微信小程序操作数据库
微信小程序操作数据库
1、数据库操作
在Web环境中发起HTTPS请求是很常见的,但是微信小程序是腾讯内部的产品,不能直接打开一个外部的链接。例如,在微信小程序中不能直接打开www.taobao.com网站,但是,在小程序开发的时候,如果需要请求一个网站的内容或者服务,如何实现?虽然微信小程序里面不能直接访问外部链接,但是腾讯为开发者封装好了一个wx.request(object)的API。
1.1 wx.request()接口
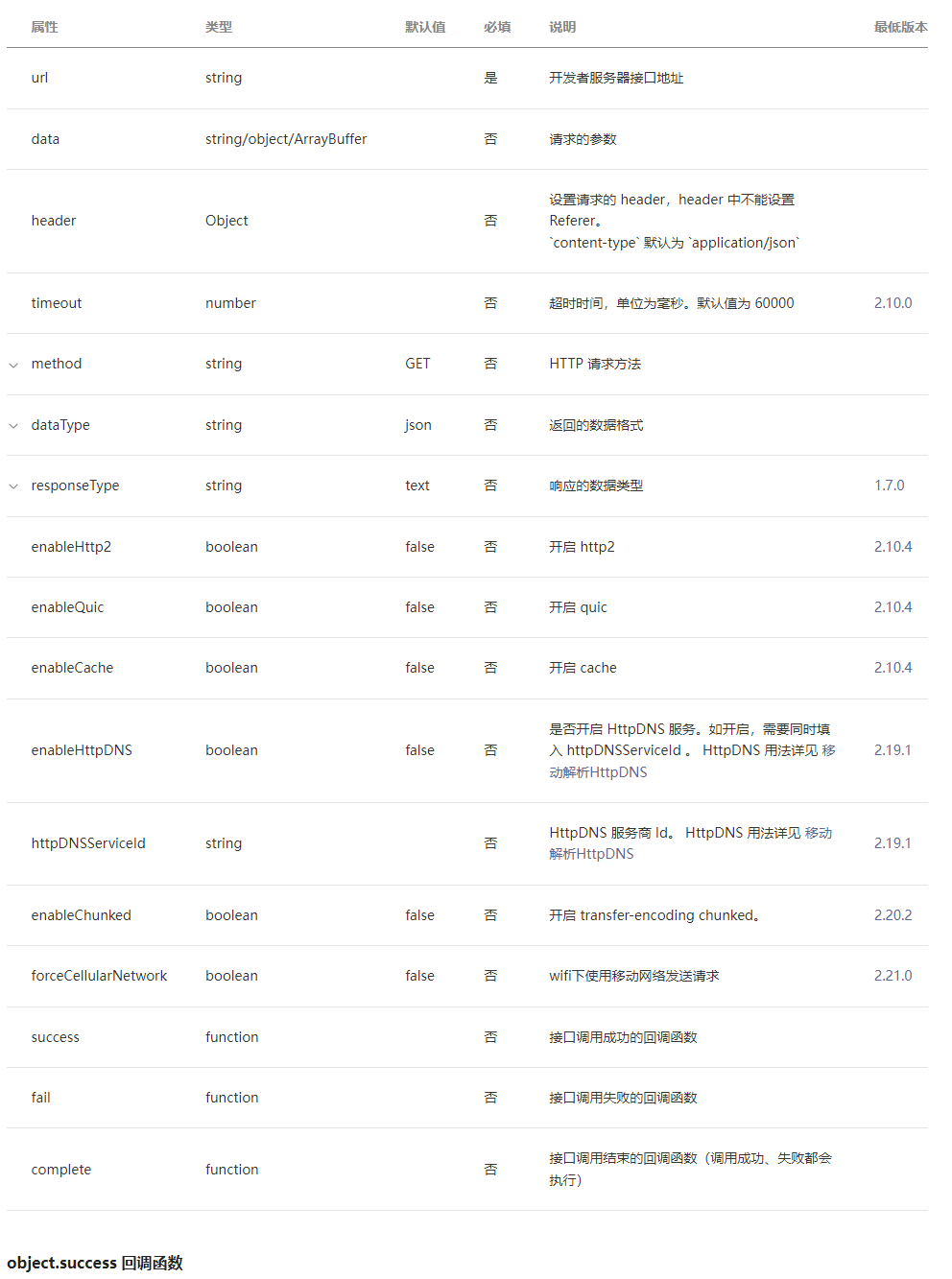
wx.request()是腾讯公司封装好的一个request请求的函数,类似于其他程序语言的自带函数,开发者只需把这些内置函数复制过来使用即可,无需注意函数底层代码实现部分。该接口的属性如下所示。

微信公众平台官方给出的wx.request()示例代码如下:
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})1.1.1 接口地址url
微信小程序里面的数据由接口地址url获取,它非常重要。其返回结果是JSON格式数据。因为JSON格式数据不仅处理起来方便,而且传输安全稳定,容易保存。所以,一般第三方服务商提供的接口返回的数据都是以JSON格式返回的。
url是提供JSON格式数据的接口地址,一般是开发者专门开发的或第三方服务商提供的接口地址。例如快递查询和天气预报等功能在网络上都有相应JSON接口的调用地址,其中一些接口是商业收费的。
1.1.2 请求参数data
当小程序前端对url发起HTTPS请求时,实际上跟在浏览器打开一个网址是一个道理,在浏览器打开网址http://127.0.0.1:8080/mini/detail?id=5,实际上是向这个域名所在的服务器发送了一个HTTPS请求,在这个请求里面使用了参数id=5,这里的id=5是在请求url时需要传递过去的参数。
