【Linux】项目部署(完)
2.1 手动部署项目
1). 在IDEA中开发SpringBoot项目并打成jar包
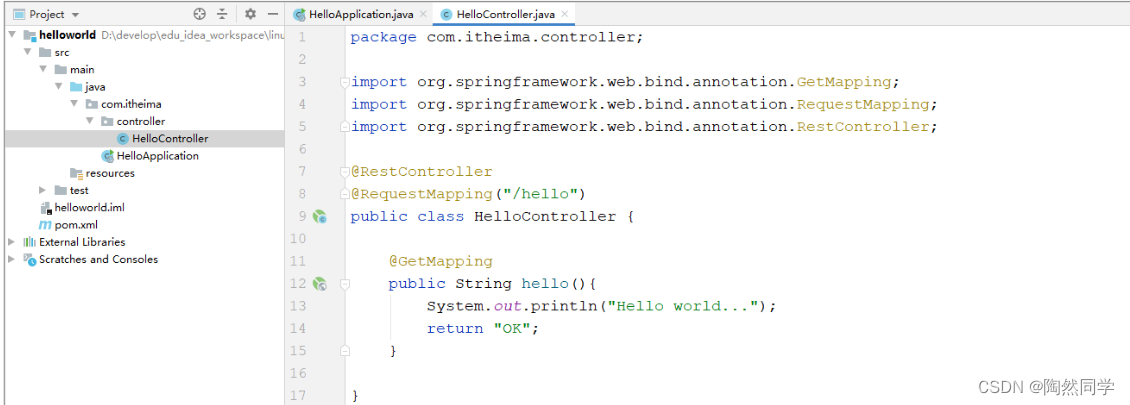
项目是一个很简单的springboot项目(可以自己开发一个,也可以直接导入资料中提供的),结构如下:

可以在本地的idea中先启动当前的demo工程,然后访问一下,看看工程是否正常访问。

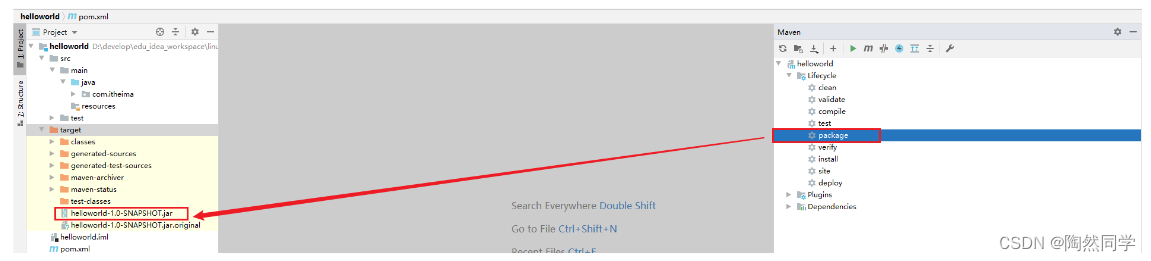
执行package指令,进行打包操作,将当前的springboot项目,打成一个jar包。

