【畅购商城】订单模块之收货人列表
目录
构建订单服务:8100
步骤一:构建项目,changgou4-service-orders
步骤二:修改pom.xml文件,添加依赖
<dependencies>
<!--自定义项目-->
<dependency>
<groupId>com.czxy.changgou</groupId>
<artifactId>changgou4-common-db</artifactId>
</dependency>
<dependency>
<groupId>com.czxy.changgou</groupId>
<artifactId>changgou4-common-auth</artifactId>
</dependency>
<dependency>
<groupId>com.czxy.changgou</groupId>
<artifactId>changgou4-pojo</artifactId>
</dependency>
<!--web起步依赖-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- nacos 客户端 -->
<dependency>
<groupId>com.alibaba.nacos</groupId>
<artifactId>nacos-client</artifactId>
</dependency>
<!-- nacos 服务发现 -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
<!--redis-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
</dependency>
<dependency>
<groupId>redis.clients</groupId>
<artifactId>jedis</artifactId>
</dependency>
<!-- openfeign 远程调用 -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<!--swagger2-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
</dependency>
<!--fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
<!--微信支付-->
<dependency>
<groupId>com.github.wxpay</groupId>
<artifactId>wxpay-sdk</artifactId>
<version>0.0.3</version>
</dependency>
</dependencies>步骤三:修改yml 文件
server:
port: 8100
spring:
application:
name: order-service
datasource:
url: jdbc:mysql://127.0.0.1:3306/changgou_db?useUnicode=true&characterEncoding=UTF-8&serverTimezone=UTC
username: root
password: 1234
driver-class-name: com.mysql.jdbc.Driver
druid:
initial-size: 5
min-idle: 5
max-active: 20
max-wait: 1000
test-on-borrow: true
redis:
database: 0
host: 127.0.0.1
port: 6379
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848 #nacos服务地址
sc:
worker:
workerId: 1
datacenterId: 1
jwt:
secret: sc@Login(Auth}*^31)&czxy% # 登录校验的密钥
pubKeyPath: D:/rsa/rsa.pub # 公钥地址
priKeyPath: D:/rsa/rsa.pri # 私钥地址
expire: 360 # 过期时间,单位分钟
pay:
appID: wx8397f8696b538317
mchID: 1473426802
key: T6m9iK73b0kn9g5v426MKfHQH7X8rKwb
httpConnectTimeoutMs: 5000
httpReadTimeoutMs: 10000步骤四:启动类
package com.czxy.changgou4;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.cloud.client.discovery.EnableDiscoveryClient;
import org.springframework.cloud.openfeign.EnableFeignClients;
@SpringBootApplication
@EnableDiscoveryClient
@EnableFeignClients
public class CGOrderServiceApplication {
public static void main(String[] args) {
SpringApplication.run(CGOrderServiceApplication.class, args);
}
}步骤五:配置类

收货人列表
接口
GET http://localhost:10010/order-service/address
{
"code": 20000,
"message": "查询成功",
"data": [
{
"id": 1,
"userId": 1,
"shr_name": "小明",
"shr_mobile": "13344445555",
"shr_province": "江苏省",
"shr_city": "宿迁市",
"shr_area": "沭阳县",
"shr_address": "常州路57号",
"isdefault": 0
}
],
"other": {}
}后端实现:JavaBean
步骤一:创建Address地址对象

步骤二:根据表结构和接口规范,编写内容
package com.czxy.changgou4.pojo;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.annotation.JsonProperty;
import lombok.Data;
/**
* Created by liangtong.
*/
@TableName("tb_address")
@Data
public class Address {
@TableId(type = IdType.AUTO)
private Integer id;
//用户ID
@TableField(value = "user_id")
private Integer userId;
//收货人姓名
@TableField(value = "shr_name")
@JsonProperty("shr_name")
private String shrName;
//收货人手机
@TableField(value = "shr_mobile")
@JsonProperty("shr_mobile")
private String shrMobile;
//收货人省份
@TableField(value = "shr_province")
@JsonProperty("shr_province")
private String shrProvince;
//收货人城市
@TableField(value = "shr_city")
@JsonProperty("shr_city")
private String shrCity;
//收货人地区
@TableField(value = "shr_area")
@JsonProperty("shr_area")
private String shrArea;
//收货人详情地址
@TableField(value = "shr_address")
@JsonProperty("shr_address")
private String shrAddress;
//1:默认;0:不是
@TableField(value = "isdefault")
@JsonProperty("isdefault")
private Integer isdefault;
}后端实现
需求:查询当前登录用户收货人列表
需要通过token获得用户信息
步骤一:拷贝配置类

