JavaScript 第一天
JavaScript 基础第一天
- JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果
- 网页特效 (监听用户的一些行为让网页作出对应的反馈)
- 表单验证 (针对表单数据的合法性进行判断)
- 数据交互 (获取后台的数据, 渲染到前端)
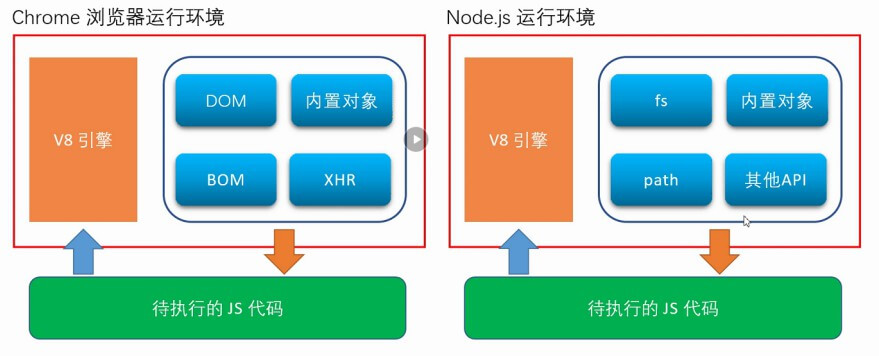
- 服务端编程 (node.js

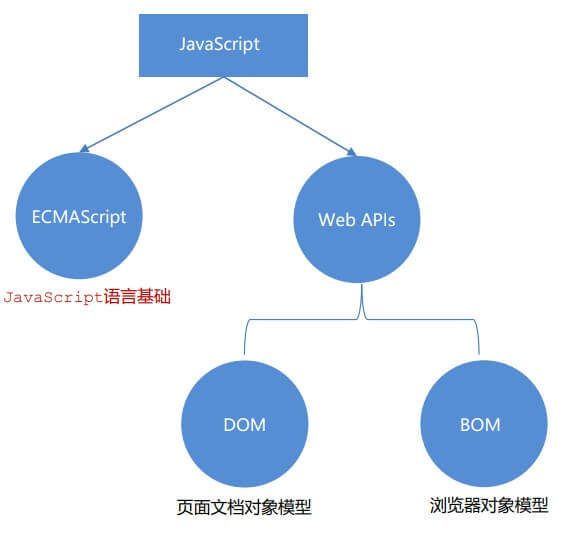
JavaScript的组成:
- ECMAScript( 基础语法 )、web APIs (DOM、BOM)
- ECMAScript: 规定了js基础语法核心知识 比如:变量、分支语句、循环语句、对象等等
- DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作
- BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等
- 权威网站: MDN

JavaScript 书写位置:
内部 JavaScript:
- 直接写在html文件里,用script标签包住
- 我们将script放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML
- 如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效
- 因此,将 JavaScript 代码放在 HTML页面的底部附近通常是最好的策略
<body>
<script>
document.write('Hello World')
</script>
</body>外部 JavaScript:
- 代码写在以.js结尾的文件里, 通过script标签,引入到html页面中
- script标签中间无需写代码,否则会被忽略!
- 外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯
<script src="javascript.js"></script>内联 JavaScript:
代码写在标签内部, 此处作为了解即可,但是后面vue框架会用这种模式
<button onclick="alert('你好')">请点击我</button>JavaScript 注释:
单行注释:
// 单行注释 ctrl + /块注释:
/* 块注释 Shift+Alt+A */ JavaScript 结束符:
- 代表语句结束
- 英文分号 ;
- 可写可不写(现在不写结束符的程序员越来越多)
- 换行符(回车)会被识别成结束符 ,所以一个完整的语句,不要手动换行
- 因此在实际开发中有许多人主张书写 JavaScript 代码时省略结束符
- 但为了风格统一,要写结束符就每句都写,要么每句都不写(按照团队要求.)
JavaScript 输入输出语法:
- 人和计算机打交道的规则约定
- 我们程序员需要操控计算机,需要计算机能看懂
- 输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户 ,这便是一次输入和输出的过程
输入语法:
显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
prompt('我是输入语法')输出语法:
向body内输出内容, 如果输出的内容写的是标签,也会被解析成网页元素
document.write('<h2>我是输出</h2>')页面弹出警告对话框:
alert('我是警示框')控制台输出语法,程序员调试使用:
console.log('我是控制台输出')字面量:
- 在计算机科学中,字面量(literal)是在计算机中描述 事/物
- 我们工资是: 1000 此时 1000 就是 数字字面量
- ‘你好’ 字符串字面量
- 还有 [] 数组字面量 {} 对象字面量 等等…
变量是什么?