2). 将jar包上传到Linux服务器
通过 rz 指令,将打好的jar包上传至Linux服务器的 /usr/local/app 目录下。 先执行指令创建app目录。
A. 在/usr/local下创建目录app
mkdir /usr/local/app
B. 切换到app目录下
cd /usr/local/app
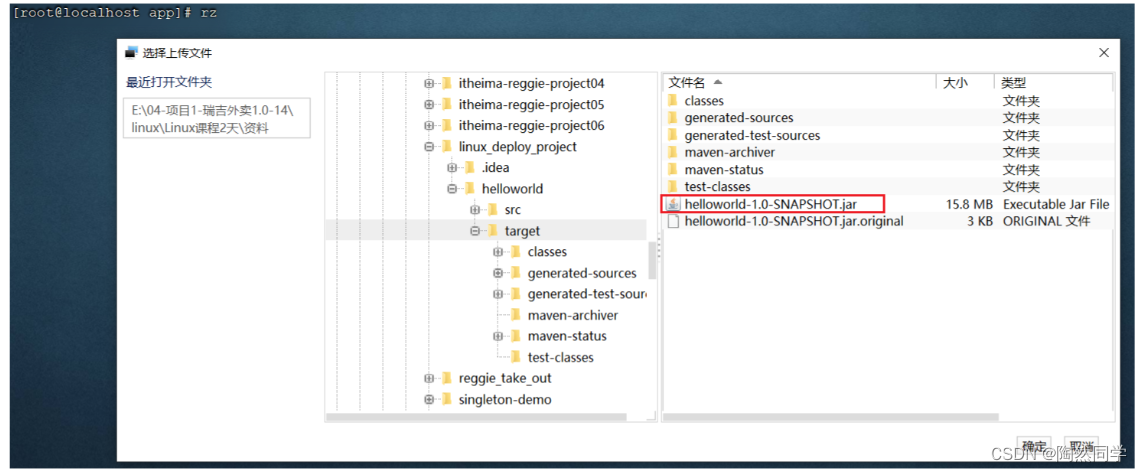
C. 执行指令,进行jar包上传
rz
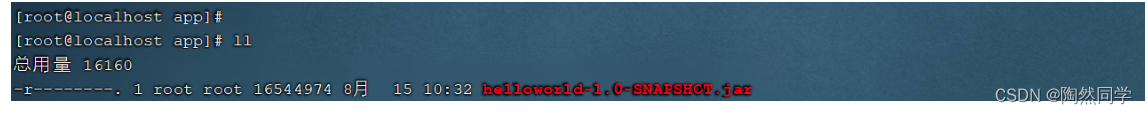
此时这个jar包就上传到 /usr/local/app 目录了。

3). 启动SpringBoot程序
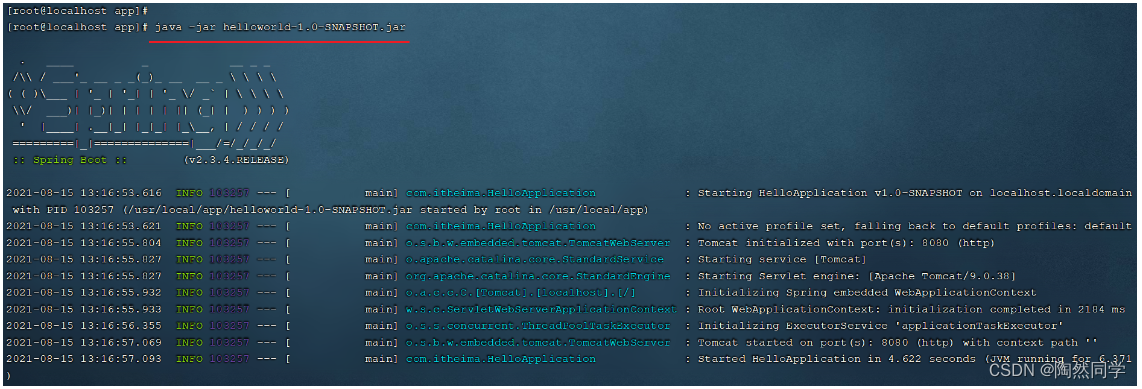
由于我们的项目已经打成jar包上传上来到Linux服务器,我们只需要运行这个jar包项目就启动起来了,所以只需要执行如下指令即可:
java -jar helloworld-1.0-SNAPSHOT.jar
==注意: 由于前面安装的Tomcat在启动时,会占用端口号8080,而当前springboot项目我们没有配置端口号,默认也是8080,所以我们要想启动springboot项目,需要把之前运行的Tomcat停止掉。==
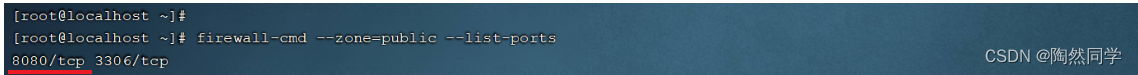
4). 检查防火墙,确保8080端口对外开放,访问SpringBoot项目
firewall-cmd --zone=public --list-ports
如果防火墙没有放开8080端口,还需要放开对应的端口号,执行如下指令:
firewall-cmd --zone=public --add-port=8080/tcp --permanent5). 访问测试
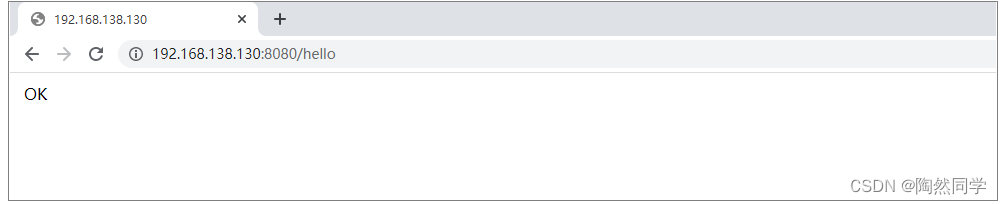
http://192.168.138.130:8080/hello

6). 后台运行项目
当前这个demo工程我们已经部署成功了,并且我们也可以访问项目了。但是这个工程目前是存在问题的,就是当前我们项目启动的这个窗口被霸屏占用了,如果我们把这个窗口关闭掉(或ctrl+c),当前服务也就访问不到了,我们可以试一下。

目前程序运行的问题:
A. 线上程序不会采用控制台霸屏的形式运行程序,而是将程序在后台运行
B. 线上程序不会将日志输出到控制台,而是输出到日志文件,方便运维查阅信息
后台运行程序:
要想让我们部署的项目进行后台运行,这个时候我们需要使用到linux中的一个命令 nohup ,接下来,就来介绍一下nohup命令。
nohup命令:英文全称 no hang up(不挂起),用于不挂断地运行指定命令,退出终端不会影响程序的运行 语法格式: nohup Command [ Arg … ] [&] 参数说明: Command:要执行的命令 Arg:一些参数,可以指定输出文件 &:让命令在后台运行 举例: nohup java -jar boot工程.jar &> hello.log & 上述指令的含义为: 后台运行 java -jar 命令,并将日志输出到hello.log文件
那么经过上面的介绍,我们可以推测中,我们要想让当前部署的项目后台运行,就可以使用下面的指令:
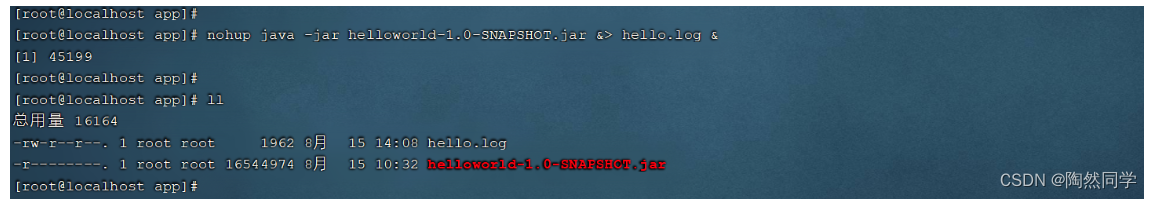
nohup java -jar helloworld-1.0-SNAPSHOT.jar &> hello.log &
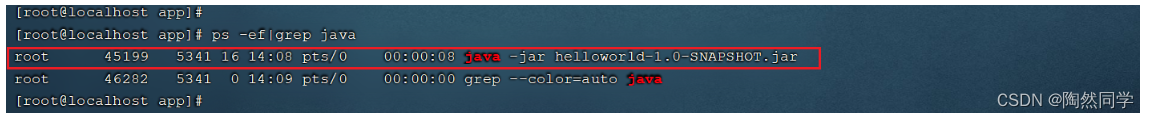
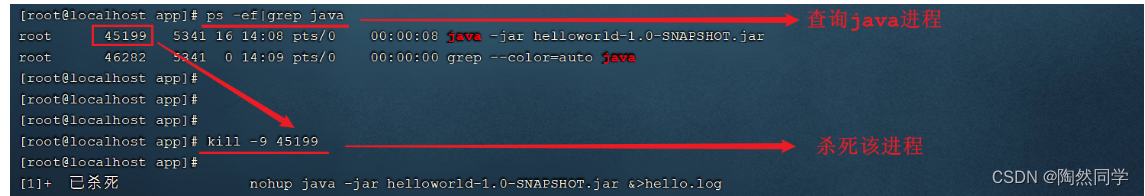
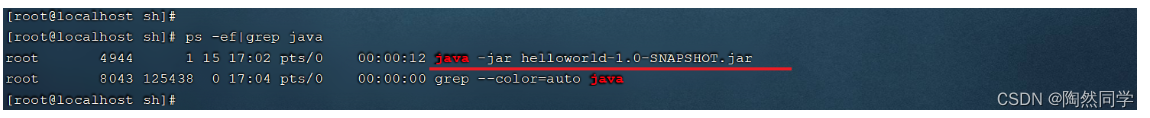
这样的话,我们的项目就已经启动成功了,我们可以通过ps指令,查看到系统的进程。

