Nuxt项目整合Element UI
1.安装element-ui
打开Nuxt项目后,在控制台输入npm i element-ui -S 即可安装element-ui
npm i element-ui -S // 官方指定安装方法2.添加element-ui.js文件
在Nuxt项目下的plugins文件夹下新建一个element-ui,在新建的element-ui文件夹下新建element-ui.js文件,只需三行

添加:
import Vue from 'vue'
import ElementUI from 'element-ui'
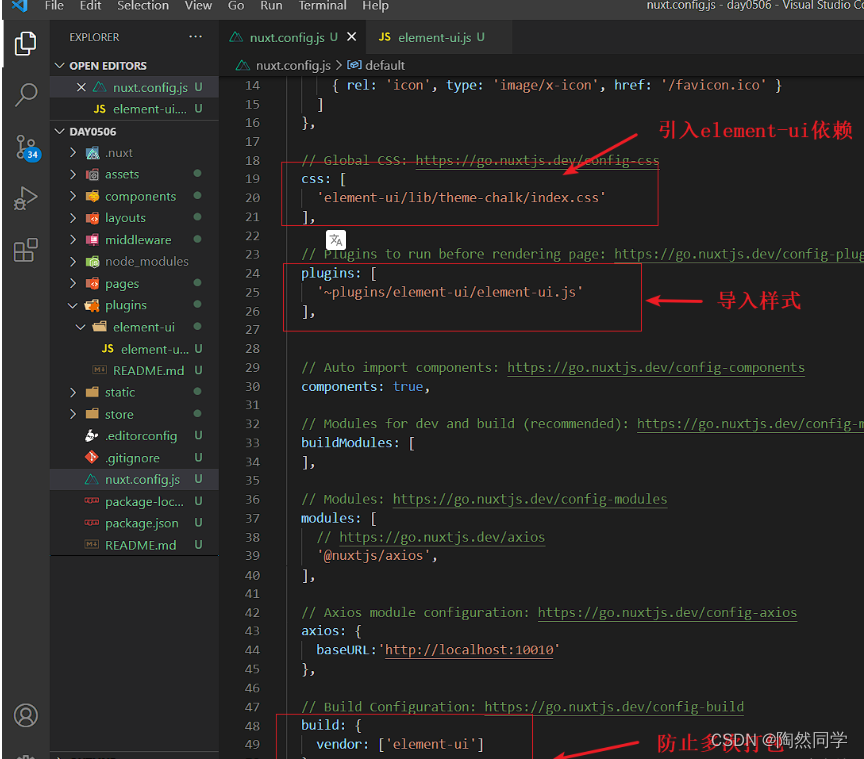
Vue.use(ElementUI)3、在nuxt.config.js中进行配置,如下图所示

3.1引入element-ui依赖
css: [
'element-ui/lib/theme-chalk/index.css'
],3.2导入js
plugins: [
'~plugins/element-ui/element-ui.js'
],3.3防止多次打包
build: {
vendor: ['element-ui']
}4.在页面中引入element-ui的组件就可以用了
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-10-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

