Layui 按钮
Layui按钮 主要分为以下几个部分
按钮主题、按钮尺寸、流体按钮、圆角按钮、图标按钮、按钮组、按钮容器1. 按钮主题
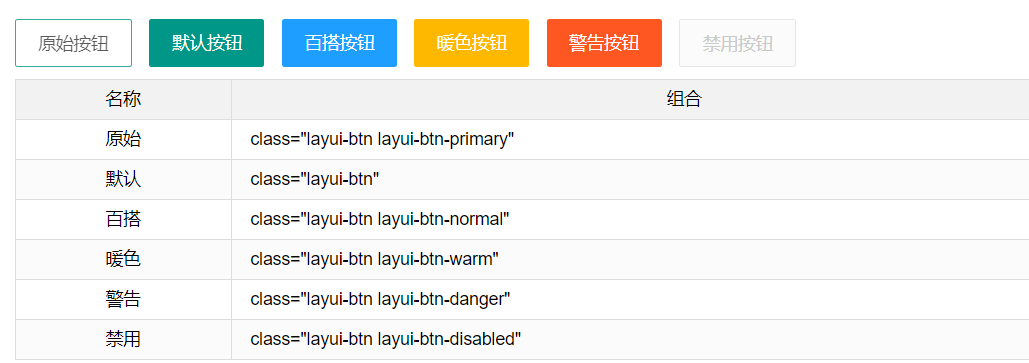
用于定义按钮的主题样式(背景色、是否禁用)

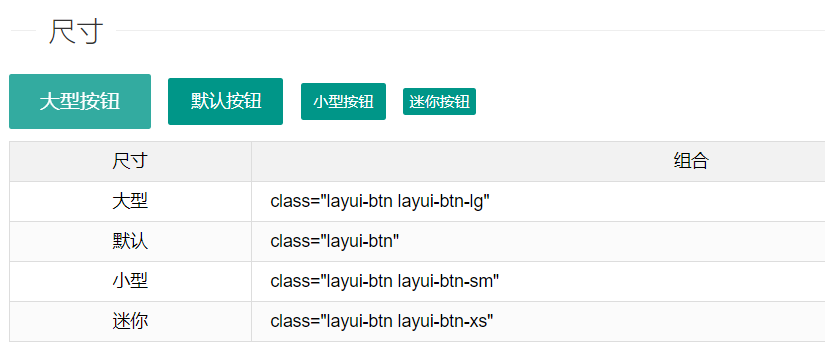
2. 按钮尺寸
用于定义按钮的尺寸大小

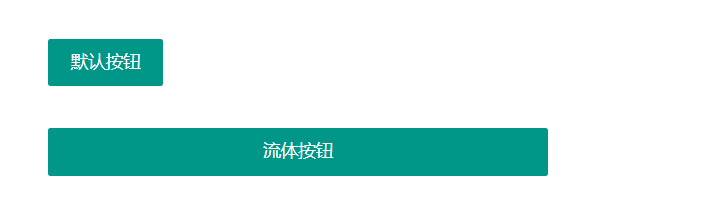
流体按钮:用于让按钮宽度为父元素宽度
layui-btn-fluid
<div style="width: 400px">
<button type="button" class="layui-btn">默认按钮</button>
</div>
<br>
<div style="width: 400px">
<button type="button" class="layui-btn layui-btn-fluid">流体按钮</button>
</div>
3. 圆角按钮
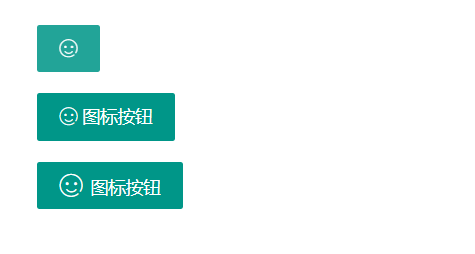
layui-btn-radius<button class="layui-btn layui-btn-radius">圆角按钮</button>4. 图标按钮
<button class="layui-btn layui-icon layui-icon-face-smile"></button>
<br><br>
<button class="layui-btn layui-icon layui-icon-face-smile"> 图标按钮</button>
<br><br>
<button class="layui-btn">
<i class="layui-icon layui-icon-face-smile"></i> 图标按钮
</button>

5. 按钮组
按钮组可拉近多个按钮间的距离
layui-btn-group<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
<br><br>
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>

6. 按钮容器
按钮容器也可拉近按钮间的距离,但是没有按钮组明显
layui-btn-container<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
<br><br>
<div class="layui-btn-container">
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
</div>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