接下来,我们再次访问我们的项目,来看看服务是否可用。

7). 停止SpringBoot项目

2.2 基于Shell脚本自动部署
2.2.1 介绍
前面介绍的项目部署是手动部署,也就是部署过程中的每一步操作都需要我们手动操作。接下来,我们需要再讲解一下项目的自动部署,从而来简化项目部署的操作,那么我们先来整体上了解一下项目自动部署的流程及操作步骤。

操作步骤如下:
1). 在Gitee上创建远程仓库,并将本地的项目代码推送到远程仓库中
2). 在Linux中安装Git,克隆代码
3). 在Linux中安装maven
4). 编写Shell脚本(拉取代码、编译、打包、启动)
5). 为用户授予执行Shell脚本的权限
6). 执行Shell脚本
2.2.2 推送代码到远程
这部分操作,大家只需要参考之前讲解的Git,来完成helloworld工程代码推送即可。
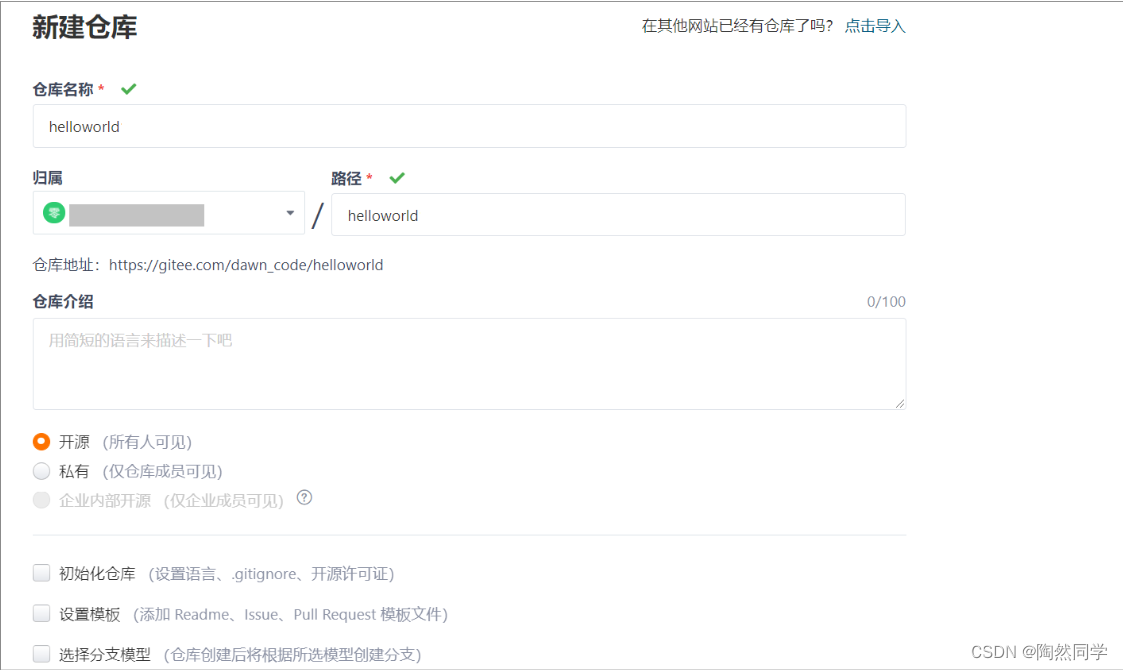
A. 创建远程仓库

