JavaScript 学习-49.localStorage前端保存数据
JavaScript 学习-49.localStorage前端保存数据
上海-悠悠
发布于 2023-01-03 12:59:55
发布于 2023-01-03 12:59:55
文章被收录于专栏:从零开始学自动化测试
前言
localstorage 在浏览器的 API 有两个:localStorage 和sessionStorage 存在于 window 对象中:localStorage 对应 window.localStorage,sessionStorage 对应 window.sessionStorage。 localStorage 和 sessionStorage 的区别主要是在于其生存期。
- localStorage理论上来说是永久有效的,即不主动清空的话就不会消失
- sessionStorage的生存期顾名思义,类似于session,只要关闭浏览器(也包括浏览器的标签页),就会被清空
localStorage 使用
localstorage为标准的键值对(Key-Value,简称KV)数据类型,简单但也易扩展,只要以某种编码方式把想要存储进localstorage的对象给转化成字符串,就能轻松支持。 举点例子:把对象转换成json字符串,就能让存储对象了;把图片转换成DataUrl(base64),就可以存储图片了。 另外对于键值对数据类型来说,”键是唯一的”这个特性也是相当重要的,重复以同一个键来赋值的话,会覆盖上次的值。
主要用到方法
- localStorage.setItem(user,value) 设置键值对
- localStorage.getItem(user) 获取值
- localStorage.remove(user) 删除值
- localStorage.clear() 清空全部
localStorage只要在相同的协议、相同的主机名、相同的端口下,就能读取/修改到同一份localStorage数据
localStorage 写入数据
localStorage的写入有三种方法
if(!window.localStorage){
alert("浏览器不支持localstorage");
}
else {
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}保存都是字符串类型,localStorage只支持string类型的存储

保存json数据
var storage=window.localStorage;
user_obj = {
name: 'yoyo',
role: 'admin'
}
storage.setItem('user', JSON.stringify(user_obj))
console.log(storage.user)
localStorage 读取数据与删除
localStorage 读取数据三种方法,一般使用.getItem()会多一些
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
console.log(c);删除数据使用remove()方法
var storage=window.localStorage;
storage.a='hello';
storage.setItem("b", 3);
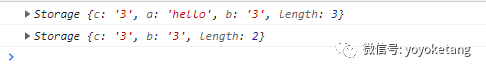
console.log(storage);
storage.removeItem("a");
console.log(storage);
clear()方法清空全部
var storage=window.localStorage;
storage.a='hello';
storage.setItem("b", 3);
console.log(storage);
// 清空全部
storage.clear()
console.log(storage);参考教程https://www.cnblogs.com/st-leslie/p/5617130.html
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-10-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
对象存储
对象存储(Cloud Object Storage,COS)是由腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。腾讯云 COS 的存储桶空间无容量上限,无需分区管理,适用于 CDN 数据分发、数据万象处理或大数据计算与分析的数据湖等多种场景。
