【小程序】自定义组件 - 监听器、生命周期、插槽
目录
自定义组件 - 数据监听器
1. 什么是数据监听器
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于
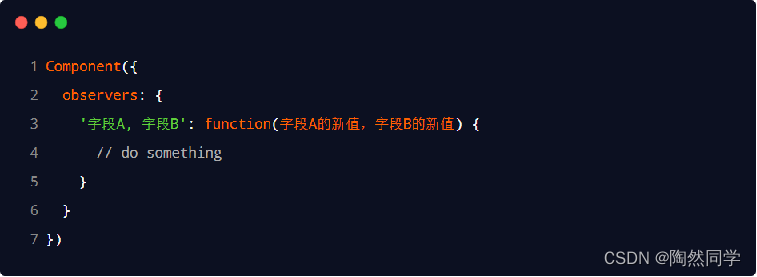
vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:

2. 数据监听器的基本用法
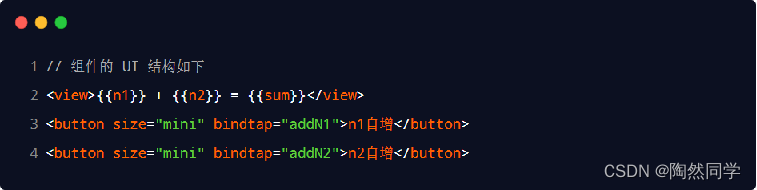
组件的 UI 结构如下:

组件的 .js 文件代码如下:

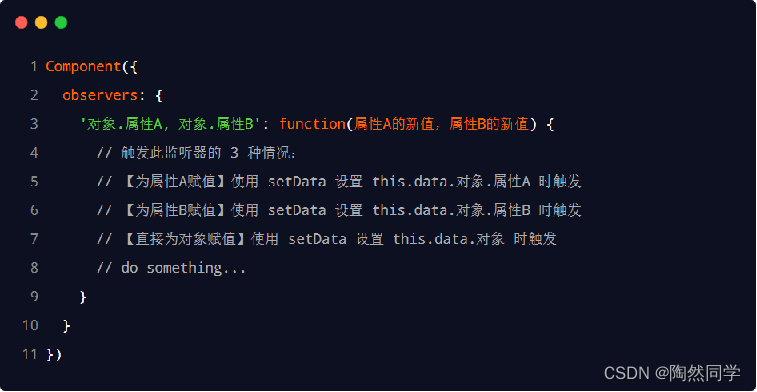
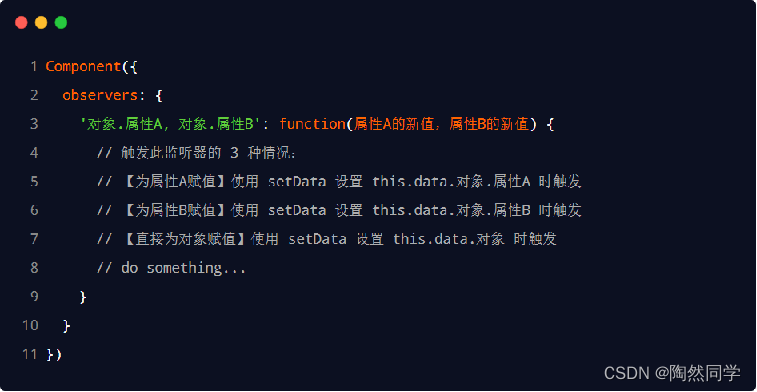
3. 监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:

