【Vue】实现出生日期计算年龄
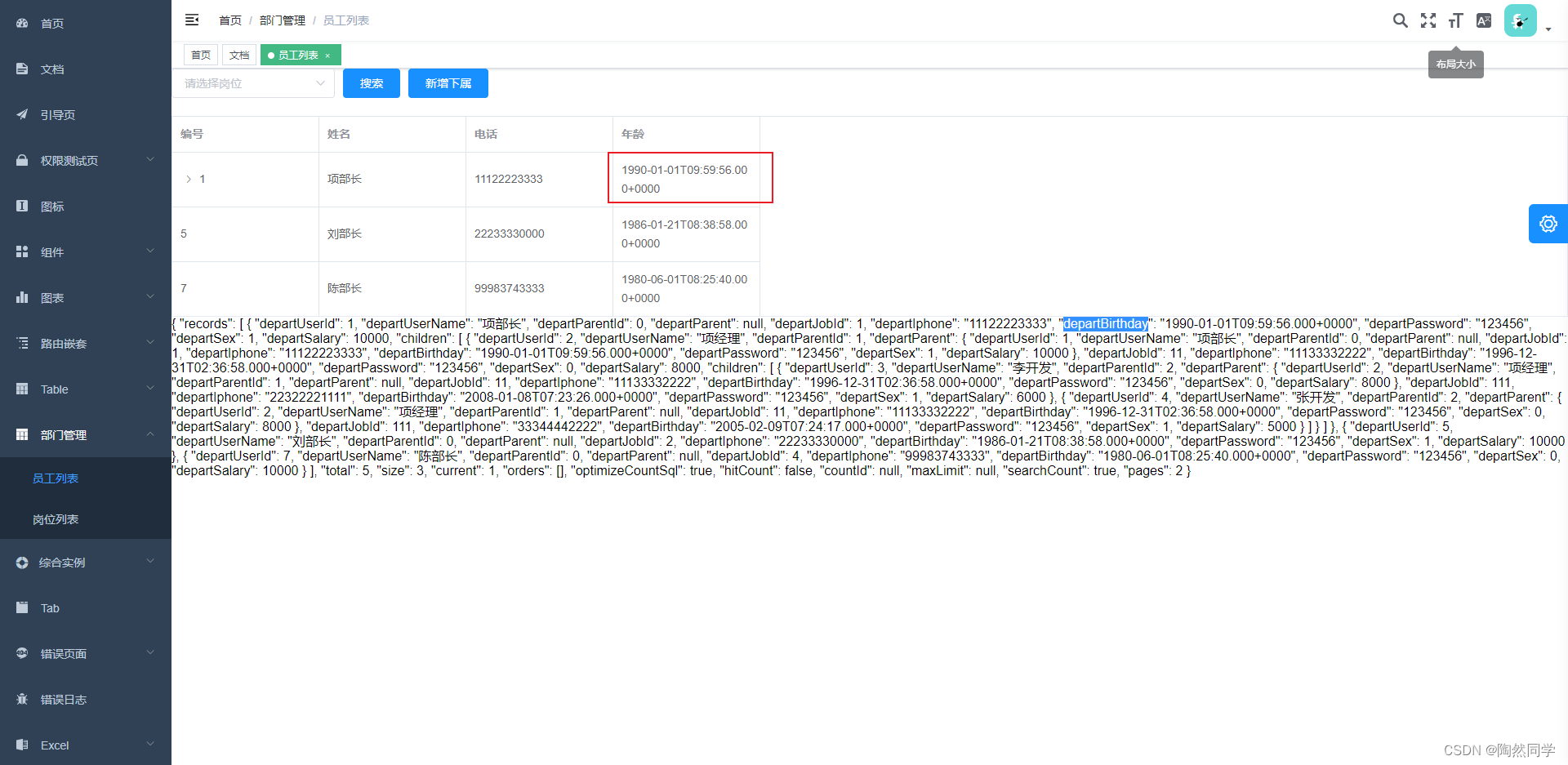
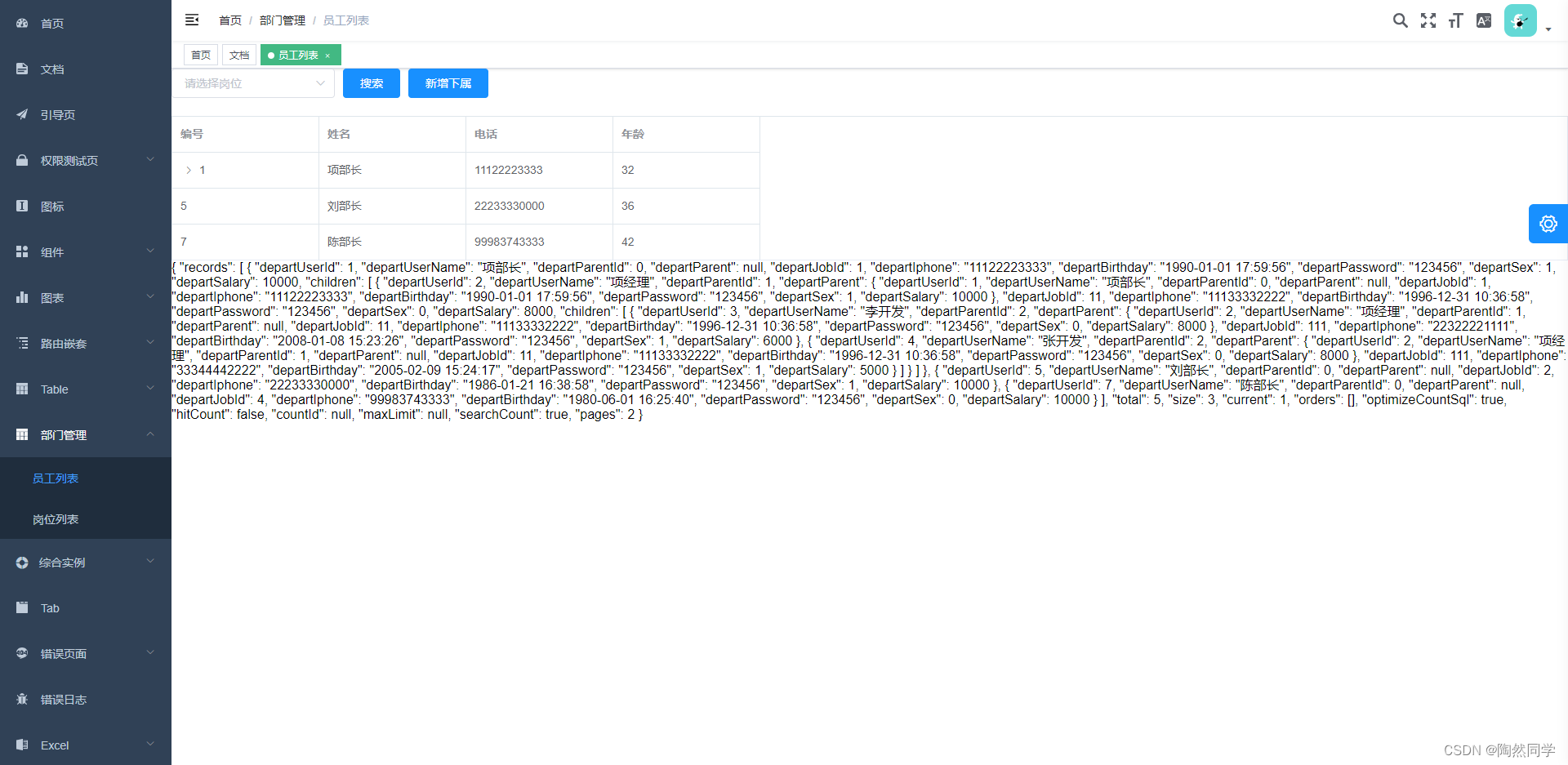
数据库只有出生日期 而我们需要再页面展示年龄

使用Vue的过滤器 对日期进行一个过滤
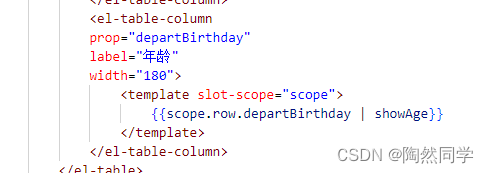
filters: {
showAge(value) {
// 指定日期
let birthdays = new Date(value.replace(/-/g, "/"))
// 当前系统日期
let d = new Date();
let age = d.getFullYear() - birthdays.getFullYear() - (d.getMonth() < birthdays.getMonth() || (d.getMonth() == birthdays.getMonth() && d.getDate() < birthdays.getDate()) ? 1 : 0);
return age
}
},
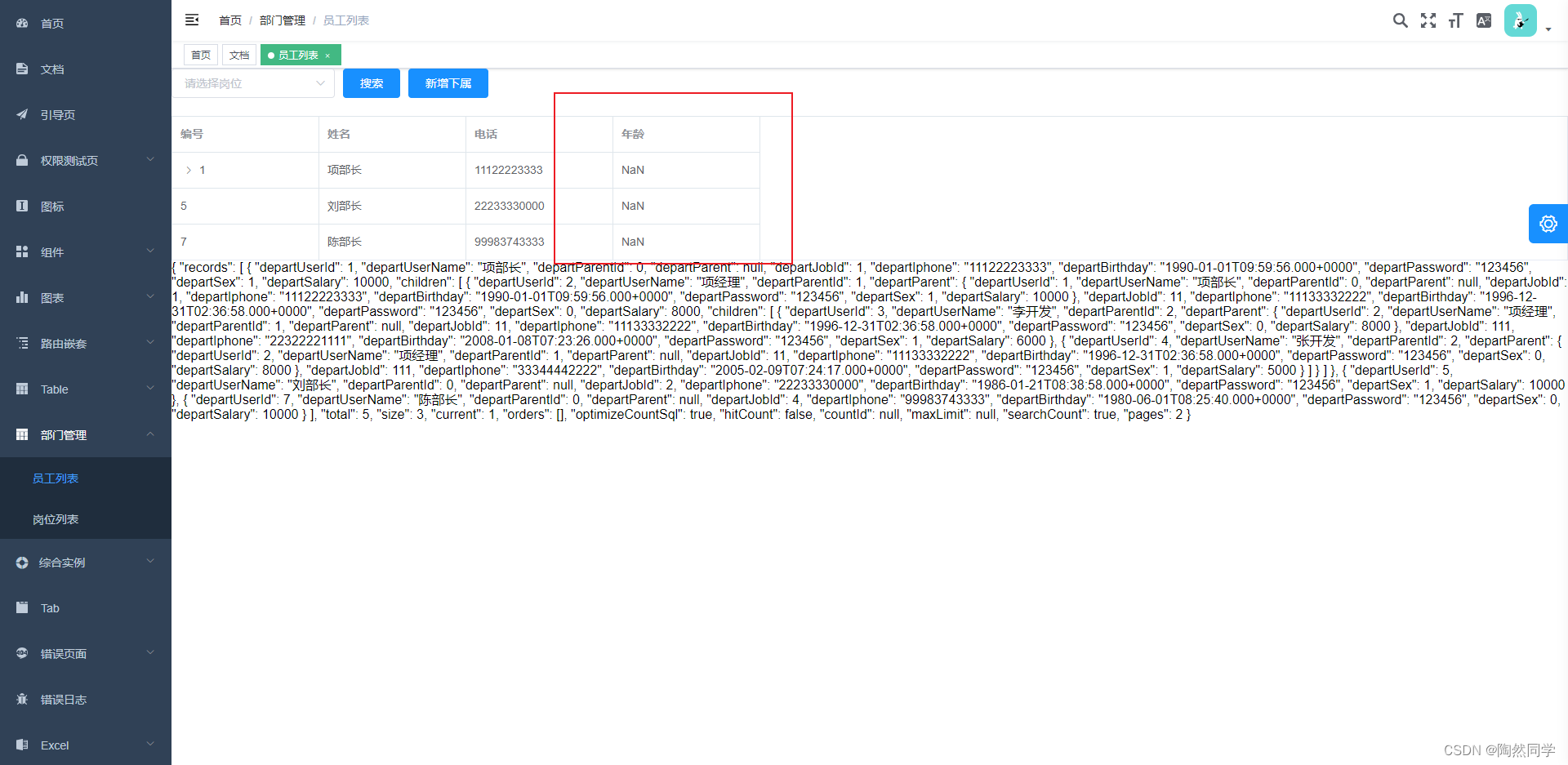
变成了NaN 原因: 服务器到前端 没有进行一个日期格式话转换

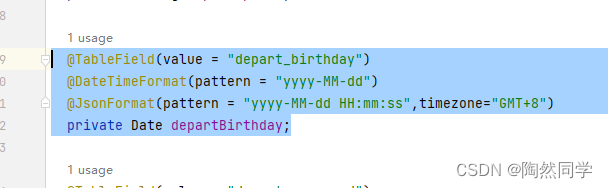
使用DateTimeformat和@JsonFormat来解决
注解@JsonFormat主要是后台到前台的时间格式的转换
注解@DataFormat主要是前台到后台的时间格式的转换


本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-10-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

