微信小程序视频基本操作
微信小程序视频基本操作
1、视频
小程序提供了wx.createVideoContext(string id,Object this)、wx.chooseVideo(Object object)、wx.saveVideoToPhotosAlbum(Object object)等接口对手机视频进行操作。
1.1 wx.createVideoContext(string id,Object this)接口
创建 video 上下文 VideoContext 对象。
语法如下:
this.videoContext=wx.createVideoContext('myVideo')1.1.2 VideoContext对象常用函数
接口 | 功能和用途 |
|---|---|
VideoContext.play() | 播放视频 |
VideoContext.pause() | 暂停视频 |
VideoContext.stop() | 停止视频 |
VideoContext.seek(number position) | 跳转到指定位置(单位,s) |
VideoContext.sendDanmu(Object data) | 发送弹幕 |
VideoContext.playbackRate(number rate) | 设置倍速播放 |
VideoContext.requestFullScreen(Object object) | 进入全屏。若有自定义内容需在全屏时展示,需将内容节点放置到 video 节点内。 |
VideoContext.exitFullScreen() | 退出全屏 |
VideoContext.showStatusBar() | 显示状态栏,仅在iOS全屏下有效 |
VideoContext.hideStatusBar() | 隐藏状态栏,仅在iOS全屏下有效 |
1.1.3 小案例
本例使用wx.createVideoContext()创建Video上下文videoContext对象,然后再对食品进行发送弹幕、播放、暂停、定位和回滚操作。
createVideoContext.wxml
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls ></video>
<view class="btn-area">
<input bindblur="bindInputBlur" />
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">跳到2分钟位置</button>
<button type="primary" bindtap="audioStart">回到开头</button>createVideoContext.js
function getRandomColor() {
const rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady(res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}]
},
bindInputBlur(e) {
this.inputValue = e.detail.value
},
bindSendDanmu() {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
audioPlay: function () {
this.videoContext.play() //播放
},
audioPause: function () {
this.videoContext.pause() //暂停
},
audio14: function () {
this.videoContext.seek(120) //跳转到120秒处
},
audioStart: function () {
this.videoContext.seek(0) //回到开头
}
})
播放

跳转到2分钟位置:

回到开头:

1.2 wx.chooseVideo()接口
拍摄视频或从手机相册中选视频。wx.chooseVideo()接口参数如表所示。
属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
sourceType | Array. | [‘album’, ‘camera’] | 否 | 视频选择的来源 | album从相册选择视频camera使用相机拍摄视频 | |
compressed | boolean | true | 否 | 是否压缩所选择的视频文件 | 1.6.0 | |
maxDuration | number | 60 | 否 | 拍摄视频最长拍摄时间,单位秒 | ||
camera | string | ‘back’ | 否 | 默认拉起的是前置或者后置摄像头。部分 Android 手机下由于系统 ROM 不支持无法生效 | ||
success | function | 否 | 接口调用成功的回调函数 | |||
fail | function | 否 | 接口调用失败的回调函数 | |||
complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success 回调函数
参数
Object res
属性 | 类型 | 说明 |
|---|---|---|
tempFilePath | string | 选定视频的临时文件路径 (本地路径) |
duration | number | 选定视频的时间长度 |
size | number | 选定视频的数据量大小 |
height | number | 返回选定视频的高度 |
width | number | 返回选定视频的宽度 |
示例代码
wx.chooseVideo({
sourceType: ['album','camera'],
maxDuration: 60,
camera: 'back',
success(res) {
console.log(res.tempFilePath)
}
})1.2.1 小案例
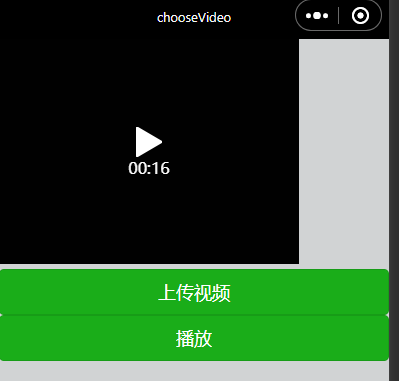
本例使用wx.chooseVideo()接口选中手机上的某一视频,然后对选中的视频进行播放操作。
chooseVideo.wxml
<view class="section tc">
<video id="myVideo" src="{{src}}" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls ></video>
</view>
<button type="primary" bindtap="uploadvideo">上传视频</button>
<button type="primary" bindtap="audioPlay">播放</button>chooseVideo.js
Page({
onReady(res) {
},
inputValue: '',
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400'
},
uploadvideo: function () {
var that=this;
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: 'back',
success(res) {
that.setData({
src: res.tempFilePath
})
console.log(that.data.src)
}
})
},
audioPlay: function () {
this.videoContext = wx.createVideoContext('myVideo')
this.videoContext.play()
}
})sourceType:[‘album’,‘camera’]说明可以选择手机上的视频,也可以及时拍摄视频。在选择了新视频之后采用
wx.createVideoContext()来获取VideoContext对象,使用this.videoContext.play()来播放选择的视频。

