vue父子传值方式
原创
$emit :
自定义事件$emit。使用$emit建立父子组件之间的通信。子组件到父组件之间的通信。
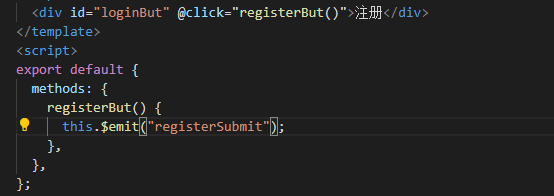
子组件:

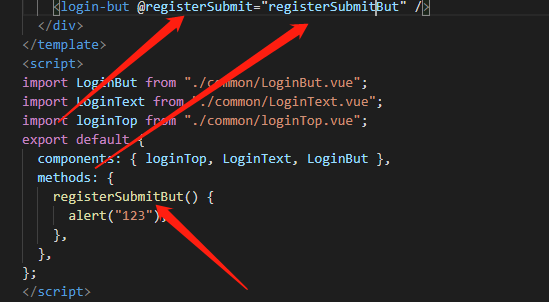
父组件:

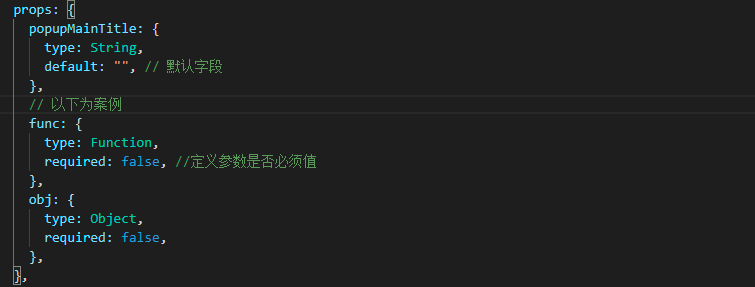
props传值:
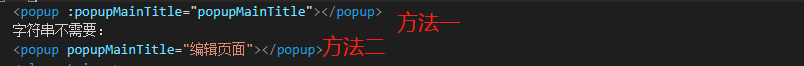
父组件:

编辑
方法一的popupMainTitle在data里面即可
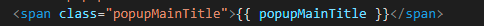
子组件:

编辑

编辑
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