url:'http://127.0.0.1:8080/mini/detail',
data:{
id:'5'
}等价于
url:'http://127.0.0.1:8080/mini/detail?id=5'1.1.3 请求方法和请求头header
wx.request()本质上时HTTP请求,header是请求的消息头,method是请求的方法。
示例代码如下:
method:'GET',
header:{
'content-type':'application/json'
}
method:'POST',
header:{
'content-type':'application/x-www-form-urlencoded'
}method取值’GET’或者’POST’(还有PUT和DELETE等)。
需要说明的是,前端最终发送给服务器的数据是String类型,如果传入的data不是String类型,会被转换成String类型。转换规则如下:
- 对于GET方法的数据,会将数据转换成query string。
- 对于POST方法且
header['content-type']为application/json的数据,会对数据进行JSON序列化。 - 对于POST方法且
header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换成quert string。
1.1.4 success函数
当一个HTTPS请求成功时,小程序会自动触发这个返回成功信息的函数,这个函数是腾讯公司封装好的函数,无须开发者自己编写。开发者获取的JSON数组在res.data中。
1.2 基于数据库的新闻列表页案例
pages/list/list.wxml代码如下:
<view class="body">
<!--文章列表模板 begin-->
<template name="itmes">
<navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover">
<view class="imgs"><image src="{{img}}" class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="infos">
<view class="title">{{title}}</view>
<view class="date">{{cTime}}</view>
</view>
</navigator>
</template>
<!--文章列表模板 end-->
<!--循环输出列表 begin-->
<view wx:for="{{shuzu}}" class="list">
<template is="itmes" data="{{...item}}" />
</view>
</view>pages/list/list.js
Page({
/** * 页面的初始数据** */
data: {
id1:1,
shuzu: []
},
/** * 生命周期函数--监听页面加载*** */
onLoad: function (options) {
var that=this
wx.request({
url: 'http://127.0.0.1:8001/wenzhang/selectList', //仅为示例,并非真实的接口地址
data: {
},
header: {
'content-type': 'application/json' // 默认值
},
success(res) {
console.log(res)
that.setData({
shuzu:res.data
})
}
})
},
dian:function(e)
{
var a= e.target.id
console.log(a)
wx.navigateTo({
url:"/pages/detail/detail?id="+a,
})
},
/*** 用户点击右上角分享*/