步骤二:编写mapper,使用通用mapper即可

package com.czxy.changgou4.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.czxy.changgou4.pojo.Address;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface AddressMapper extends BaseMapper<Address> {
/**
* 通过用户查询所有的地址
* @return
*/
@Select("SELECT * FROM tb_address WHERE user_id = #{userId}")
public List<Address> findAllByUserId(@Param("userId") Long userId);
}步骤三:编写service接口,编写findAllByUserId 方法完成功能
package com.czxy.changgou4.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.czxy.changgou4.pojo.Address;
import java.util.List;
public interface AddressService extends IService<Address> {
/**
* 查询指定用户的所有地址
* @param userId
* @return
*/
public List<Address> findAllByUserId(Long userId) ;
}步骤四:编写service实现
package com.czxy.changgou4.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.czxy.changgou4.mapper.AddressMapper;
import com.czxy.changgou4.pojo.Address;
import com.czxy.changgou4.pojo.User;
import com.czxy.changgou4.service.AddressService;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import java.util.List;
@Service
@Transactional
public class AddressServiceImpl extends ServiceImpl<AddressMapper, Address> implements AddressService {
@Override
public List<Address> findAllByUserId(Long userId) {
return baseMapper.findAllByUserId(userId);
}
}步骤五:编写controller
package com.czxy.changgou4.controller;
import com.czxy.changgou4.config.JwtProperties;
import com.czxy.changgou4.pojo.Address;
import com.czxy.changgou4.pojo.User;
import com.czxy.changgou4.service.AddressService;
import com.czxy.changgou4.utils.JwtUtils;
import com.czxy.changgou4.vo.BaseResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import java.util.List;
@RestController
@RequestMapping("/address")
public class AddressController {
@Resource
private AddressService addressService;
@Resource
private JwtProperties jwtProperties;
@Resource
private HttpServletRequest request;
@GetMapping
public BaseResult queryAddress(){
//1 获得用户信息
// 1.1 获得token
String token = request.getHeader("Authorization");
// 1.2 解析token
User loginUser = null;
try {
loginUser = JwtUtils.getObjectFromToken(token, jwtProperties.getPublicKey(),User.class);
} catch (Exception e) {
return BaseResult.error("token失效或未登录");
}
//2 查询
List<Address> list = this.addressService.findAllByUserId( loginUser.getId() );
return BaseResult.ok("查询成功", list );
}
}前端实现
需求:查询所有的收货人地址
为了操作方便,需要使用filter过滤默认地址

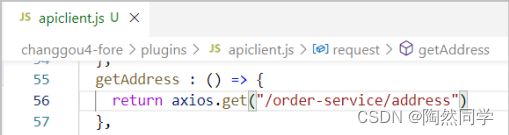
步骤一:修改 apiclient.js ,添加查询收货人列表函数


步骤二:修改 flow2.vue 组件,页面加载成功,查询当前登录用户所有的收货人地址
同时过滤默认地址数据
mounted() {
// 查询收获人地址
this.getAddressFn()
},
data() {
return {
addressList: [], //所有的地址
defaultAddress: {}, //默认地址
}
},
methods: {
async getAddressFn() {
let { data } = await this.$request.getAddress()
// 所有收获人地址
this.addressList = data.data
//默认地址
this.defaultAddress = this.addressList.filter(item => item.isdefault == 1)[0];
}
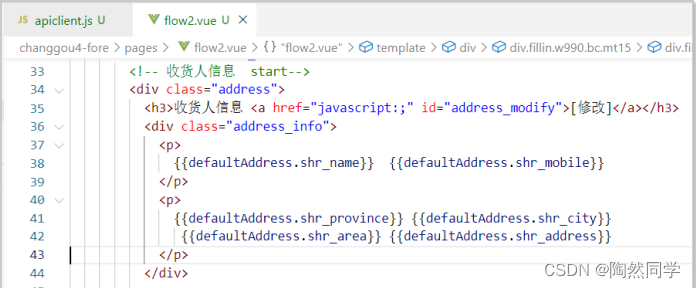
},步骤三:修改 flow2.vue 组件,显示默认地址

<div class="address_info">
<!-- 默认地址 -->
<p>{{defaultAddress.shr_name}} {{defaultAddress.shr_mobile}} </p>
<p>{{defaultAddress.shr_province}} {{defaultAddress.shr_city}} {{defaultAddress.shr_area}} {{defaultAddress.shr_address}} </p>
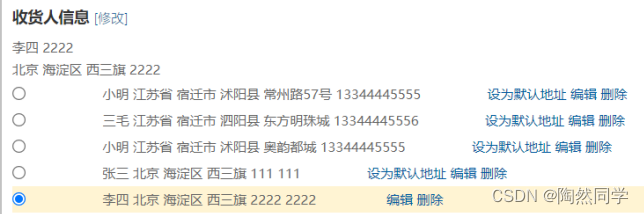
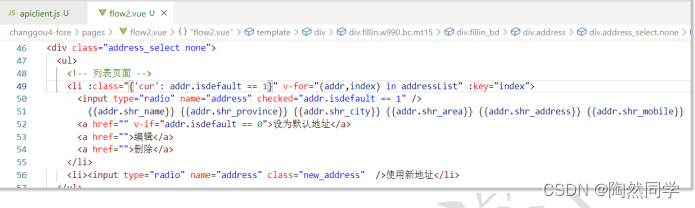
</div>步骤四:修改flow2.vue,显示收货人地址列表

<!-- 列表页面 -->
<li :class="{'cur': addr.isdefault == 1}" v-for="(addr,index) in addressList" :key="index">
<input type="radio" name="address" checked="addr.isdefault == 1" />
{{addr.shr_name}} {{addr.shr_province}} {{addr.shr_city}} {{addr.shr_area}} {{addr.shr_address}} {{addr.shr_mobile}}
<a href="" v-if="addr.isdefault == 0">设为默认地址</a>
<a href="">编辑</a>
<a href="">删除</a>
</li>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-11-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

