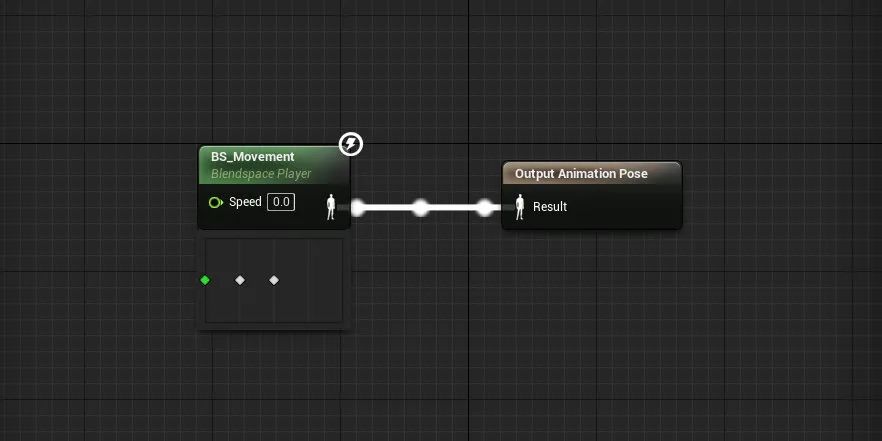
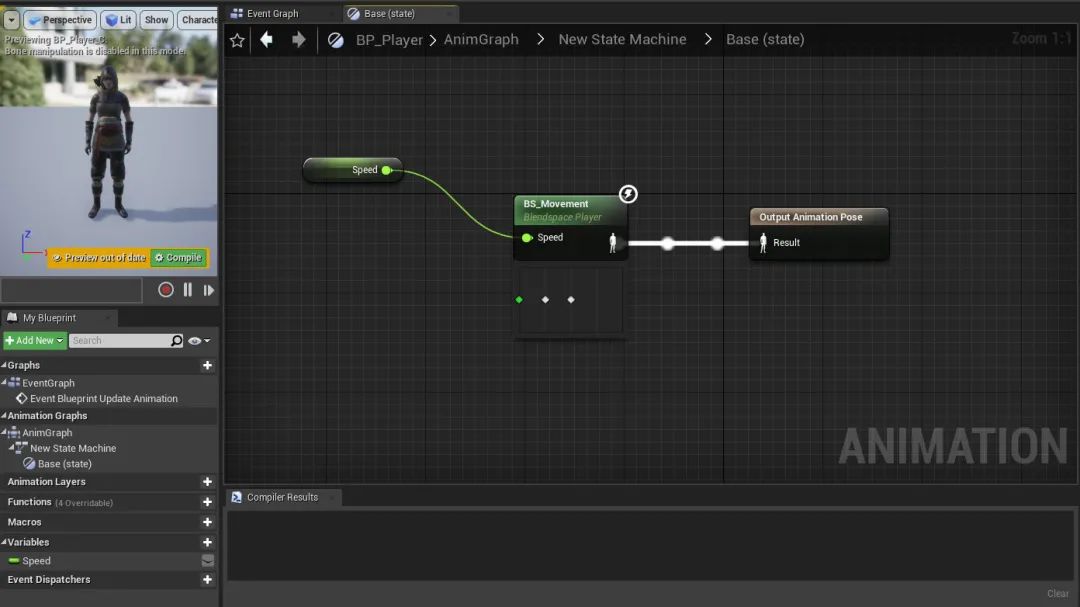
双击进入 Base 状态,将我们上文中创建好的融合动画 BS_Movement 拖进来并与 Output Animation Pose 连接好,这时你会发现需要提供一个参数 Speed 来让其动起来:

image
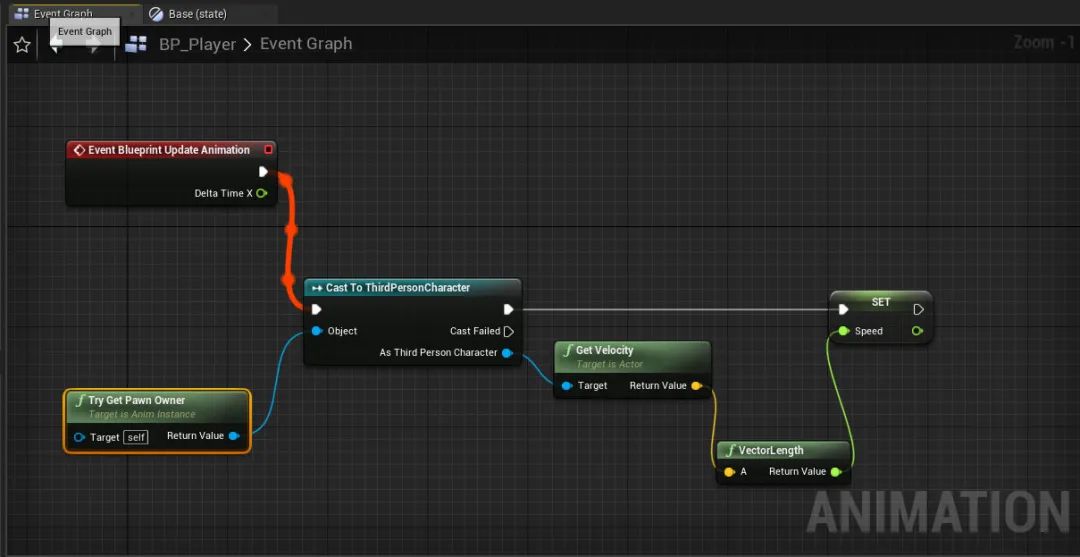
于是,打开 Event Graph 视图,我们通过获取 ThirdPersonCharacter 蓝图对象来声明一个 Speed 参数并 进行赋值,这样我们就得到了 Speed,回到我们的状态机中,将 Speed 传递进去,如图:

image

image
这样我们的动画蓝图就好了。
最后
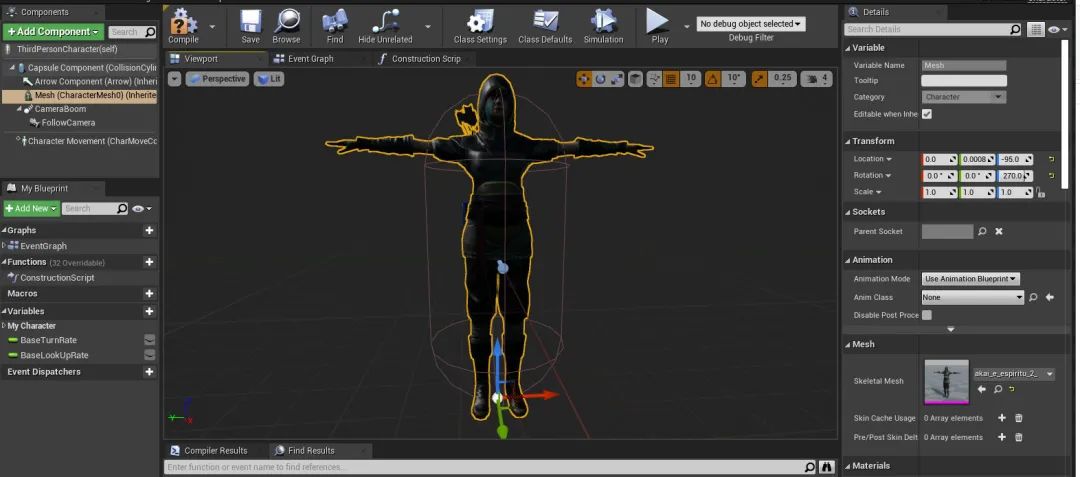
接下来就是最后一步啦!打开原先的 ThridPersonCharacter 角色模板蓝图,然后将 Skeletal Mesh 替换为 akai_e_espiritu_2_,然后你会发现角色已经发生了变化,如图:

image
但是,还得为其添加上动画,让其动起来才行,于是将动画替换为之前创建好的 BP_Player,这样角色就动起来了。

image
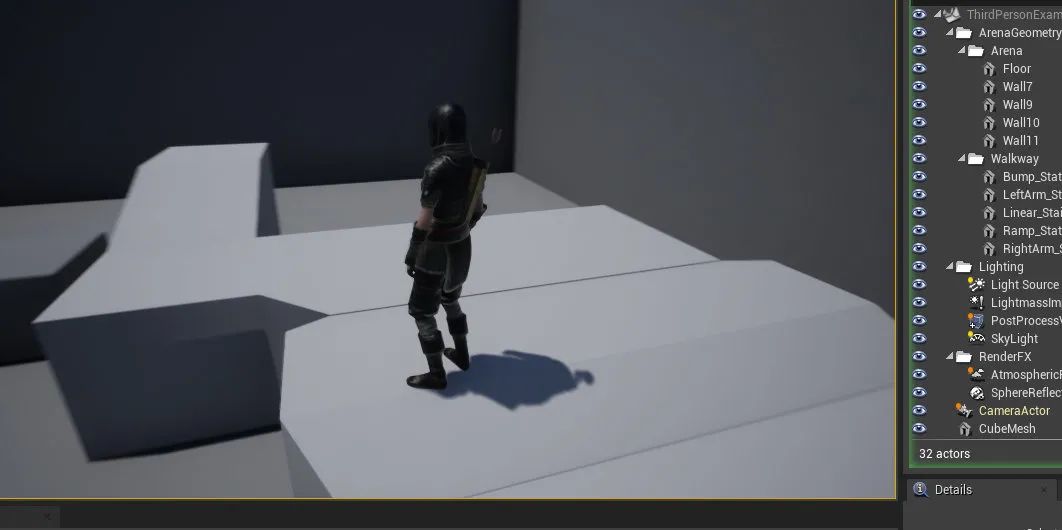
运行一下游戏,你的角色就可以在场景里自由的移动和跑跳啦!
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-09-23,如有侵权请联系 cloudcommunity@tencent.com 删除
本文分享自 HelloWorld杰少 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
评论
登录后参与评论
推荐阅读
目录