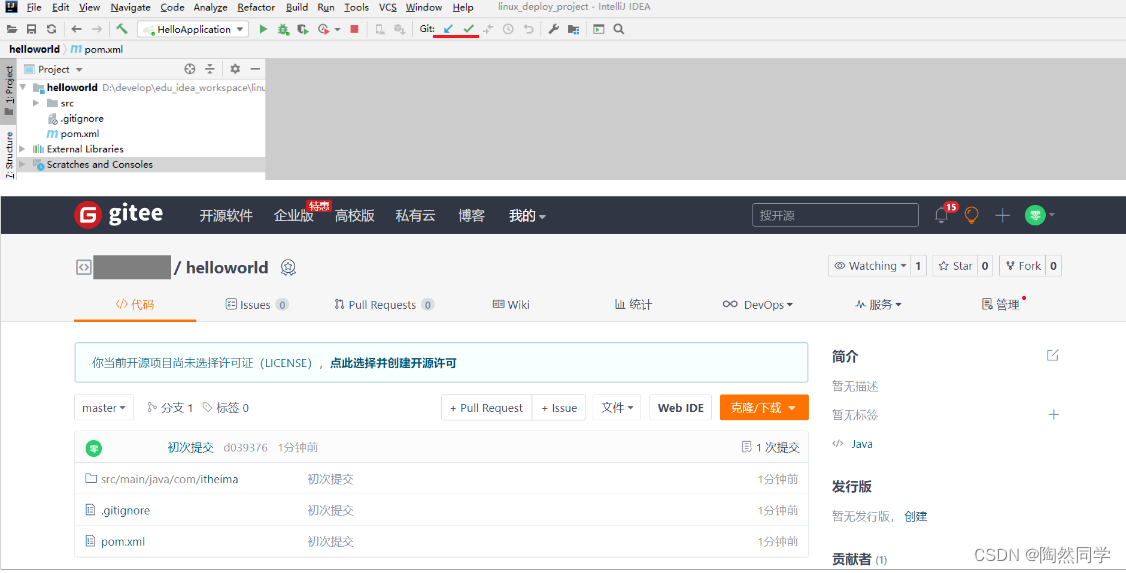
B. 将idea中的代码提交并推送到远程仓库

2.2.3 Git操作
1). Git软件安装
通过yum命令在线安装git,执行如下指令:
yum list git 列出git安装包
yum install git 在线安装git通过上述指令,安装好git之后,我们就可以通过 git --version去验证git的环境。

2). Git克隆代码
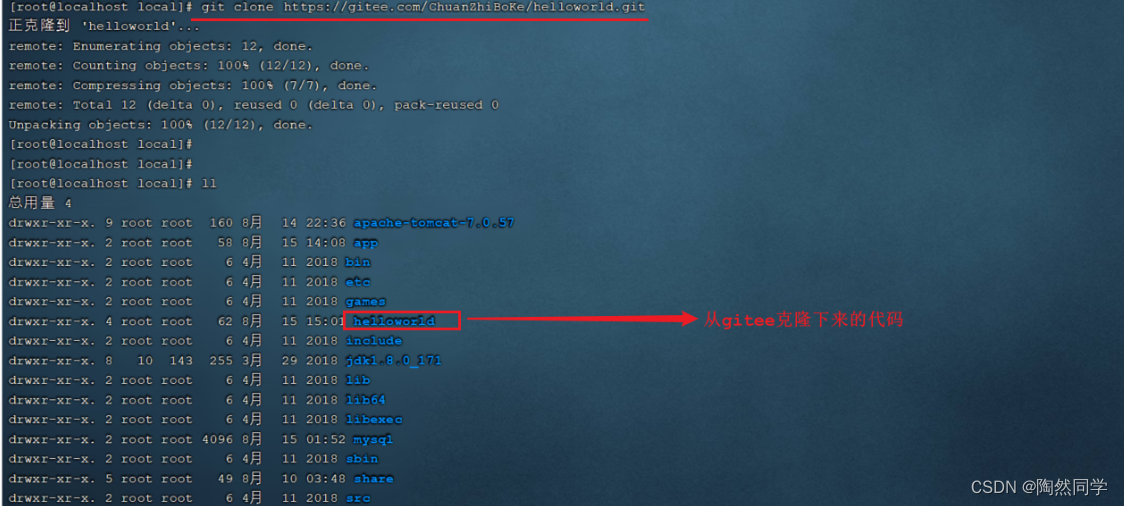
cd /usr/local/
git clone https://gitee.com/ChuanZhiBoKe/helloworld.git
2.2.4 Maven安装
由于我们的工程是maven工程,我们要想进行项目的编译打包,需要用到maven的指令,所以需要安装maven。具体操作步骤如下:
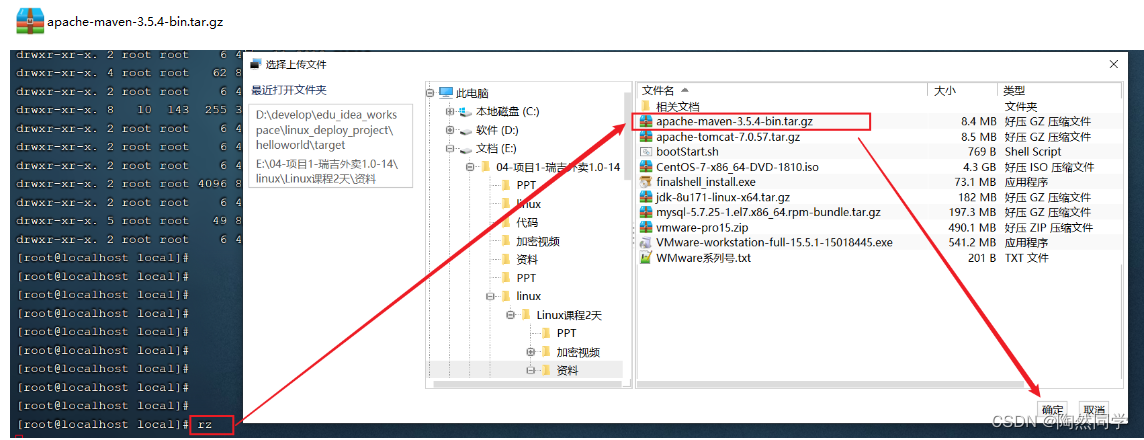
1). 上传资料中提供的maven的安装包
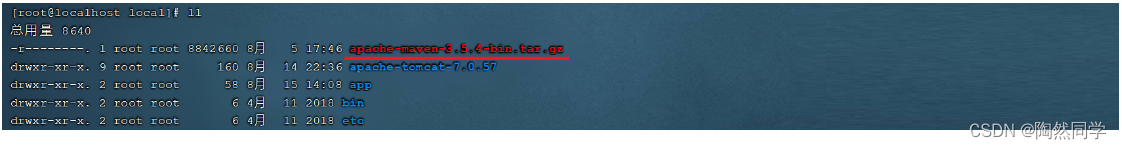
通过rz指令上传课程资料中的maven安装包


