上手JavaScript基准测试
写作背景:
我们在开发过程中经常会遇到这样一个问题,同样的功能有很多中实现的方案,但是选择那种方案,那种方案最优,耗时最短呢?除了从书上写的,别人嘴里说的,我们最好是用数据来说话,眼见为实~
基准测试:
基准测试是指通过设计科学的测试方法、测试工具和测试系统,实现对一类测试对象的某项性能指标进行定量的和可对比的测试。 —— 《百度百科》
使用Benchmark.js:
1. 安装所需要的依赖:
{
"benchmark": "^2.1.4",
"chalk": "^4.1.0",
"console-table-printer": "^2.10.0",
"microtime": "^3.0.0",
"ora": "^5.1.0"
}
复制代码2. 编写benchmark主结构:
- 添加测试用例
- 设置监听
const Benchmark = require("benchmark");
const suite = new Benchmark.Suite();
const ora = require("ora");
const chalk = require("chalk");
const { getRows, p, addRow } = require("./utils");
const { description } = Benchmark.platform;
const spinner = ora();
console.log(chalk.green(description));
spinner.start(chalk.grey("Testing ..."));
const cases = function (cases) {
// TODO 添加case
// TODO 设置监听
return suite;
};
module.exports = {
cases,
};
复制代码注意:后续可以直接编写测试用例,不再关注主结构编写
3. 使用benchmark的add函数添加测试用例:
cases.forEach((c) => {
const key = Object.keys(c)[0];
suite.add(key, c[key]);
});
复制代码4. 设置监听来输出测试结果:
将每个测试用例的测试情况汇总后按表格形式展示反馈
suite
.on("cycle", function (event) {
spinner.succeed(chalk.green(String(event.target)));
spinner.start(chalk.grey("Testing next case ..."));
})
.on("complete", function () {
spinner.succeed(chalk.green("Test completed"));
getRows(this.filter("successful")).forEach((row) => {
addRow(row, row.case === this.filter("fastest").map("name")[0]);
});
p.printTable();
});
复制代码5. 终端输出表格:
依赖console-table-printer库来实现终端表格的输出hzs列用于排序所以隐藏掉了,hz列不清楚为啥转为Number后也没能成功排序
const p = new Table({
columns: [
{ name: "case", title: "测试用例" },
{ name: "hz", title: "执行次数/秒" },
{ name: "rme", title: "相对误差" },
{ name: "sampled", title: "总执行次数" },
{ name: "conclusion", title: "结论" },
],
sort: (r1, r2) => Number(r1.hzs) - Number(r2.hzs),
disabledColumns: ["hzs"],
});
复制代码6. 表格行数据整合:
- 第一列:测试用例名称
- 第二列:每秒执行用例次数,越高越好
- 第三列:相对误差值
- 第四列:用例被执行的实际次数
- 第五列:结论,被标记fastest的为最优用例
getRows: function (events) {
const result = [];
Object.keys(events).forEach((key) => {
if (/^\d{0,}$/g.test(key)) {
const {
name,
hz,
stats: { sample, rme },
} = events[key];
const size = sample.length;
result.push({
case: name,
hz: Benchmark.formatNumber(hz.toFixed(hz < 100 ? 2 : 0)),
hzs: hz,
rme: `\xb1${rme.toFixed(2)}%`,
sampled: `${size} run${size == 1 ? "" : "s"} sampled`,
});
}
});
return result;
},
复制代码7. 测试用例编写:
将多分需要测试的案例代码分别装入数组后通过run函数来启动基准测试
require("../src")
.cases([
{
"RegExp#test": function () {
/o/.test("Hello World!");
},
},
{
"String#indexOf": function () {
"Hello World!".indexOf("o") > -1;
},
},
{
"String#match": function () {
!!"Hello World!".match(/o/);
},
},
])
.run({ async: true });
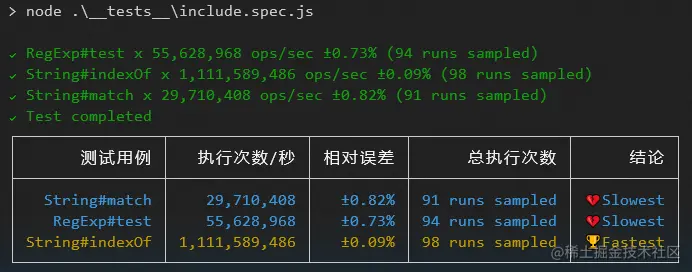
复制代码8. 测试结果预览
每秒执行次数越高的测试用例为最优,我们可以看到查找字符的最优解就是使用indexOf函数了。你是这样做的吗?

文章源码:
其他方案:
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-03-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
云服务器
云服务器(Cloud Virtual Machine,CVM)提供安全可靠的弹性计算服务。 您可以实时扩展或缩减计算资源,适应变化的业务需求,并只需按实际使用的资源计费。使用 CVM 可以极大降低您的软硬件采购成本,简化 IT 运维工作。
