gitalk(评论系统)样式修改(颜色修改)
博客详情页面的评论模块,接入 gitlak 后,gitlak 样式可能跟本站的基色不一样,所以就需要修改 gitlak 默认样式。
在当前页加 style 方法
在当前的页面的 style 下添加如下 css 样式(色值:#10D07A; 是本站的) 即可修改成自己的样式。
<style>
.gt-ico-text, .gt-btn-text {
color: #000000;
}
.gt-container .gt-btn-login {
background-color: #10D07A;
border: 1px solid #10D07A;
}
.gt-container .gt-btn-public {
background-color: #10D07A;
border: 1px solid #10D07A;
}
.gt-container .gt-btn-public:hover {
background-color: #25cdd0;
border: 1px solid #10D07A;
}
.gt-container .gt-btn {
border: 1px solid #10D07A;
}
.gt-container a {
color: #10D07A;
}
.gt-container .gt-btn-preview:hover {
border: 1px solid #10D07A;
}
.gt-container .gt-svg svg {
fill: #10D07A;
}
.gt-container .gt-comment-username {
color: #10D07A;
}
gt-container .gt-popup .gt-action.is--active:before {
background: #10D07A;
}
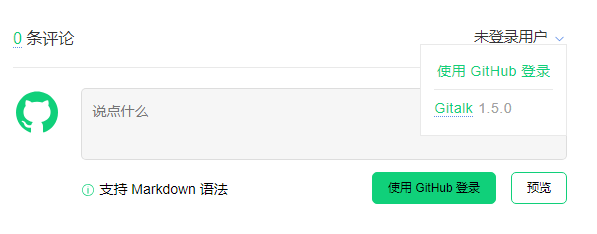
</style># 未登录效果

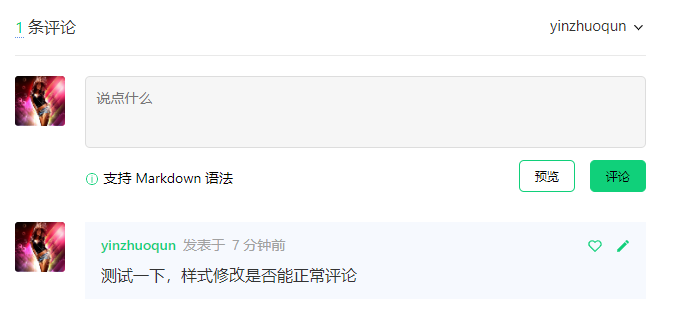
# 登录后效果

改 css 文件方法
把 gitalk 的 css 下载下来,放到本站,然后把里面的 色值为:#6190e8 全部替换(Ctrl + F)成你想要的色值,然后在前端引用该 css 文件即可。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-9-4 20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