2). 解压maven安装包到/usr/local目录
tar -zxvf apache-maven-3.5.4-bin.tar.gz -C /usr/local
3). 在/etc/profile配置文件中配置环境变量
vim /etc/profile
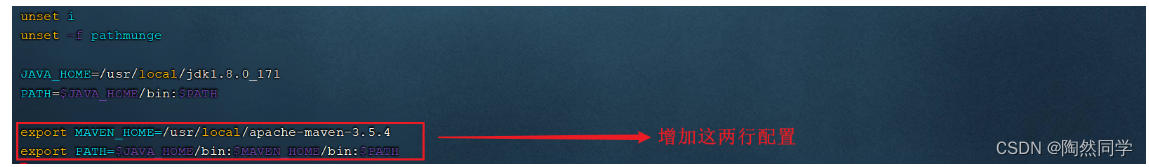
修改配置文件,进入到命令模式,按G切换到最后一行,按a/i/o进入插入模式,然后在最后加入如下内容 :
export MAVEN_HOME=/usr/local/apache-maven-3.5.4
export PATH=$JAVA_HOME/bin:$MAVEN_HOME/bin:$PATH
然后按ESC进入到命令模式,输入 :wq 保存并退出
要想让配置的环境变量生效,还需要执行如下指令:
source /etc/profile
4). 修改maven的settings.xml配置文件,配置本地仓库地址
A. 切换目录
cd /usr/local/apache-maven-3.5.4/confB. 编辑settings.xml配置文件
vim settings.xml在其中增加如下配置,配置本地仓库地址:
<localRepository>/usr/local/repo</localRepository>
2.2.5 Shell脚本准备
Shell脚本(shell script),是一种Linux系统中的脚本程序。使用Shell脚本编程跟 JavaScript、Java编程一样,只要有一个能编写代码的文本编辑器和一个能解释执行的脚本解释器就可以了。 对于Shell脚本编写不作为本课程重点内容,直接使用课程资料中提供的脚本文件bootStart.sh即可。
在/usr/local/目录下创建一个目录 sh(mkdir sh),并将shell脚本上传到该目录下。或者直接在sh目录下创建一个脚本bootStart.sh,然后将资料中的bootStart.sh文件打开,内容拷贝过来即可。

