Java 编写Vue组件(VueGWT的初尝试)
在之前,我曾写过这样的文章《不会前端没事,用GWT Boot和Spring Boot构建Web程序》,这篇文字使用的Domino UI来做前端页面,由于现在更流行VUE,并且VUE的页面更具现代化,所以我尝试了一下VueGWT。
VueGWT 有一个比较完善的开发文档页面,https://vuegwt.github.io/vue-gwt/,看上去感觉很好的样子。GitHub上的 star并不多,而且项目最后更新时间是3年前。


我根据文档的 “开始” 一步步创建项目,但最后发现并不能像它那样正常启动,文档缺少了一些必要的配置步骤。
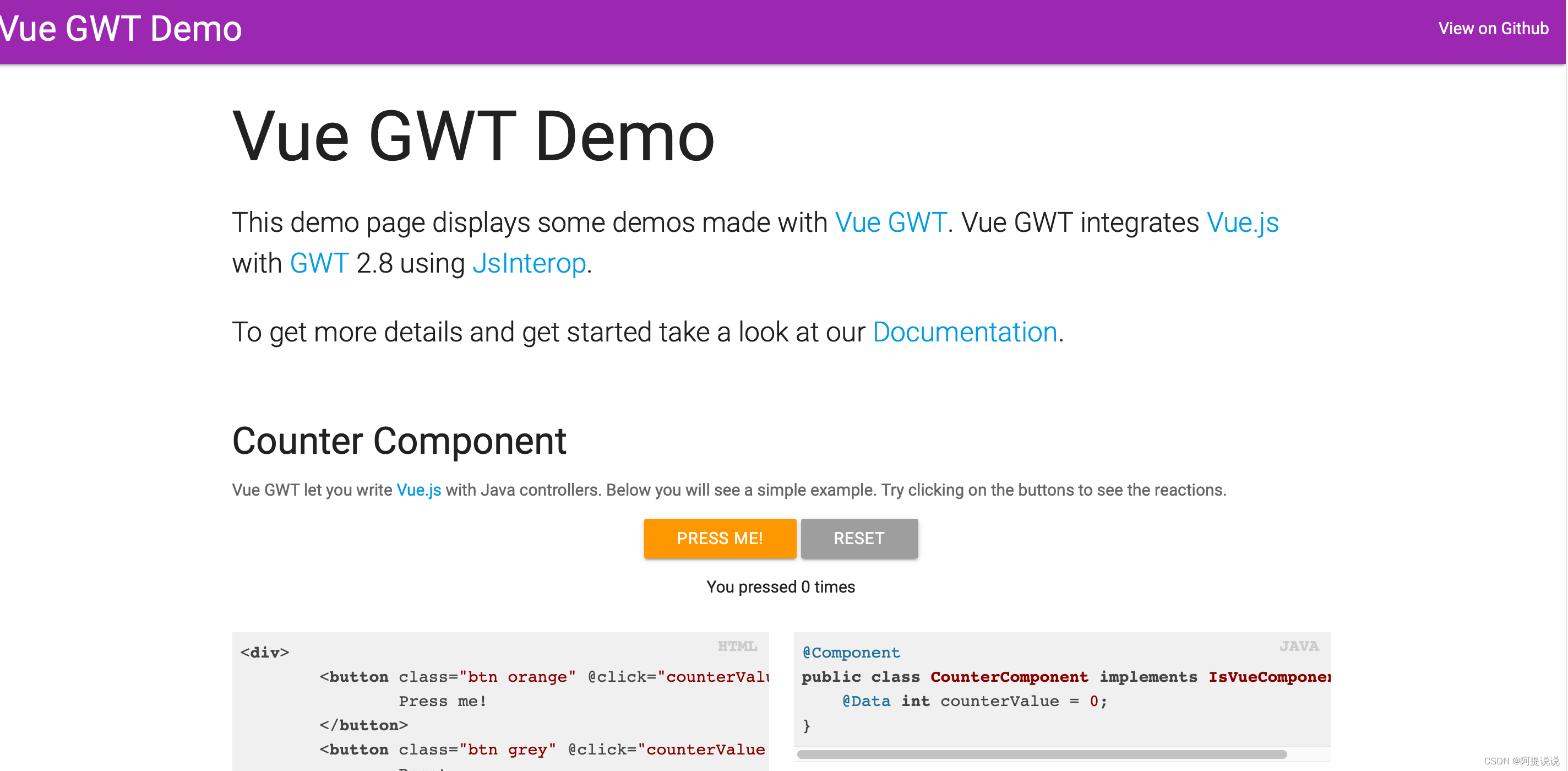
VueGWT提供了一个简单的Demo页面,https://vuegwt.github.io/vue-gwt-demo/,简单介绍了几种组件,GitHub地址是 https://github.com/VueGWT/vue-gwt-demo,我发现直接下载这个Demo,做为开始是最好的。

但后续问题又来了,通过VueGWT的文档,发现它的一些组件需要查看Vue的文档,我感觉如果没有Vue知识的话,可能不能很容易的搭建一个Admin后台管理系统页面,我觉得他应该像Domino UI 一样提供一个管理系统页面Demo,这样我们就能直接基于Demo创建业务系统页面。

我在项目的Issues上提的。

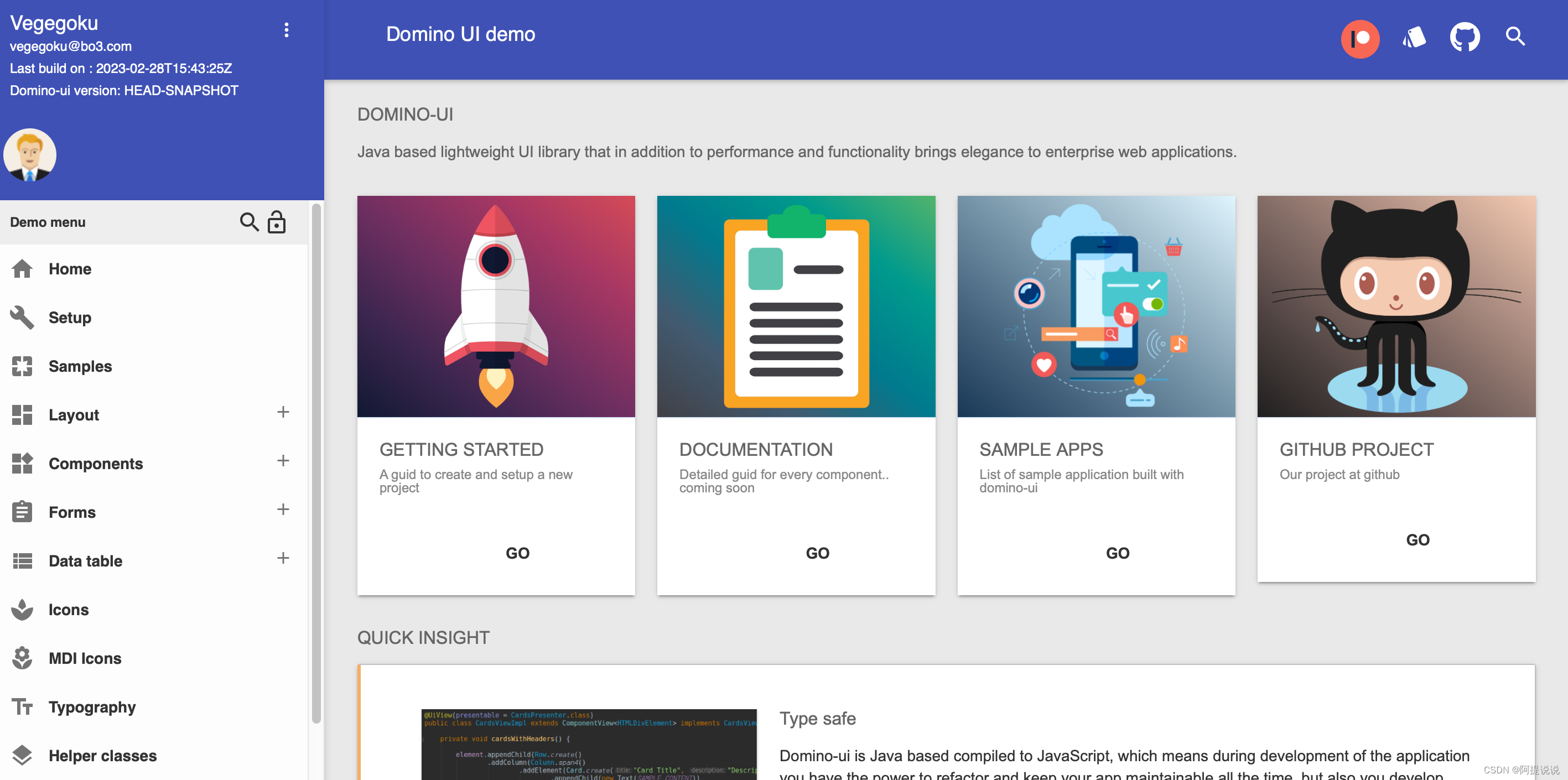
最终我还是决定使用Domino UI来做一个管理系统,毕竟这个系统也只是在内部使用,要求并不高。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-03-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


