Vue 实例、el、data
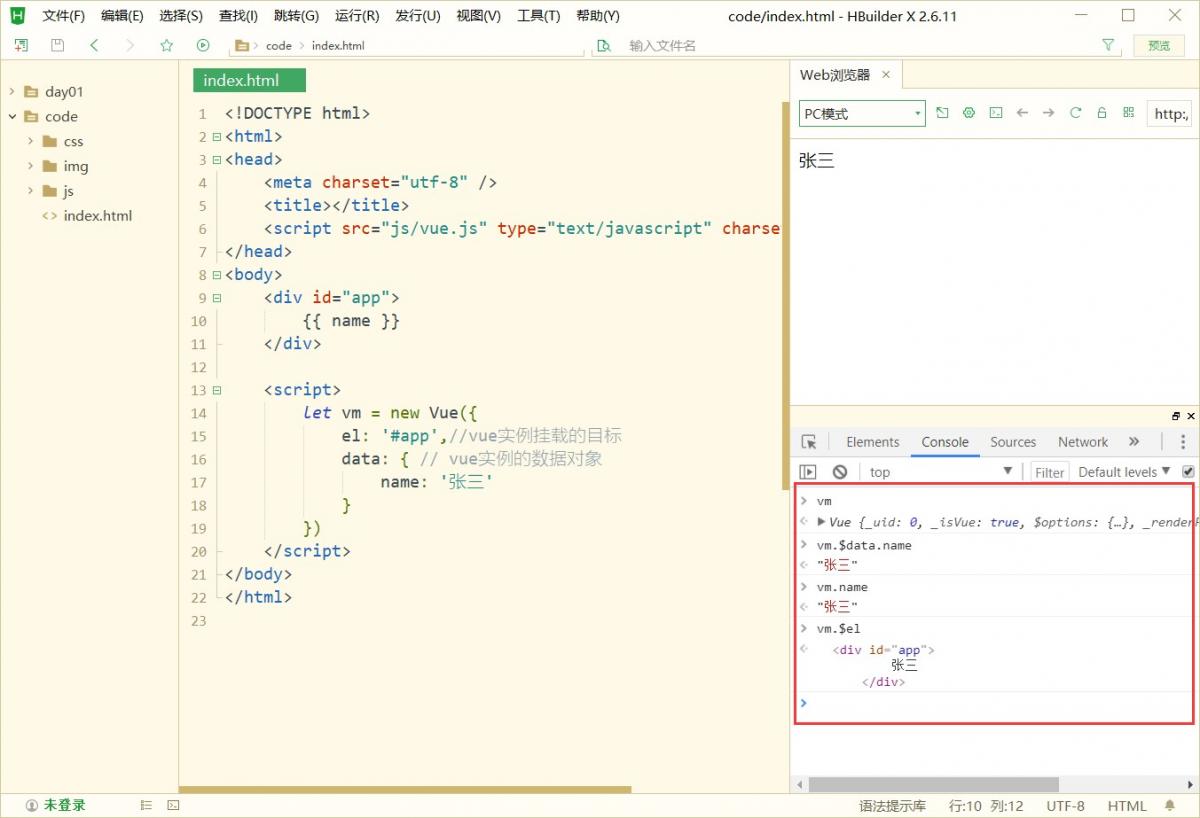
Vue实例也代理了data对象上所有的属性,所以访问vm.name等价于访问vm.$data.name
el
选择一个dom元素作为Vue实例(对象)的挂载目标
以下两种方式都可以
el: '#app',
el: document.getElementById('app'),
data
Vue实例的数据对象
Vue实例也代理了data对象上所有的属性,所以访问vm.name等价于访问vm.$data.name通过Vue实例的$el属性访问挂载的目标
vm.$el
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

