【小程序】WXS脚本
目录
概述
1. 什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2. wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,
小程序中 wxs 的典型应用场景就是“过滤器”。
3. wxs 和 JavaScript 的关系*
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
wxs 有自己的数据类型
number 数值类型、string 字符串类型、boolean 布尔类型、
object 对象类型、 function 函数类型、array 数组类型、 date 日期类型、
regexp 正则
wxs 不支持类似于 ES6 及以上的语法形式
不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
wxs 遵循 CommonJS 规范
module 对象
require() 函数
module.exports 对象
基础语法
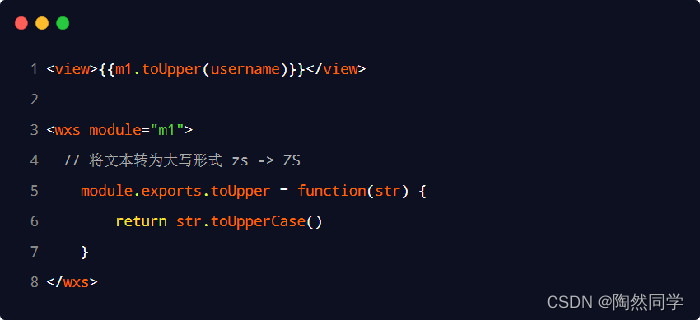
1. 内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 <wxs> 标签内,就像 Javascript 代码可以编写在 html 文件中
的 <script> 标签内一样。 wxml 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来
指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:

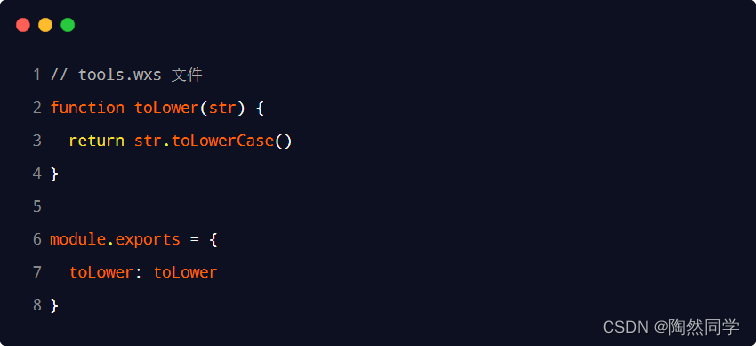
2. 定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名
的文件中一样。示例代码如下:

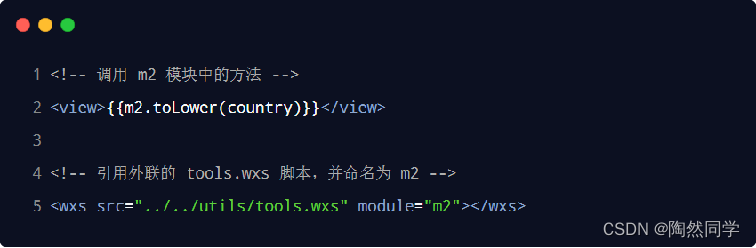
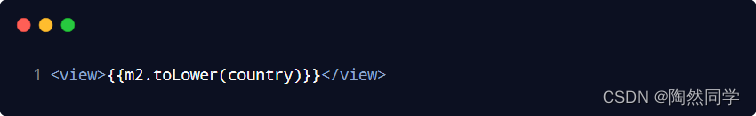
3. 使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 <wxs> 标签添加 module 和 src 属性,其中:
module 用来指定模块的名称
src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:

WXS 的特点
1. 与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。
但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
2. 不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:

但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:

3. 隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
wxs 不能调用 js 中定义的函数
wxs 不能调用小程序提供的 API
4. 性能好
在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
在 android 设备上,二者的运行效率无差异