脚本解读:

2.2.6 Linux权限
前面我们已经把Shell脚本准备好了,但是Shell脚本要想正常的执行,还需要给Shell脚本分配执行权限。 由于linux系统是一个多用户的操作系统,并且针对每一个用户,Linux会严格的控制操作权限。接下来,我们就需要介绍一下Linux系统的权限控制。
1). ==chmod==(英文全拼:change mode)命令是控制用户对文件的权限的命令 2). Linux中的权限分为三种 :读(r)、写(w)、执行(x) 3). Linux文件权限分为三级 : 文件所有者(Owner)、用户组(Group)、其它用户(Other Users) 4). 只有文件的所有者和超级用户可以修改文件或目录的权限 5). 要执行Shell脚本需要有对此脚本文件的执行权限(x),如果没有则不能执行
Linux系统中权限描述如下:

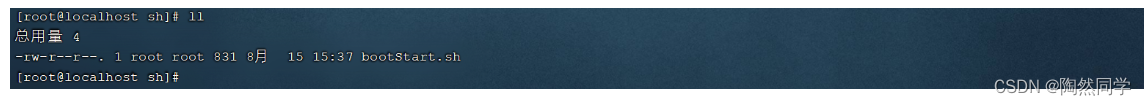
解析当前脚本的权限情况:

chmod命令可以使用八进制数来指定权限(0 - 代表无 , 1 - 执行x , 2 - 写w , 4 - 读r):
值 | 权限 | rwx |
|---|---|---|
7 | 读 + 写 + 执行 | rwx |
6 | 读 + 写 | rw- |
5 | 读 + 执行 | r-x |
4 | 只读 | r-- |
3 | 写 + 执行 | -wx |
2 | 只写 | -w- |
1 | 只执行 | --x |
0 | 无 | --- |
举例:
chmod 777 bootStart.sh 为所有用户授予读、写、执行权限
chmod 755 bootStart.sh 为文件拥有者授予读、写、执行权限,同组用户和其他用户授予读、执行权限
chmod 210 bootStart.sh 为文件拥有者授予写权限,同组用户授予执行权限,其他用户没有任何权限==注意:==
三个数字分别代表不同用户的权限
- 第1位表示文件拥有者的权限
- 第2位表示同组用户的权限
- 第3位表示其他用户的权限
2.2.7 授权并执行脚本
在测试阶段,我们可以给所有的人都赋予执行该shell脚本的权限。所以可以执行如下指令:
chmod 777 bootStart.sh
权限解读:
A. 第一个7,代表当前文件所有者root用户,对该文件具有读写执行权限;
B. 第二个7,代表当前文件所有者所属组的用户,对该文件具有读写执行权限;
B. 第三个7,代表其他用户,对该文件具有读写执行权限;
执行该shell脚本:

==注意: 在执行maven指令进行打包时,第一次执行可能会耗时比较长,因为在进行maven工程的打包时,需要到中央仓库下载工程依赖的jar包和插件(可以在settings.xml中配置阿里云私服加速下载)。==
启动完成之后, 我们可以查看java进程:

访问项目:

2.2.8 设置静态IP
我们目前安装的Linux操作系统,安装完毕之后并没有配置IP地址,默认IP地址是动态获取的,那如果我们使用该Linux服务器部署项目,IP动态获取的话,也就意味着,IP地址可能会发生变动,那我们访问项目的话就会非常繁琐,所以作为服务器,我们一般还需要把IP地址设置为静态的。
1). 设置静态IP
设置静态ip,我们就需要修改 /etc/sysconfig/network-scripts/ifcfg-ens33 配置文件,内容如下:
TYPE=Ethernet
PROXY_METHOD=none
BROWSER_ONLY=no
BOOTPROTO=static
IPADDR="192.168.138.100" # 设置的静态IP地址
NETMASK="255.255.255.0" # 子网掩码
GATEWAY="192.168.138.2" # 网关地址
DNS1="192.168.138.2" # DNS服务器
DEFROUTE=yes
IPV4_FAILURE_FATAL=no
IPV6INIT=yes
IPV6_AUTOCONF=yes
IPV6_DEFROUTE=yes
IPV6_FAILURE_FATAL=no
IPV6_ADDR_GEN_MODE=stable-privacy
NAME=ens33
UUID=afd0baa3-8bf4-4e26-8d20-5bc426b75fd6
DEVICE=ens33
ONBOOT=yes
ZONE=public
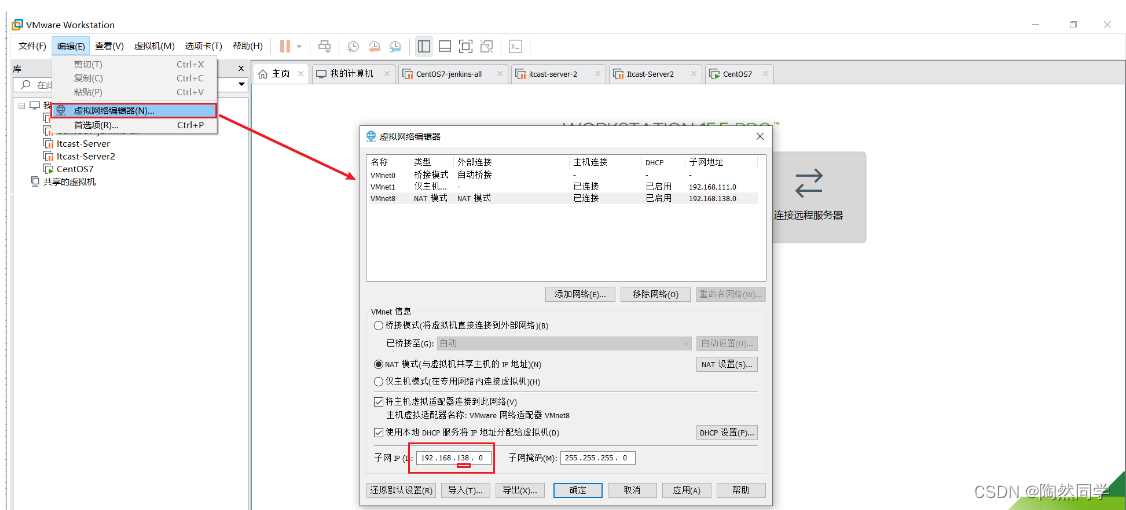
上述我们所设置的网段为138,并不是随意指定的,需要和我们虚拟机中的虚拟网络编辑器中的NAT模式配置的网关保持一致。

2). 重启网络服务
ip地址修改完毕之后,需要重启网络服务,执行如下指令:
systemctl restart network
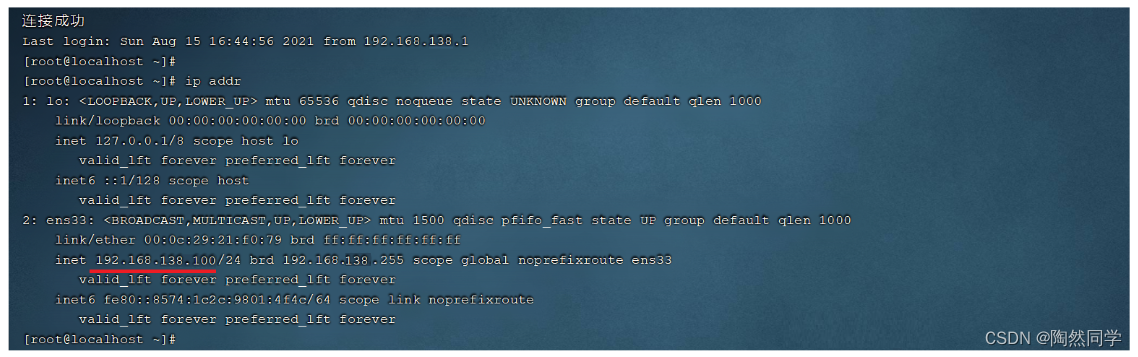
==注意:重启完网络服务后ip地址已经发生了改变,此时FinalShell已经连接不上Linux系统,需要创建一个新连接才能连接到Linux。==
再次连接上Linux之后,我们再次查看IP地址,就可以看到我们所设置的静态IP: