“人性化编译器vscode“代替Keil
秋名山码民的主页 🎉欢迎留言📝 🙏作者水平有限,如发现错误,还请评论区留言!
目录
前言
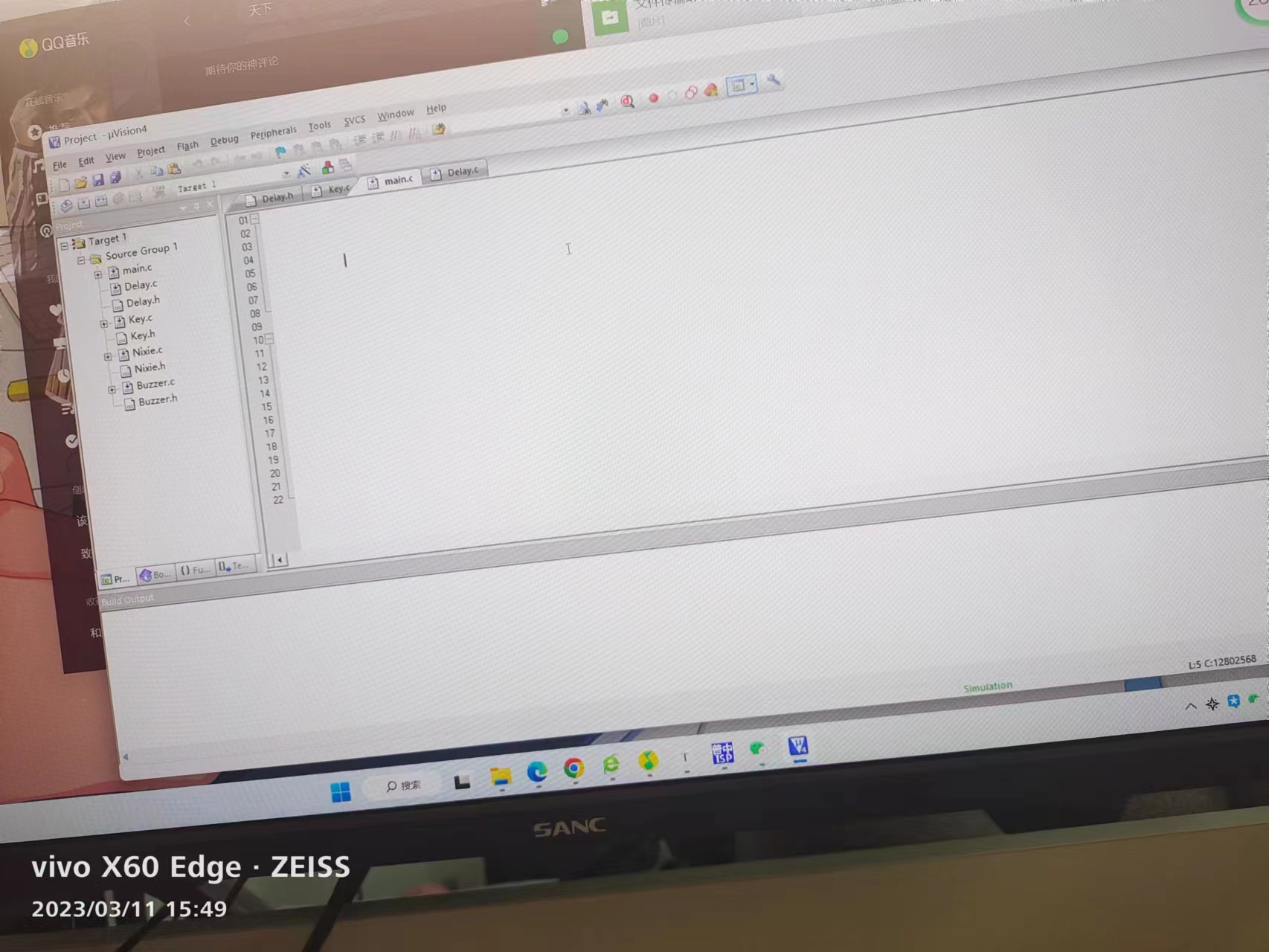
都知道,我前段时间说想去做嵌入式,那么51单片机的入门是必不可少的,虽然我在这之前就预感到了硬件对应的ide可能不会那么友好,但是我是万万没想到他这么不友好,下面我们看这张图:

在这里插入图片描述
注:cpu为12代i7,内存32g
还让我忍受不了的就是它没有代码补全功能,已经是2023年了,好多网站的在线编译器都要有的功能,keil还没有。最后我找到最简单的办法(也是对我目前很有用的办法),使用vscode插件解决
解决方案——vscode插件
准备工作
- 安装vscode,这个网上教程也很多,我就不演示了
- 安装好keil,并且找到keil对应的文件夹(后面需要配置变量)
安装插件
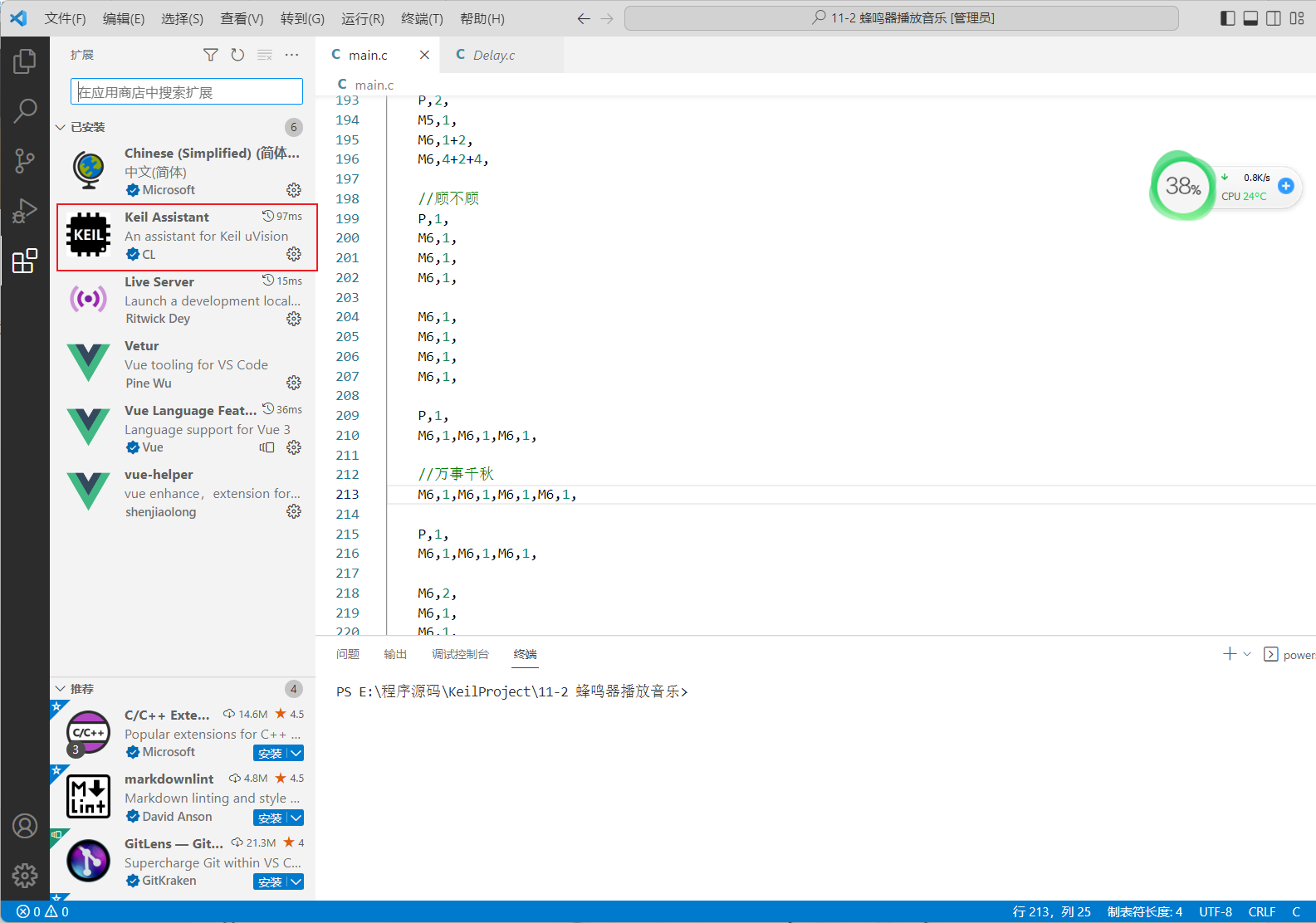
打开vscode,在插件栏目中搜索Keil,然后安装如下图所示的:

在这里插入图片描述
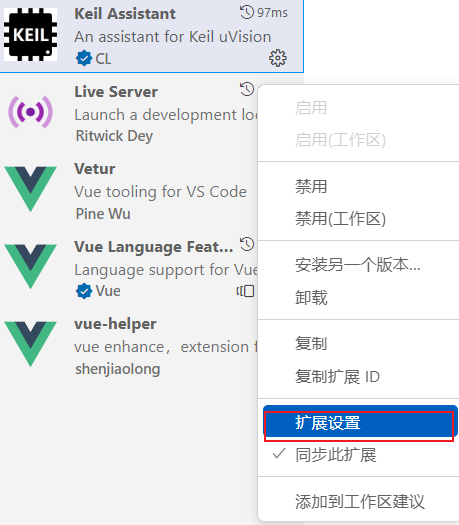
进入Keil中设置

在这里插入图片描述
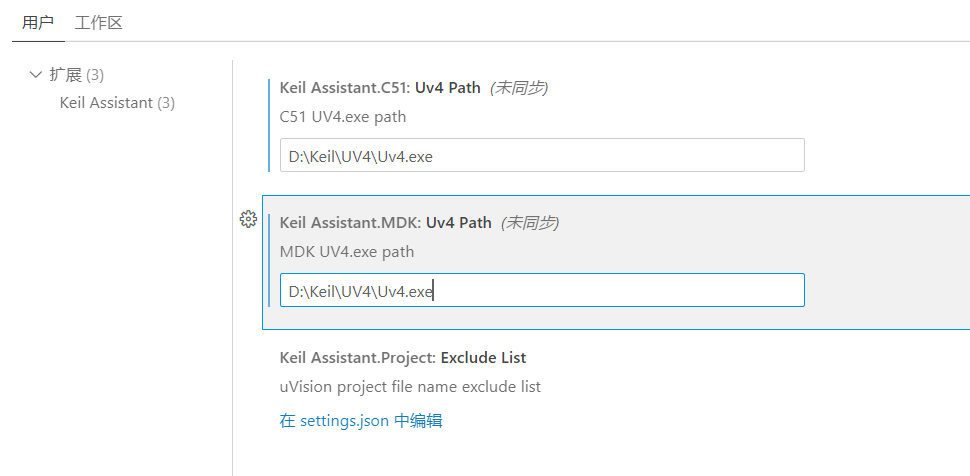
然后把前面提到的Keil安装文件夹给打开,找到UV4.exe,填入到下面

在这里插入图片描述
据我了解到,这个插件本质上也是调用了Keil的接口,来实现编译和下载,所以要填写上面的,让它知道去哪调用接口。
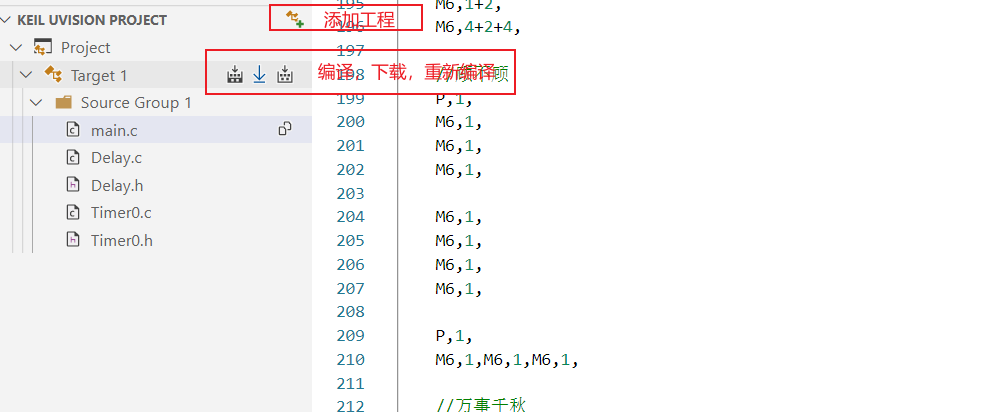
最后一步,keil Uvision project栏去添加你的keil工程和编译,下载等,添加工程时选中你的工程文件(.uvprojx)即可

在这里插入图片描述
最后
博主昨天搞了一下午,然后实现了用51单片机来演唱《天下》,不知道大家伙有没有兴趣,欢迎评论,留言,晚上加更!
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-03-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

