Vue 指令之插值 v-text、v-html、v-once
数据绑定最常用的形式就是使用
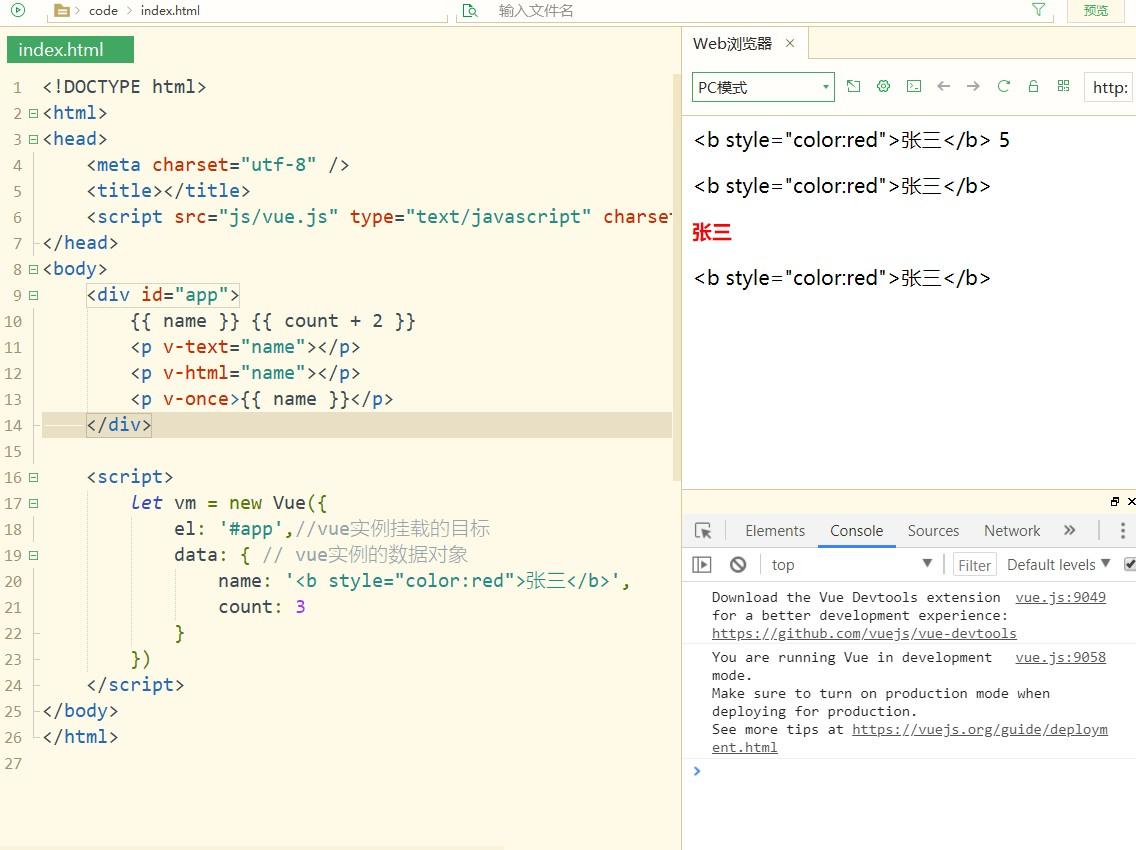
Mustache语法的文本插值,也可以使用 v-text、v-html指令进行插值。v-once指令可实现一次性插入,当数据改变时,插值出的内容不会改变
1. v-text 指令
将vue数据对象中的属性值作为标签内容插入到标签中,不会解析内容中的标签2. v-html 指令
用法同 v-text,不同点是会解析内容中的标签3. v-once 指令
因为vue是双向绑定,数据一旦发生改变,插值处的内容将自动改变;使用 `v-once` 指令使其一次性插值,则数据改变不会影响插值处的内容
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

