Power BI表达羊
2022年12月,新冠疫情进入新的阶段,愿诸君安康。最近常用的问候语成了:你羊过了没?
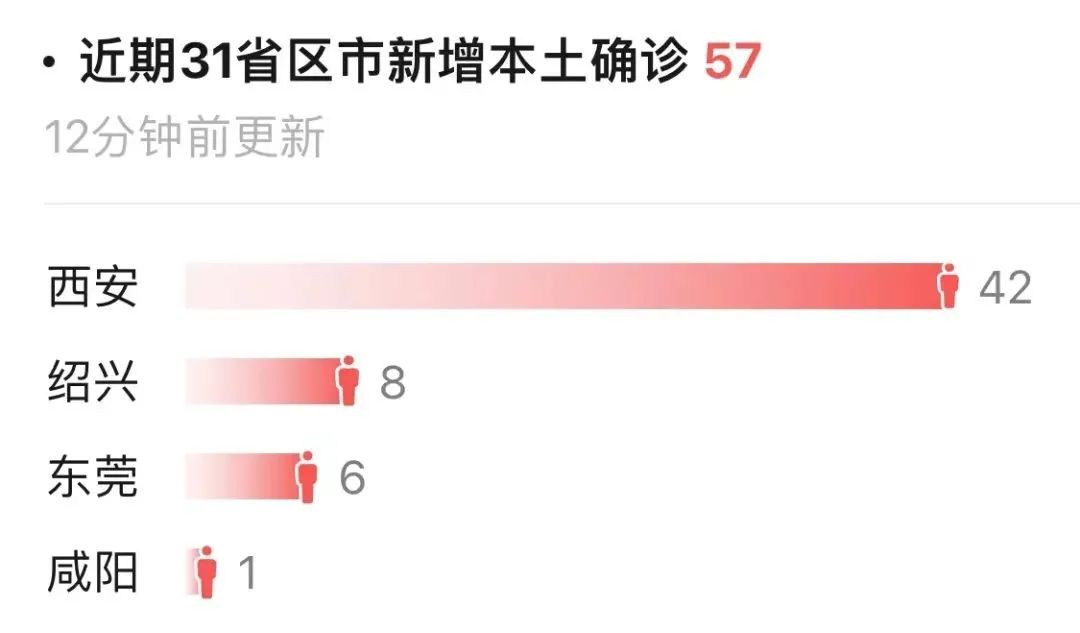
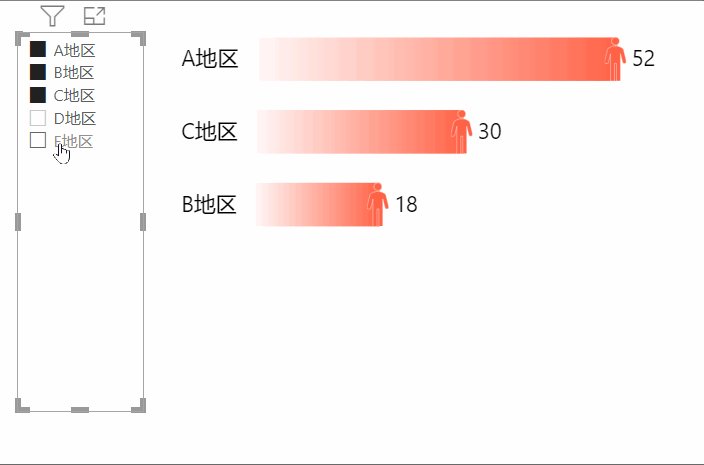
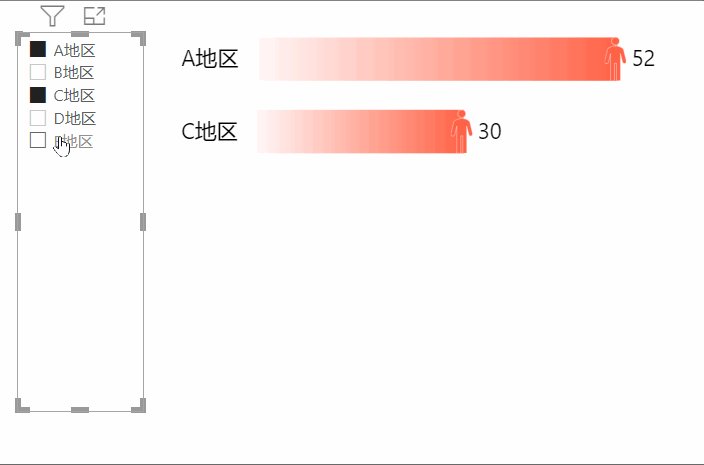
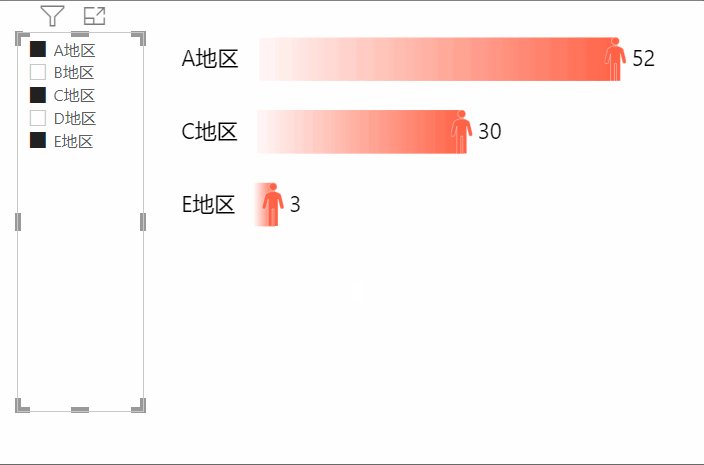
微信的疫情动态一些模块也悄然下线。以下是微信之前的新增阳图表,有两个特点:条形是渐变的且末尾有人物图标。这个图表不再有用,但可以参考其展示方式。

人像图标可以在PPT找到,颜色调整为红色,然后用黄老师的工具转换成base64(一键解决PowerBI本地图片显示问题),在网上找个类似的图片链接也可以。

虚拟数据如下:

新建度量值:
条形图 =
VAR MaxValue =
MAXX ( ALLSELECTED('表'[地区]), [新增])
VAR Color= "
<defs>
<LinearGradient id='w'>
<Stop offset='0%' style='stop-color:Snow'/>
<Stop offset='100%' style='stop-color:tomato'/>
</LinearGradient>
</defs>"
VAR Chart ="
<rect x='20' width='" & 100 * [新增] / MaxValue & "' height='12' fill='url(#w)' />
<text x='0' y='8' text-anchor='start' font-size='6' >" & SELECTEDVALUE('表'[地区]) & "</text>
<text x='" & 24+100 * [新增] / MaxValue & "' y='8' text-anchor='start' font-size='6' >"
& [新增] & "</text>
<image xlink:href='data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIGQ9Ik00LjA5IDEuMDY0YTEuMDkgMS4wNjcgMCAxIDEtMi4xOCAwIDEuMDkgMS4wNjcgMCAwIDEgMi4xOCAwem0xLjg4MyA1LjQ5NGwtLjc2NC0zLjE3NGEuNjMuNjMgMCAwIDAtLjE2NC0uMjkzQTMuMzA4IDMuMzA4IDAgMCAwIDMuOSAyLjUwNGMtLjMtLjA1My0uNi0uMTA2LS45LS4xMDYtLjMgMC0uNi4wNTMtLjkuMTMzLS40MzYuMTA3LS44MTguMzItMS4xNDUuNTg3YS42MzIuNjMyIDAgMCAwLS4xNjQuMjkzTC4wMjcgNi41ODVjMCAuMDI2LS4wMjcuMDgtLjAyNy4xMzMgMCAuMjkzLjI0Ni41MzMuNTQ2LjUzM2EuNTU0LjU1NCAwIDAgMCAuNTE4LS40bC41NzItMi4zMnY3LjQ2N2gxLjA5MXYtNC44aC41NDZ2NC44aDEuMDlWNC41MDRsLjU3MyAyLjMyQS41NDEuNTQxIDAgMCAwIDYgNi42OTFjMC0uMDUzLS4wMjctLjEwNi0uMDI3LS4xMzN6IiBmaWxsPSJ0b21hdG8iIHN0cm9rZT0ic25vdyIgc3Ryb2tlLXdpZHRoPSIuMSIvPjwvc3ZnPg==' x='" & 16.5+100 * [新增] / MaxValue & "' height='12' width='6' />"
VAR SVG = "
<svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 141 20' >" &
Color & Chart & "
</svg>"
RETURN
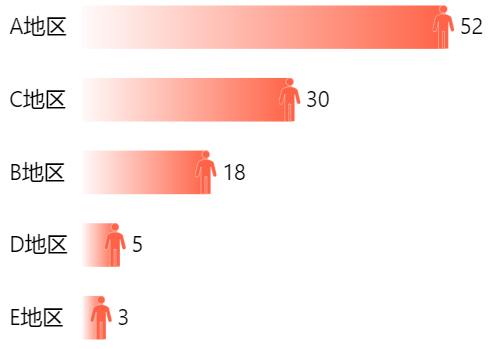
SVG度量值中,rect生成条形,第一个text生成类别标签,第二个text生成数据标签,image生成人物图标,color变量产生渐变效果。将度量值放入HTML Content这个视觉对象,设计即完成。

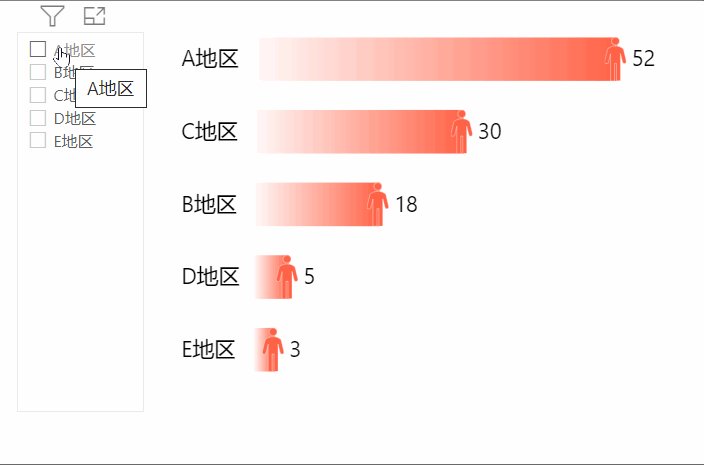
动画演示:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-12-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

