(一)字符转形式的 ref
# 🍇一、props 的基本使用
- 先实现一个需求效果

class Demo extends React.Component{
render() {
return (
<div>
<input type="text" placeholder="点击按钮提示数据"/>
<button>点我提示左侧的数据</button>
<input type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo/>, document.getElmentByID('test'))# 🥥步骤一、给按钮添加点击事件
class Demo extends React.Component{
showData = () => {
console.log('@@@@') // 控制台能出现 @@@@ 点击事件可以使用
}
render() {
return (
<div>
<input type="text" placeholder="点击按钮提示数据"/>
<button onClick="this.showData">点我提示左侧的数据</button>
<input type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
ReactDOM.render(<Demo/>, document.getElmentByID('test'))# 🌽步骤二、使用原生的 js 方法来完成需求
class Demo extends React.Component {
showData = () => {
let ipt = document.getElmentById('ipt')
alert(ipt.value)
}
render() {
return (
<div>
<input id="ipt" type="text" placeholder="点击按钮提示数据"/>
<button onClick="this.showData">点我提示左侧的数据</button>
<input type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
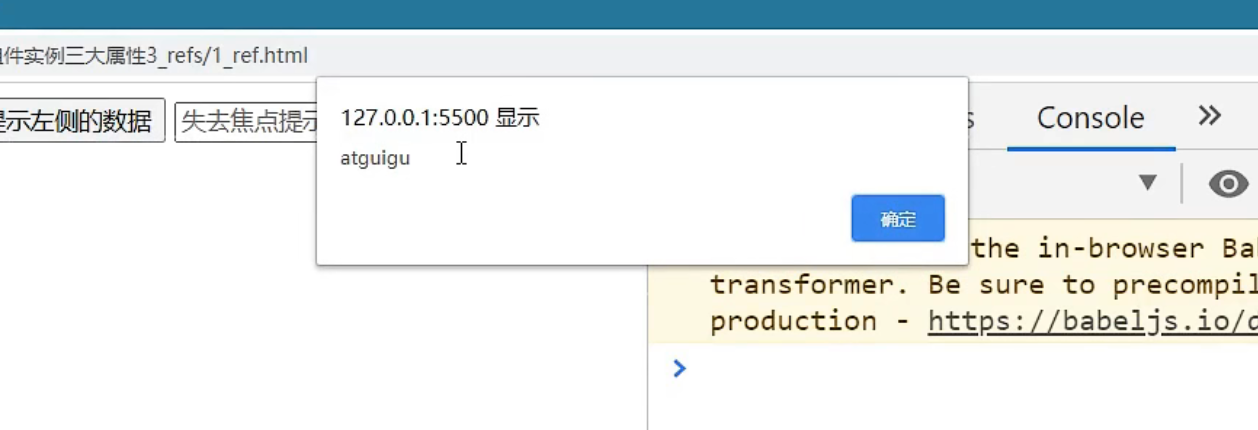
# 🥔步骤三、通过 React 的 ref 实现需求
class Demo extends React.Component {
// 展示左侧输入框数据
showData = ()=> {
cosnt { ipt } = this.refs
alert(ipt.value)
}
// 展示右侧输入框数据
showData2 = ()=> {
const { ipt1 } = this.refs
alert(ipt1)
}
render() {
return (
<div>
<input ref="ipt" type="text" placeholder="点击按钮提示数据"/>
<button onClick="this.showData">点我提示左侧的数据</button>
<input ref="ipt1" onBluer="showData2" type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023年1月3日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