onShareAppMessage: function () {
}
})pages/list/list.wxss
.body{
height: 100%;
display: flex;
flex-direction: column;
padding: 20rpx;
}
navigator { overflow: hidden;}
.list {margin-bottom: 20rpx;height: 200rpx;position: relative;}
.imgs {float: left;}
.imgs image {display: block; width: 200rpx;height: 200rpx;}
.infos {float: left; width: 480rpx; height: 200rpx;padding: 20rpx 0 0 20rpx;}
.title {font-size: 20px;}
.date {font-size: 16px;color: #aaa; position: absolute;bottom: 0;}
.loadMore {text-align: center;margin: 30px;color: #aaa;font-size: 16px}
page{
background-color: #d1d3d4;
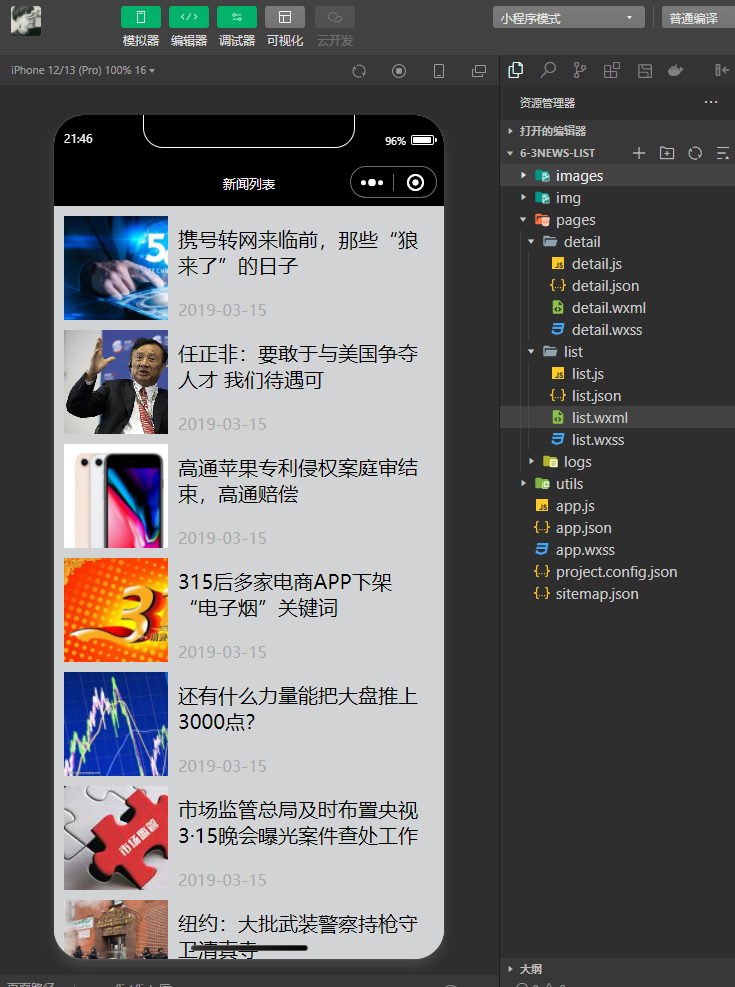
}程序运行结果

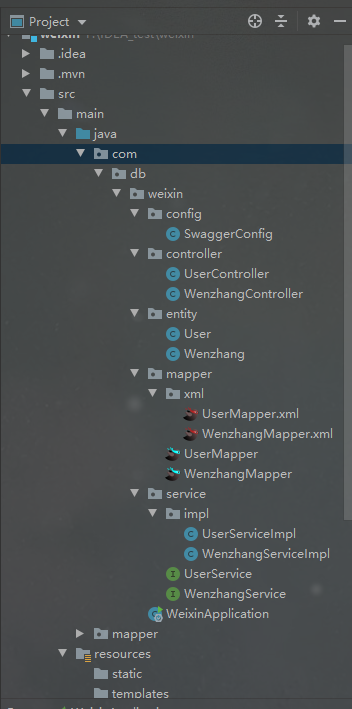
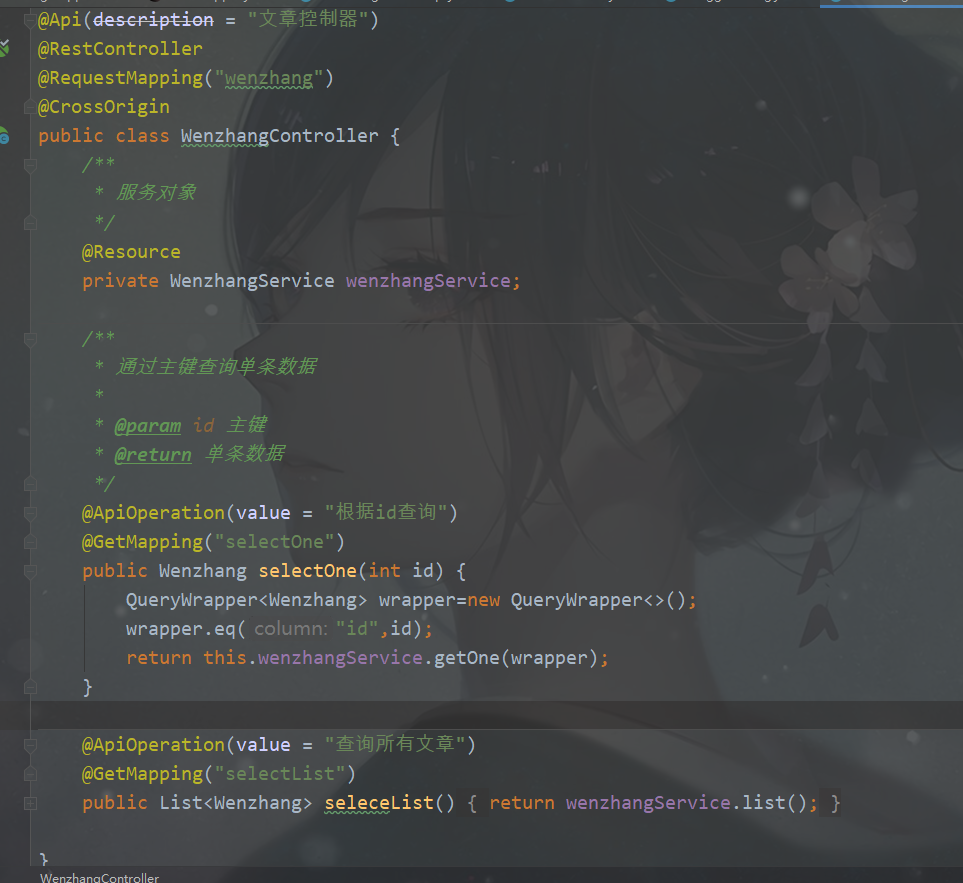
1.3 项目后端结构
后端SpringBoot搭建的,引入了mysql、mybatisplus、swagger、lombok等依赖。

数据库表结构:
主要的接口就两个:

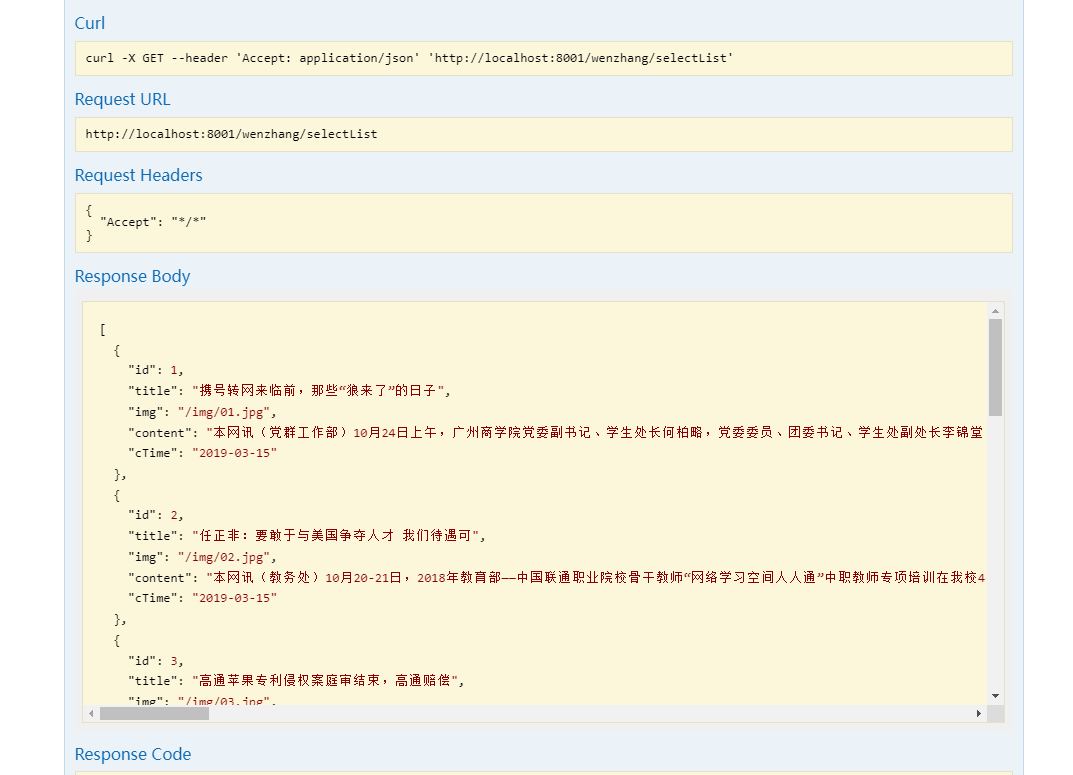
也可以在swagger中测试下: