【Flutter】Flutter 混合开发 ( 混合开发中 Flutter 的 热重启 / 热加载 )
【Flutter】Flutter 混合开发 ( 混合开发中 Flutter 的 热重启 / 热加载 )

文章目录
前言
上一篇博客 【Flutter】Flutter 混合开发 ( 安卓端向 Flutter 传递数据 | FlutterFragment 数据传递 | FlutterActivity 数据传递 ) 讲解了 Android 如何向 Flutter 中传递数据 ;
Flutter 混合开发集成步骤 :
- ① 在 Android Studio 中创建 Flutter Module ;
- ② 为 Native 应用添加 Flutter Module 依赖 ;
- ③ 在 Native 应用 ( Android / iOS 应用 ) 中 , 调用 Flutter Module 模块 ;
- ④ 编写 Flutter Module 中的 Dart 代码 ;
- ⑤ 运行 Flutter 混合应用 ;
- ⑥ 项目的 热重启 / 重新加载 ;
- ⑦ 调试 Dart 代码 ;
- ⑧ 应用发布 ;
一、混合开发中启用 Flutter 的 热重启 / 热加载
Flutter 开发时 , 默认自动开启 热重启 / 热更新 功能 , 改动代码后 , 一旦 Ctrl + S 保存代码 , 修改的内容马上会热更新到调试的手机中 ;
如果在 Android Native 应用 和 Flutter 应用混合开发时 , Flutter 无法进行 热重启 / 热更新 , 这样降低了开发调试的效率 ;
