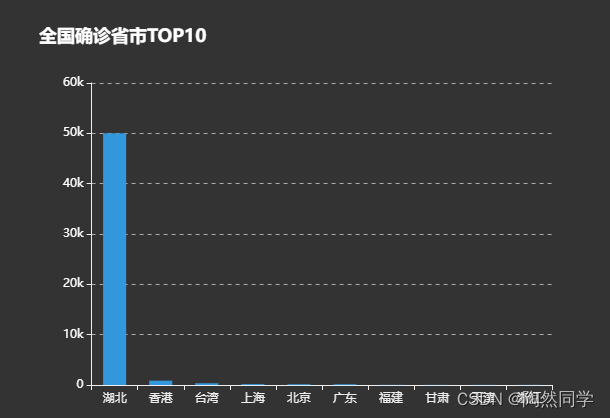
vue+echarts实现疫情柱状图(全国确诊省市TOP10)
效果:

代码:
<template>
<div>
<div id="right1" style = "height:800px;width:100%"></div>
</div>
</template>
<script>
export default {
data() {
return {
//疫情数据
data:{
数据量太大 要的滴滴
}
};
},
methods:{
},
mounted(){
//初始化echart实例对象
var right1Chart = this.$echarts.init(document.getElementById('right1'))
//配置项
var option = {
//标题
title:{
text:"全国确诊省市TOP10",
textStyle:{
color:'blue'
},
left:'left'
},
// color:['#3398DB'], //柱状图颜色
tooltip:{
trigger:'axis',
//指示器(鼠标移上去 指示)
axisPointer:{
type:'shadow' //阴影指示器
}
},
xAxis:{
type:'category',
data:[] //['湖北','广州','北京'],
},
yAxis:{
type:'value',
//y轴字体设置
axisLabel:{
show:true,
color:'black',
fontSize:12,
formatter:function(value){
if(value >= 1000){
value = value / 1000 + 'k'
}
return value
}
}
},
series:[{
data:[], //[282,300,100]
type:'bar',
barMaxWidth:"50%" //柱条的最大宽度。
}]
}
//获得中国个省市特区
var provinces = this.data.areaTree[0].children
var topData = []
//遍历每一个省自治区、直辖市
for(var provinces of provinces){
//将每个省的累计确诊病例数添加到配置项的data中
topData.push({
'name':provinces.name,
'value':provinces.children[0].total.confirm
})
}
//排序
topData.sort(function(a,b){
return b.value - a.value
})
topData.length = 10
for(var province of topData){
//将每个省的累计确诊病例数添加到配置项的data中
option.xAxis.data.push(province.name)
option.series[0].data.push(province.value)
}
//使用刚指定的配置项和数据显示图标
right1Chart.setOption(option)
}
}
</script>
<style>
</style>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-11-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

