Power BI 模拟知乎风格卡片图
知乎每周会给创作者发送上周的创作及访问数据,如下图所示。这个报告的一大亮点在于,卡片图是圆形背景,Power BI如何模拟?

- 内置卡片图模拟
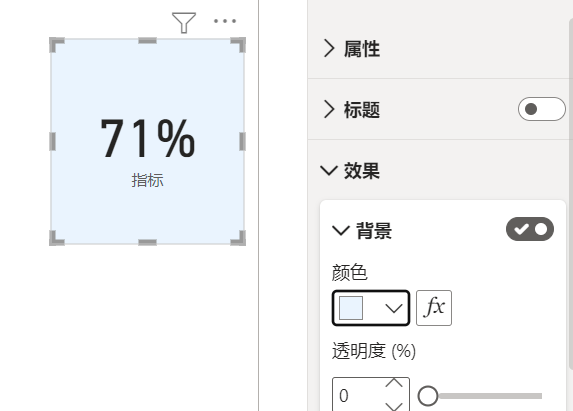
首先拿内置卡片图试试,内置卡片图默认是矩形,在背景色设置区域,把它调成知乎色,RGB=234,244,254

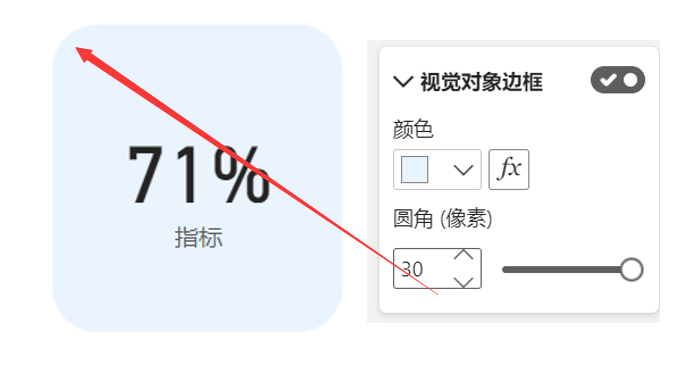
如何将矩形变成圆形?有些读者可能想到视觉对象边框可以设置圆角,圆角大到一定程度,矩形就会变成圆形,但这里有个问题,Power BI目前只支持圆角为30像素,最大只能下图显示的弧度。

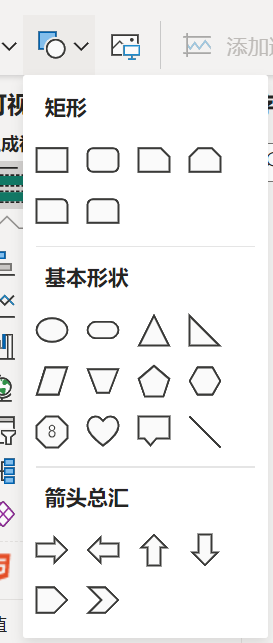
所以第一次尝试失败。如果仍然不想放弃内置卡片图,只能叠图,在插入形状选项卡下可以看到有圆形造型。

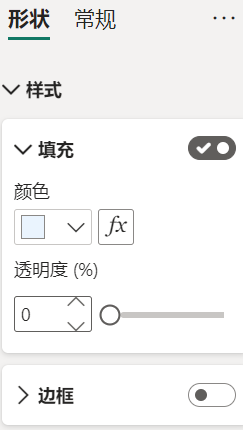
把插入的圆形填充色设置为知乎蓝,同时去掉边框。

接着圆形和内置卡片图堆到一起,并置于底层,即可实现圆形卡片图效果。需要注意内置卡片图的背景色需要去掉。

2. 按钮模拟
还有没有别的办法?内置按钮是另外一种选择。首先,插入一个空白按钮。

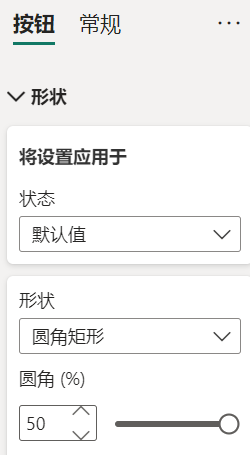
按钮的形状设置为圆角矩形,这里大家可以看到,不同于卡片图,圆角的弧度可以更大,50%意味着矩形变为圆形。

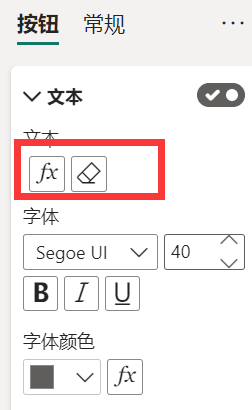
为按钮增加文本,路径如下图所示:

文本不是固定值,而是将它度量值化,文本的度量值本例为:
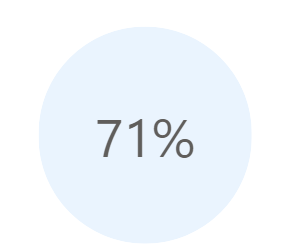
指标文本 = FORMAT([指标],"0%")最终效果如下图所示:

因按钮支持多种形状,所以除了圆形背景还可以是其它类型,例如心型。

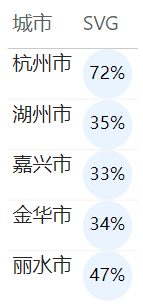
如果你的卡片图需要显示在表格或者矩阵,以上两种方式就做不到了,需要使用SVG矢量图的方式实现,效果如下。实现过程可以参考前期的《Power BI原生矩阵气泡图》

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-02-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