- 计算机中用来存储数据的“容器”,简单理解是一个个的盒子
- 用来存放数据的。注意变量指的是容器而不是数据
- 变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆
- 变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子
变量的基本使用:
变量通过 let 来声明 通过 = 实现赋值
变量通过变量名来获得里面的数据, 可以同时声明多个变量
声明变量:
- 要想使用变量,首先需要创建变量(专业说法: 声明变量)
- 声明变量有两部分构成:声明关键字、变量名(标识)
- let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
变量赋值:
- 注意:是通过变量名来获得变量里面的数据
- 定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值
- 也可以声明变量的时候同时给变量初始化
let Number = 10 // Number变量名称,也叫标识符更新变量:
- 变量赋值后,还可以通过简单地给它一个不同的值来更新它
- 注意: let 不允许多次声明一个变量
let Number = 10
Number = 20
alert(Number) // 输出结果为20声明多个变量:
let Number = 10, uname = '你好'交换变量的值:
使用一个 临时变量 用来做中间存储
- 声明一个临时变量 temp
- 把num1的值赋值给 temp
- 把num2的值赋值给num1
- 把temp的值给num2
let unm1 = '周杰伦'
let unm2 = '林俊杰'
// 使用一个 临时变量 用来做中间存储
let temp
// 把num1的值赋值给 temp
temp = unm1
// 把num2的值赋值给num1
unm1 = unm2
// 把temp的值给num2
unm2 = temp
document.write(unm1, unm2)变量的本质:
- 内存:计算机中存储数据的地方,相当于一个空间
- 变量:是程序在内存中申请的一块用来存放数据的小空间
变量命名规则与规范:
- 不能有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如 Age 和 age 是不同的变量
- 起名要有意义, 遵守小驼峰命名法, 例:userName
let 和 var 区别:
let 为了解决 var 的一些问题
以后声明变量我们统一使用 let
var 声明:
- 可以先使用 在声明 (不合理)
- var 声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等等
数组:
- 数组(Array)是一种可以按顺序保存多个数据
- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据
- 取出来是什么类型的,就根据这种类型特点来访问
let arr = ['星期一', '星期二', '星期三']
console.log(arr[0]);
console.log(arr[2]);- 元素:数组中保存的每个数据都叫数组元素
- 下标:数组中数据的编号
- 长度:数组中数据的个数,通过数组的length属性获得
数据类型:
- 更加充分和高效的利用内存
- 也更加方便程序员的使用数据
JS 数据类型整体分为两大类:
基本数据类型 :
- number 数字型
- string 字符串型
- boolean 布尔型
- undefined 未定义型
- null 空类型
引用数据类型:
- object 对象function 函数 array 数组
- function 函数
- array 数组
数字类型(number):
- 即我们数学中学习到的数字,可以是整数、小数、正数、负数
- JavaScript 中的正数、负数、小数等 统一称为 数字类型
- JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
- Java是强数据类型 例如 int a = 3 必须是整数
let uname = 20字符串类型(string):
- 通过单引号( ‘’) 、双引号( “”)或反引号( ` )包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
- 必要时可以使用转义符 \,输出单引号或双引号
let uname = '我是字符串类型'// 3. 字符串拼接
console.log('我叫周杰伦' + '我叫林俊杰')
let uname1 = '周杰伦'
let uname2 = '林俊杰'
console.log(uname1 + uname2)模板字符串:
- 内容拼接变量时,用 ${} 包住变量
- 拼接字符串和变量, 在没有它之前,要拼接变量比较麻烦
- 模板字符串, 可以让我们拼接字符串更简便
document.write(`大家好, 我叫${name}, 今年${name1}岁了`)布尔类型(boolean):
表示肯定或否定时在计算机中对应的是布尔类型数据
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)
let name = true
let name = false未定义类型(undefined):
未定义是比较特殊的类型,只有一个值 undefined
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为 undefined
我们开发中经常声明一个变量,等待传送过来的数据。 如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否 有数据传递过来。
null(空类型):
- null 表示 值为 空
- 官方解释:把 null 作为尚未创建的对象
- 大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
控制台输出语句和检测数据类型:
- 控制台语句经常用于测试结果来使用
- 可以看出数字型和布尔型颜色为蓝色,字符串和undefined颜色为灰色
// 通过 typeof 关键字检测数据类型
let unm1 = 10
let unm2 = '10'
let unm3 = true
let unm4 = undefined
let unm5 = null
console.log(typeof unm1)
console.log(typeof unm2)
console.log(typeof unm3)
console.log(typeof unm4)
console.log(typeof unm5)类型转换:
为什么需要类型转换?
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。 坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算
此时需要转换变量的数据类型, 就是把一种数据类型的变量转换成我们需要的数据类型
console.log('100 + 100') // 输出结果100100隐式转换:
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换
- + 号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
- 缺点: 转换类型不明确,靠经验才能总结
- 技巧: +号作为正号解析可以转换成Number
let uname = '10'
console.log(+uname);
console.log(+'10' + 10)
console.log(10 / 10)
console.log(10 * 10)显式转换:
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。 为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换
转换为数字型:
Number(数据):
- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
- NaN也是number类型的数据,代表非数字
let uname = '10'
console.log(Number(uname))parseInt(数据) 只保留整数:
let uname = '10.99'
console.log(parseInt(uname))parseFloat(数据) 可以保留小数:
let uname = '9.9'
console.log(parseFloat(uname))转换为字符型:
String(数据):
let uname = 10
console.log(String(uname))变量.toString(进制) :
let uname = 20
console.log(uname.toString(2))本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-11-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
对象存储
对象存储(Cloud Object Storage,COS)是由腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。腾讯云 COS 的存储桶空间无容量上限,无需分区管理,适用于 CDN 数据分发、数据万象处理或大数据计算与分析的数据湖等多种场景。

