vsCode调试quick-cocos2dx
好久没有在windows上搭建cocos2dx的开发环境了,今天在搭建的过程中就遇到了一个问题。使用vsCode无法调试cocos工程。下面就说下我的做法吧。前面的步骤网上有很多,下面主要是介绍vsCode的配置(这里网上也有很多,但是很多方法行不通,作者只是记录自己的做法,以后如果再遇到这种问题便能很快的解决)
1、安装插件
作者这里安装的是”luaide-lite”插件,还有其他的插件也可以用,不同的插件配置稍微有点不同。

插件图
插件页面有纤细的介绍,可以仔细看看。
2、添加配置文件
点击运行,便会提示添加launch.json配置文件。这里注意,只需要改Cocos-launch这部分就行,其他的都可以删除掉。
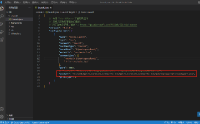
这里有个“坑”,就是关于exePath的路径配置,网上很多人说是配置.exe文件的路径,作者试了很多次都没有成功。最后将这里配置成了player3的执行路径,便可正常运行。如图

路径配置图
这里这样配置就可以运行了,但是还不能调试
3、添加luaDebug.lua调试文件
在src目录下添加luaDebug.lua文件

luaDebug.lua
4、修改main.lua文件
在文件开头添加如下两行代码
local breakSocketHandle, debugXpCall = require("LuaDebug")("localhost", 7003)
cc.Director:getInstance():getScheduler():scheduleScriptFunc(breakSocketHandle, 0.3, false)
做完这些,你就可以开始愉快的游戏开发之路了呀~
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-11-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