点击上传视频


点击播放(可以正常播放,测试正常)

1.3 wx.saveVideoToPhotosAlbum(Object object)接口
该接口保存视频到系统相册。支持mp4视频格式。
属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
filePath | string | 是 | 视频文件路径,可以是临时文件路径也可以是永久文件路径 (本地路径) | |
success | function | 否 | 接口调用成功的回调函数 | |
fail | function | 否 | 接口调用失败的回调函数 | |
complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
1.3.1 案例
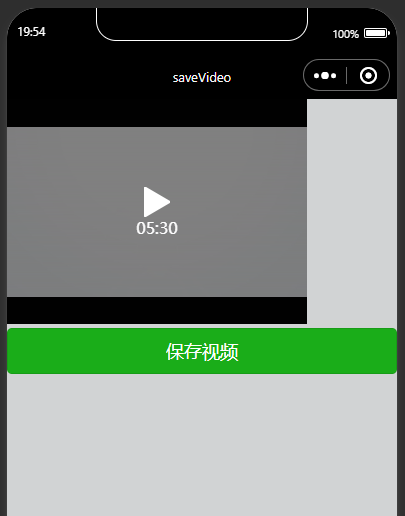
本例使用wx.saveVideoToPhotosAlbum(Object object)接口保存一个视频到手机视频库中。
saveVideo.wxml
<view class="section tc">
<video id="myVideo" src="{{src}}" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
</view>
<button type="primary" bindtap="save">保存视频</button>saveVideo.js
Page({
inputValue: '',
data: {
src: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400'
},
save: function () {
var that=this;
wx.downloadFile({
url: 'http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400', //仅为示例,并非真实的资源
success: function (res) {
// 只要服务器有响应数据,就会把响应内容写入文件并进入 success 回调,业务需要自行判断是否下载到了想要的内容
if (res.statusCode === 200) {
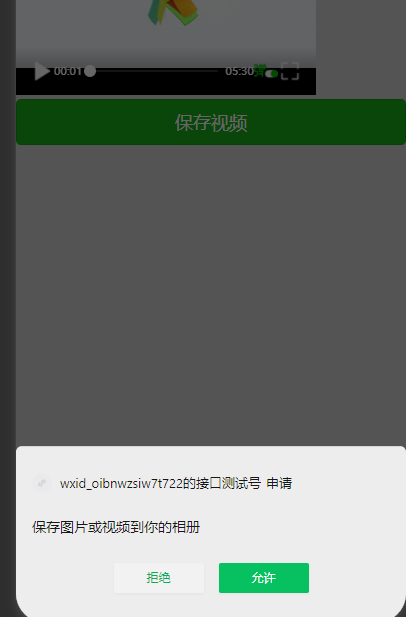
wx.saveVideoToPhotosAlbum({
filePath: res.tempFilePath,
success(res) {
wx.showToast({
title: '保存视频成功!',
})
},
fail(res) {
wx.showToast({
title: '保存图片失败!',
})
}
})
}
}
})
}
})
点击保存视频


我这里用的开发者工具模拟的,手机上面操作也是一样的。