自定义组件 - 数据监听器 - 案例
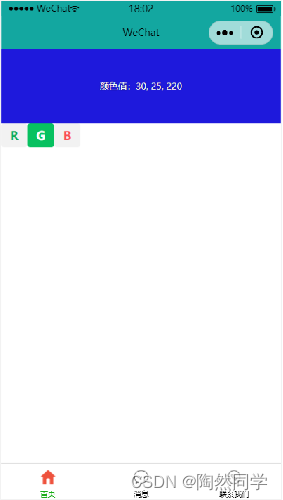
1. 案例效果


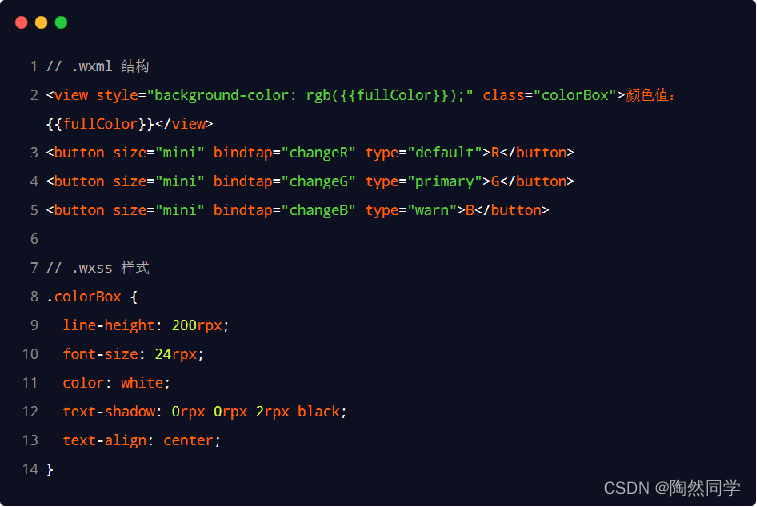
2. 渲染 UI 结构

3. 定义 button 的事件处理函数

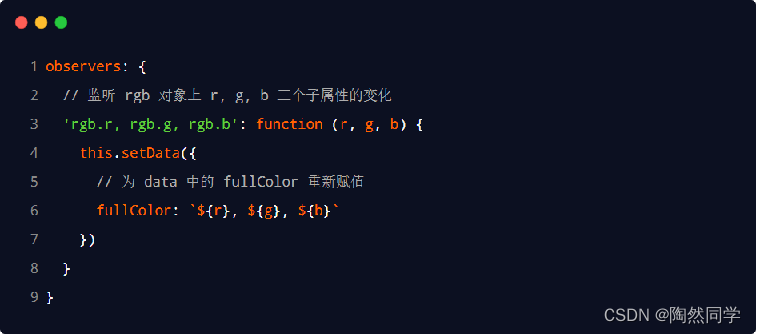
4. 监听对象中指定属性的变化

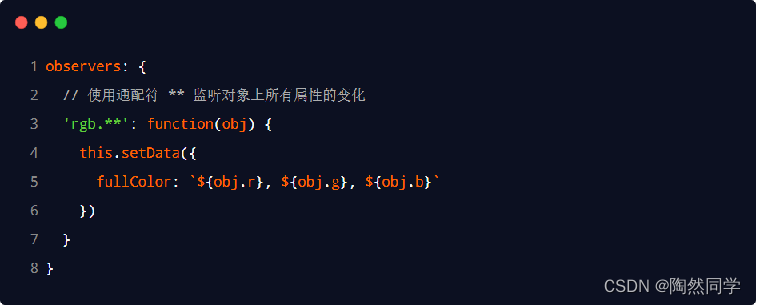
5. 监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的
变化,示例代码如下:

自定义组件 - 纯数据字段
1. 什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。 应用场景:例如有些情况下,某些
data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这
种特性的 data 字段适合被设置为纯数据字段。 好处:纯数据字段有助于提升页面更新的性能。
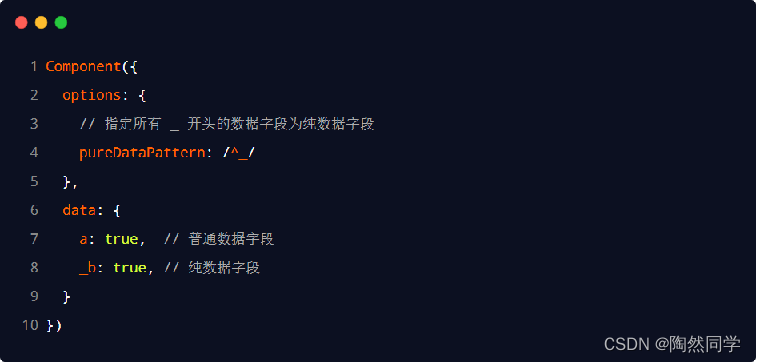
2. 使用规则
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合
这个正则表达式的字段将成为纯数据字段,示例代码如下:

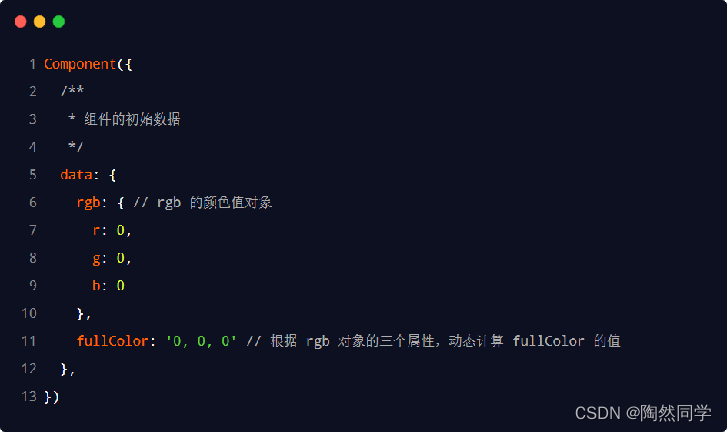
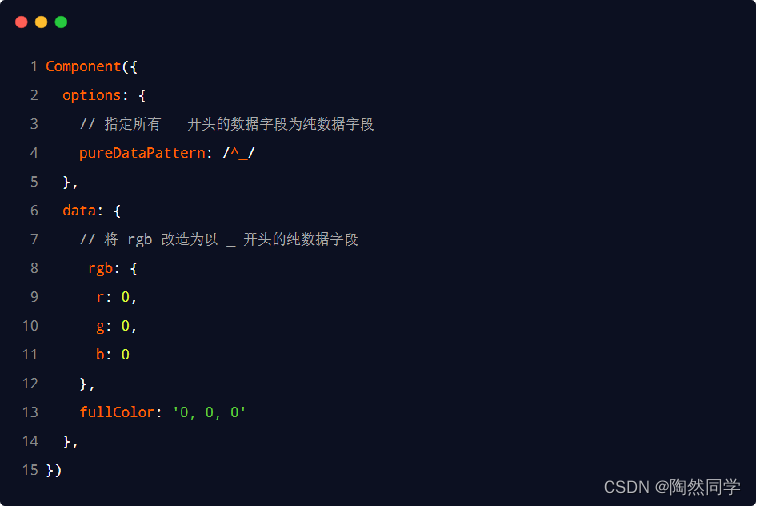
3. 使用纯数据字段改造数据监听器案例

自定义组件 - 组件的生命周期
1. 组件全部的生命周期函数
小程序组件可用的全部生命周期如下表所示:

2. 组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各
自的特点如下: 组件实例刚被创建好的时候,created 生命周期函数会被触发
此时还不能调用 setData 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
此时, this.data 已被初始化完毕
这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
在组件离开页面节点树后, detached 生命周期函数会被触发
退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
此时适合做一些清理性质的工作
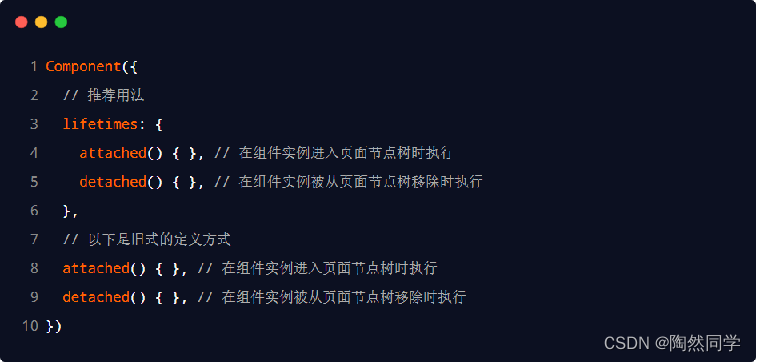
3. lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在
lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:

自定义组件 - 组件所在页面的生命周期
1. 什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。 例
如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色
值。 在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:

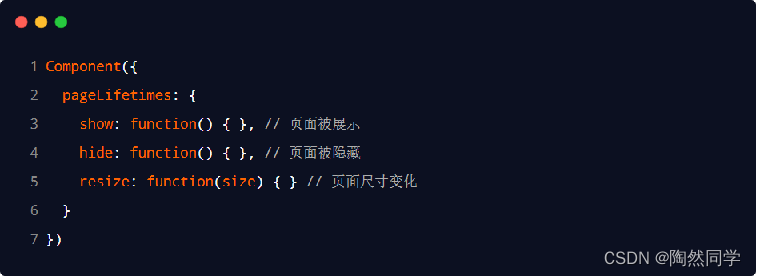
2. pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:

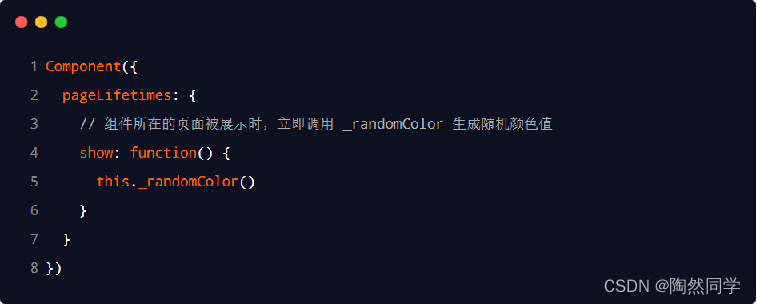
3. 生成随机的 RGB 颜色值


自定义组件 - 插槽
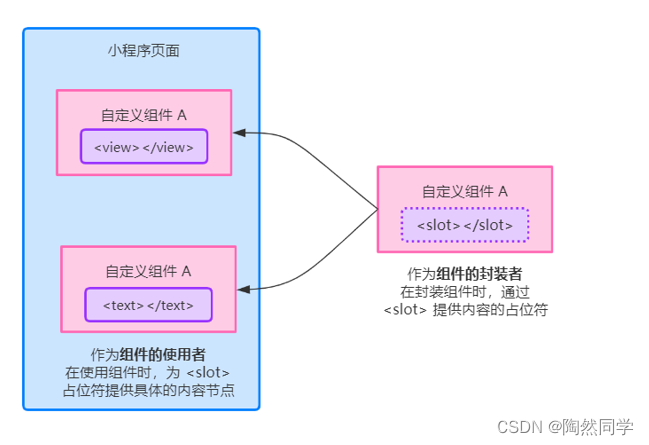
1. 什么是插槽
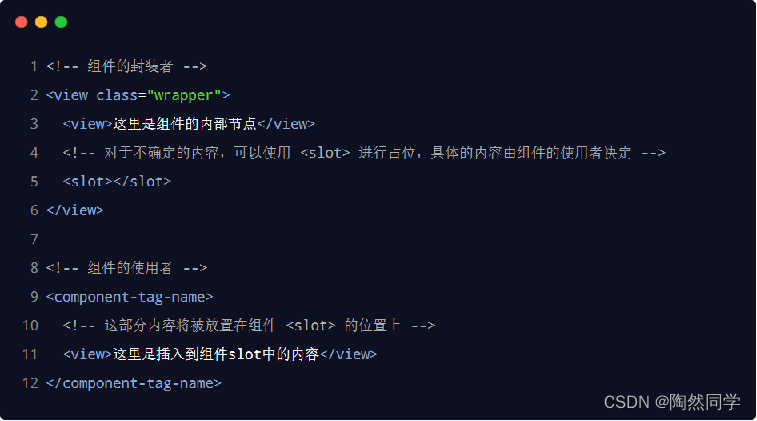
在自定义组件的 wxml 结构中,可以提供一个 <slot> 节点(插槽),用于承载组件使用者提供的
wxml 结构。

2. 单个插槽
在小程序中,默认每个自定义组件中只允许使用一个 <slot> 进行占位,这种个数上的限制叫做单
个插槽。

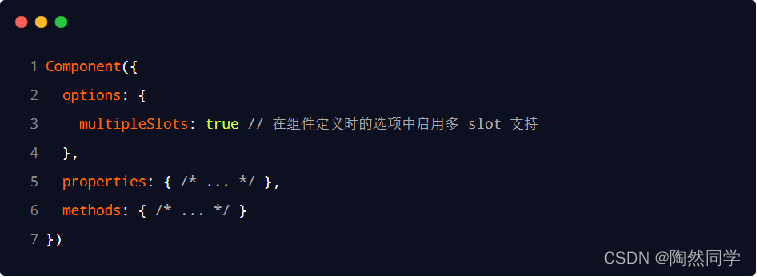
3. 启用多个插槽
在小程序的自定义组件中,需要使用多 <slot> 插槽时,可以在组件的 .js 文件中,通过如下方式进
行启用。 示例代码如下:

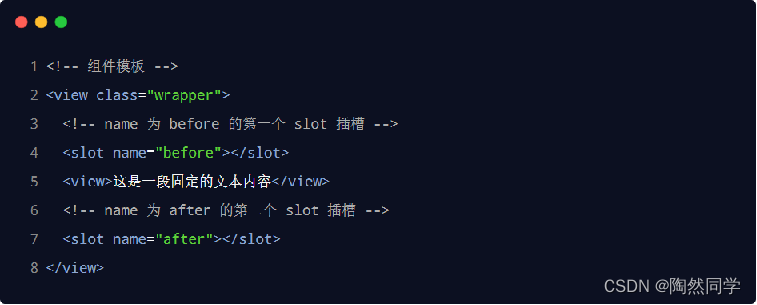
4. 定义多个插槽
可以在组件的 .wxml 中使用多个 <slot> 标签,以不同的 name 来区分不同的插槽。示例代码如
下:

4. 使用多个插槽
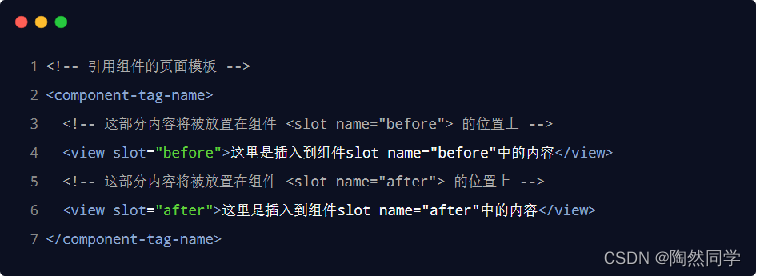
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 <slot> 中。示例代
码如下: