unocss
忍把浮名,换了浅斟低唱。——柳永《鹤冲天》
分享一个css框架unocss
可以通过class规则,生成对应样式,例如通过m-1生成margin: 0.25rem
而且规则可以通过
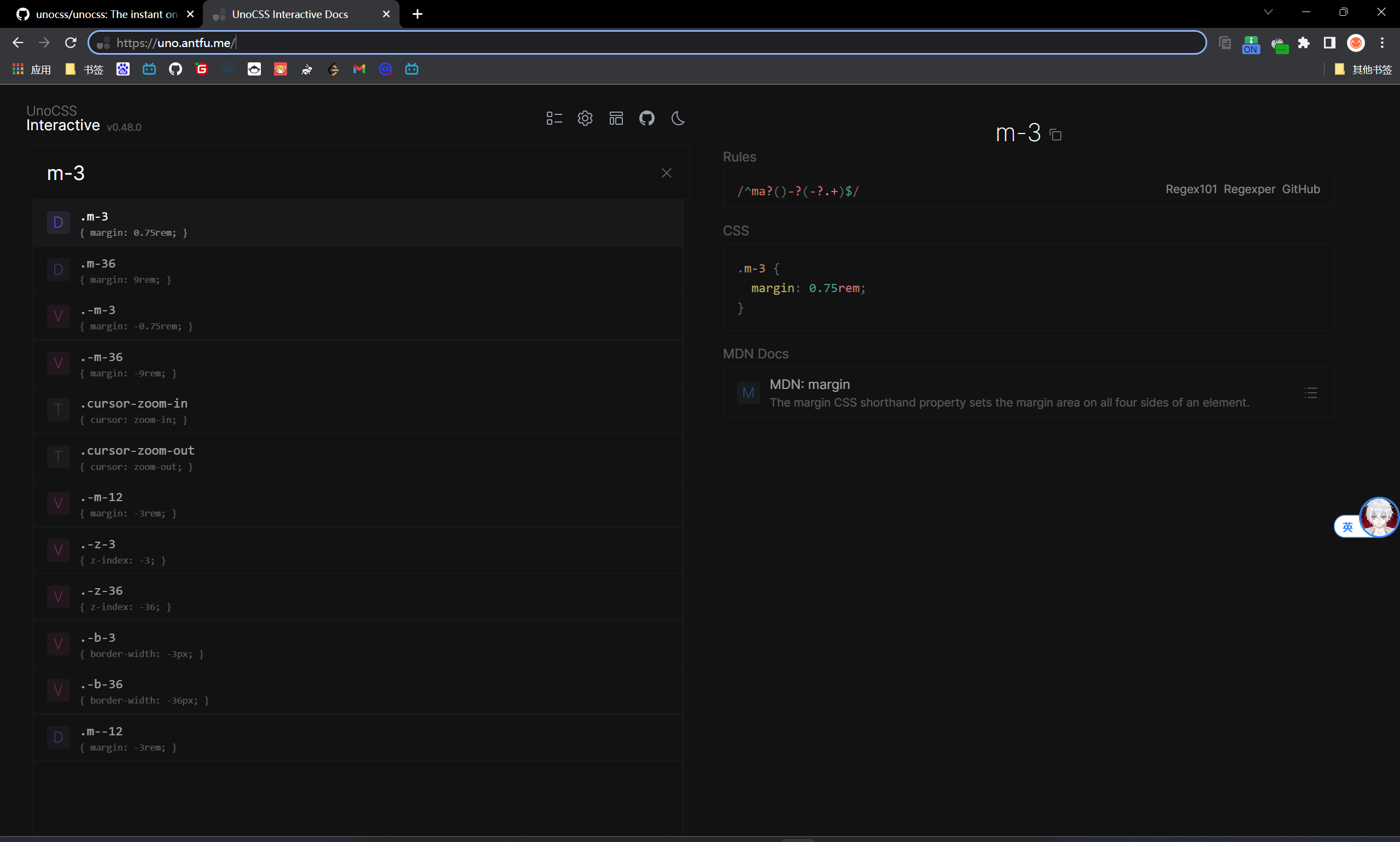
进行查询

image-20221231213852038
除了预制规则,还可以自定义规则:
rules: [
['m-1', { margin: '0.25rem' }],
]即可生成
.m-1 { margin: 0.25rem; }还可以通过正则的方式
rules: [
[/^m-(\d+)$/, ([, d]) => ({ margin: `${d / 4}rem` })],
[/^p-(\d+)$/, match => ({ padding: `${match[1] / 4}rem` })],
]使用起来
<div class="m-100">
<button class="m-3">
<icon class="p-5" />
My Button
</button>
</div>css就会被生成
.m-100 { margin: 25rem; }
.m-3 { margin: 0.75rem; }
.p-5 { padding: 1.25rem; }本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-12-31,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

