Power BI 切屏效果原理
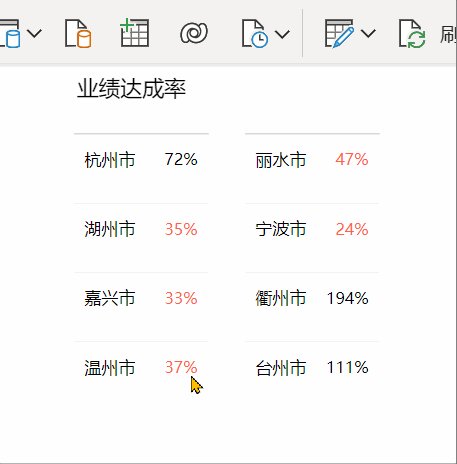
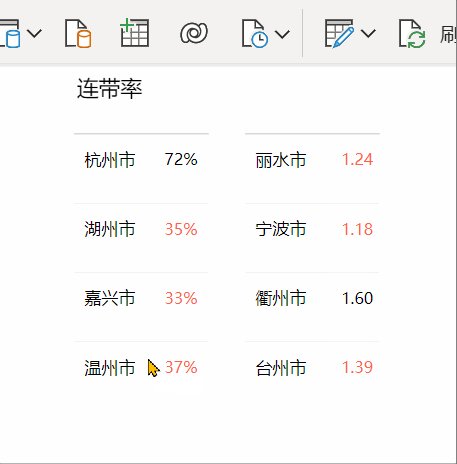
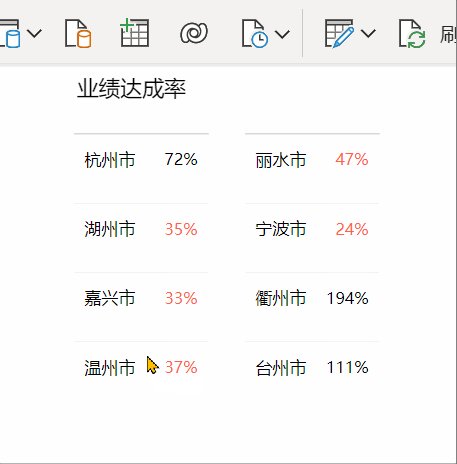
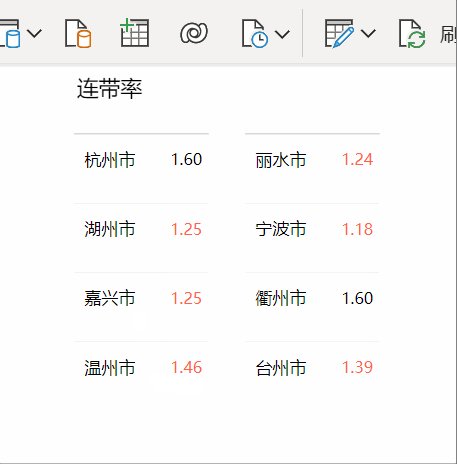
前期介绍了几个在Power BI实现滚屏效果的原理及案例,那么切屏如何实现?下图展示了使用原生表格进行指标切换的例子,两个指标可以自动无限循环动态切换。

原理是SVG矢量图的动画和DAX结合,在相同的位置存放不同的文本,对它们施加“visibility”动画,当第一个文本显示的时候,隐藏第二个,反之亦然。下方是原理度量值,把文本内容(本例为业绩达成率和连带率)替换为你要显示的指标度量值即可。
切屏 =
VAR Data = "
<text text-anchor='start' font-size='15' font-family='Segeo UI' dominant-baseline='middle'>
<tspan x='0' y='10'>业绩达成率
<animate attributeName='visibility'
values='visible;hidden;visible' keyTimes='0;0.5;1'
begin='0s' dur='5s' repeatCount='indefinite'/>
</tspan>
<tspan x='0' y='10'>连带率
<animate attributeName='visibility'
values='hidden;visible;hidden' keyTimes='0;0.5;1'
begin='0s' dur='5s' repeatCount='indefinite'/>
</tspan>
</text>"
VAR RUN= "
<svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 100 20 '>"
& Data & "
</svg> "
RETURN
RUN这段度量值适合在HTML Content视觉对象显示,如需在原生表格、矩阵显示,需要添加data:image/svg+xml;utf8,前缀,并将度量值标记为图像URL。本例演示了2个指标的切换,多个指标道理相同。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-02-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

