基于点灯科技的esp8266控制舵机
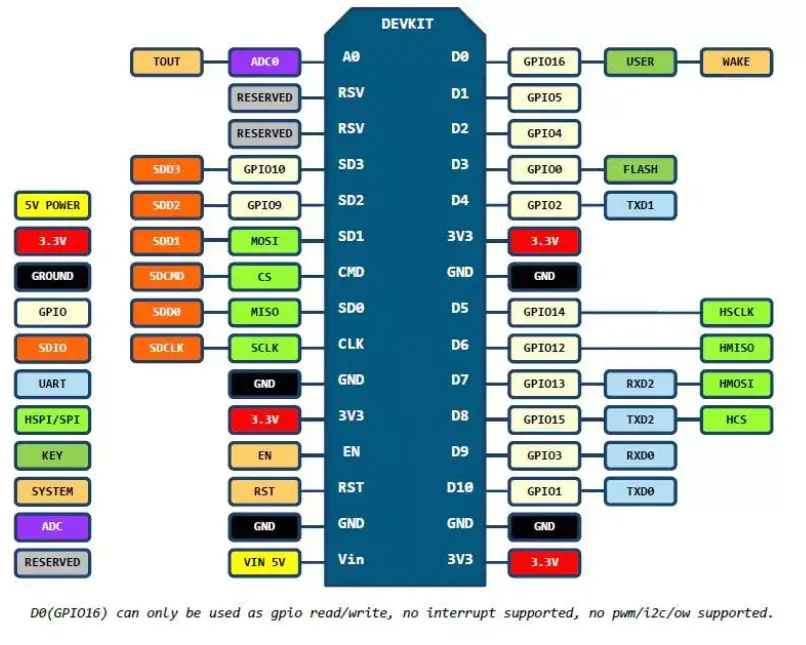
材料:esp8266 nodeMcu SG90; 接线 3v D5 GND; 引脚图

代码
#define BLINKER_PRINT Serial
#define BLINKER_WIFI
#include
#include
Servo myservo; //定义一个舵机对象
int _servo = 14;
char auth[] = "your key";
char ssid[] = "mywifi";//wifi ssid
char pswd[] = "12345678";// wifi password
// 新建组件对象
BlinkerButton Button1("btn-abc");
BlinkerNumber Number1("num-abc");
BlinkerButton btn2("round_max");
BlinkerButton btn3("round_min");
int counter = 0;
// 按下按键即会执行该函数
void button1_callback(const String & state) {
BLINKER_LOG("get button state: ", state);
digitalWrite(LED_BUILTIN, !digitalRead(LED_BUILTIN));
}
//按下按钮round_max旋转舵机到最大值
void button2_callback(const String & state){
Serial.println(state);
BLINKER_LOG("get button state: ", 180);
myservo.write(180);
Blinker.vibrate();
// delay(10);
// myservo.write(0);
// Blinker.vibrate();
}
//按下按钮round_min旋转舵机到最小值
void button3_callback(const String & state){
Serial.println(state);
BLINKER_LOG("get button state: ", 0);
myservo.write(0);
Blinker.vibrate();
// delay(10);
// myservo.write(0);
// Blinker.vibrate();
}
// 如果未绑定的组件被触发,则会执行其中内容
void dataRead(const String & data)
{
BLINKER_LOG("Blinker readString: ", data);
counter++;
Number1.print(counter);
}
void setup() {
// 初始化串口
Serial.begin(9600);
#if defined(BLINKER_PRINT)
BLINKER_DEBUG.stream(BLINKER_PRINT);
#endif
myservo.attach(_servo); //设置指定的IO为舵机
myservo.write(0);
// 初始化有LED的IO
pinMode(LED_BUILTIN, OUTPUT);
digitalWrite(LED_BUILTIN, HIGH);
// 初始化blinker
Blinker.begin(auth, ssid, pswd);
Blinker.attachData(dataRead);
Button1.attach(button1_callback);
btn2.attach(button2_callback);
btn3.attach(button3_callback);
}
void loop() {
Blinker.run();
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

