Litespeed Cache https模式下css/js 加载失败
Litespeed Cache https模式下css/js 加载失败

obaby
发布于 2023-02-22 11:02:03
发布于 2023-02-22 11:02:03
文章被收录于专栏:obaby@mars

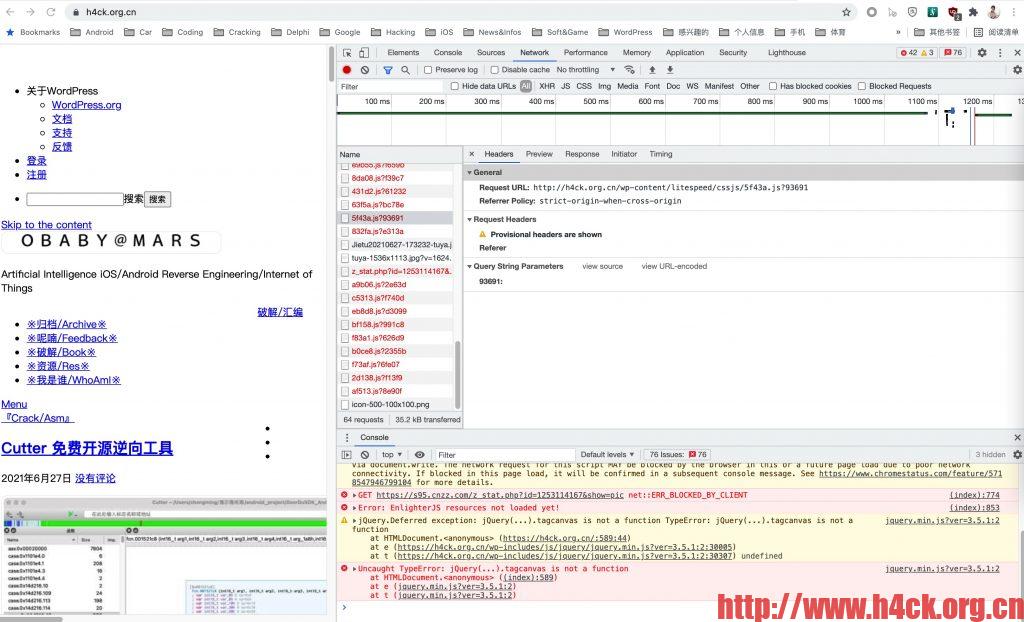
安装litespeed插件并且开启之后,发现原有的页面样式丢失了。导致这个问题的原因在于虽然访问的是https的链接,但是资源文件依旧是http协议加载的,所以就直接挂掉了。解决这个问题最简单的办法应该是开启全站https,但是我并不想这么干,想依旧提供http访问的能力。于是找各种解决方法,网上提供的解决方案包含但不限于下面这几种:
- 通过插件解决:例如Really Simple SSL等进行样式修复,但是我安装了没有效果。
2.通过修改functions.php添加以下代码(无效):
add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2);
function agnostic_script_loader_src($src, $handle) {
return preg_replace('/^(http|https):/', '', $src);
}
add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2);
function agnostic_style_loader_src($src, $handle) {
return preg_replace('/^(http|https):/', '', $src);
}3.在wp-config.php中加入这一行(无效)
if ($_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https') $_SERVER['HTTPS']='on';最终搜索找到了下面的解决方案:https://stackoverflow.com/questions/34019707/wordpress-site-css-and-js-path-is-http-not-https
代码如下(修改wp-config.php):
// Work out if we are using https
$isSecure = false;
if (isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') {
$isSecure = true;
}
elseif (!empty($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https' || !empty($_SERVER['HTTP_X_FORWARDED_SSL']) && $_SERVER['HTTP_X_FORWARDED_SSL'] == 'on') {
$isSecure = true;
}
$REQUEST_PROTOCOL = $isSecure ? 'https://' : 'http://';
define( 'WP_CONTENT_URL', $REQUEST_PROTOCOL.$_SERVER['HTTP_HOST'] . '/wp-content');
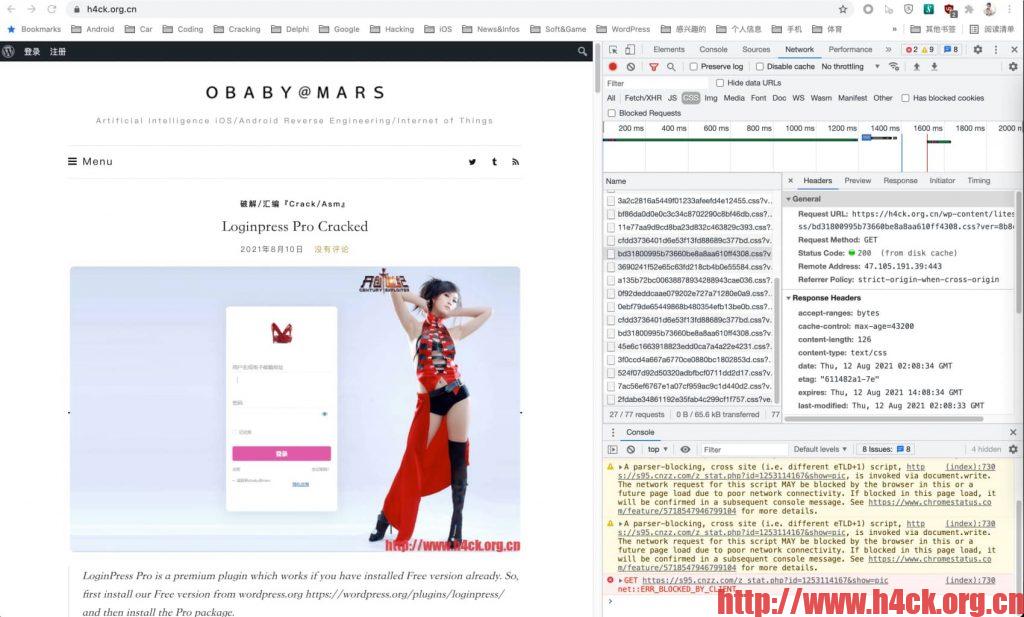
define( 'WP_HOME', $REQUEST_PROTOCOL.$_SERVER['HTTP_HOST'] );虽然同样是根据协议进行处理,但是上面的代码全面的多了。目前一切正常了:

https://www.litespeedtech.com/support/forum/threads/http-res-link-in-https.19853/
☆文章版权声明☆
* 网站名称:obaby@mars
* 网址:https://h4ck.org.cn/
* 本文标题: 《Litespeed Cache https模式下css/js 加载失败》
* 转载文章请标明文章来源,原文标题以及原文链接。请遵从 《署名-非商业性使用-相同方式共享 2.5 中国大陆 (CC BY-NC-SA 2.5 CN) 》许可协议。
分享文章:
相关文章:
- IDA Name Chang via idc Script
- 再谈《Django 限制访问频率》
- Hooking library calls on Mac using DYLD_INSERT_LIBRARIES
- Internet Explorer 8 CSS Parser Exploit Code
- 世界上最小的GUI 操作系统 [源代码]
- Import Repeatable Comments to IDA Via Script
- WordPress 中文分词搜索
- WSock32 Hook send and recv Functions
- IDA Pro 7.6 + HexRays Decompilers
- ProcessIoPriority Bug (BSOD/Non-Killable Process)
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021年8月12日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