混合开发中启用 Flutter 的 热重启 / 热加载 :
① 打开模拟器 , 或连接真机 ;
② 关闭应用 : 注意 , 应用一定不能运行在手机中 , 先把手机中的应用关闭 ;
③ 关联 Flutter 与 Android 应用 :
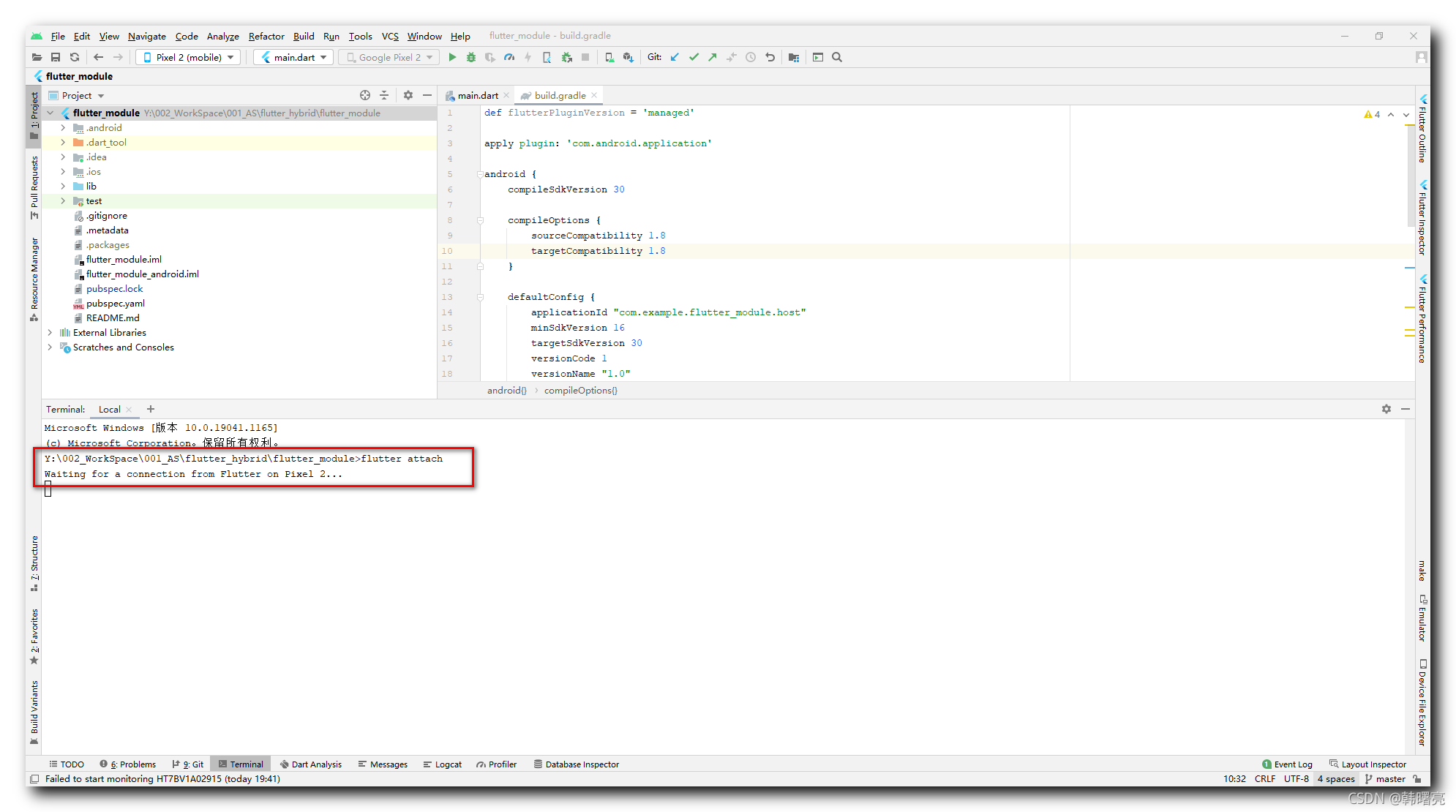
在 Flutter Module 工程的 Android Studio 的 Terminal 面板中 ,
使用
flutter attach命令 , 可以令 Android 应用 和 Flutter 应用进行关联 , 之后在该混合开发中 , 就可以实现 Flutter 的 热重启 / 热更新 ;
此时会输出 " Waiting for a connection from Flutter on Pixel 2… " 提示 , 等待将 Android 和 Flutter 混合应用安装到设备中 ;
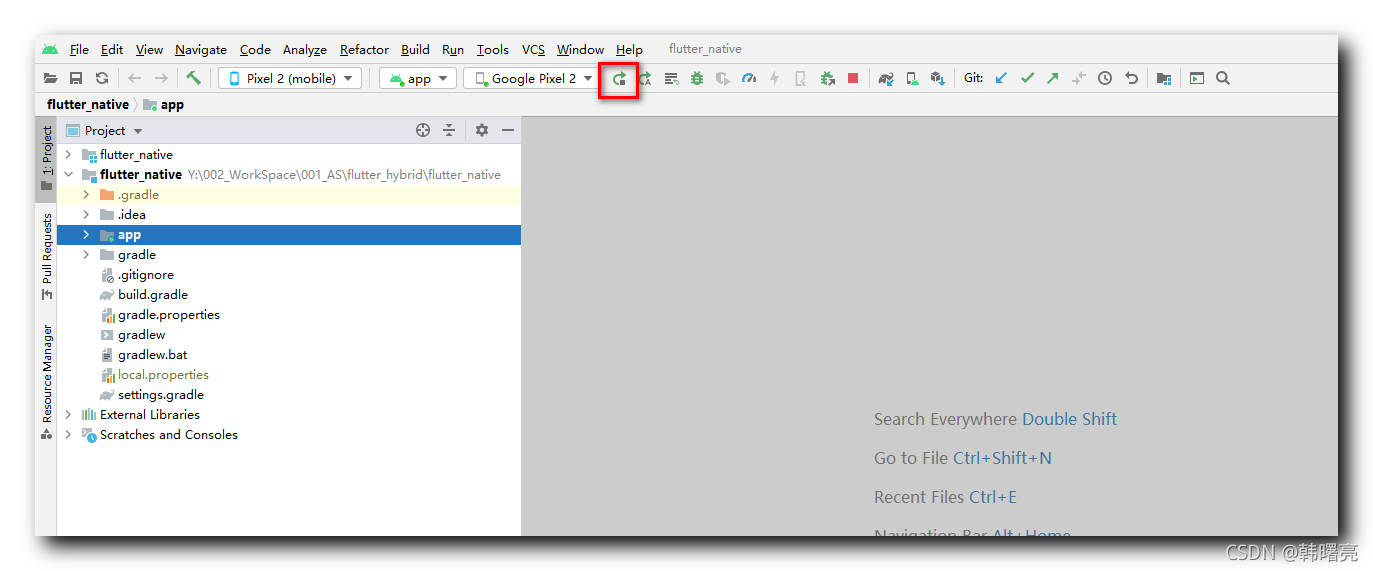
注意 , 运行的是 混合应用 , 将 Android 项目运行 , 运行 Android Native 项目 ;
Y:\002_WorkSpace\001_AS\flutter_hybrid\flutter_module>flutter attach
Waiting for a connection from Flutter on Pixel 2...
在 Android 的 Native 应用中 , 运行 , 注意不是运行 Flutter 应用 ;

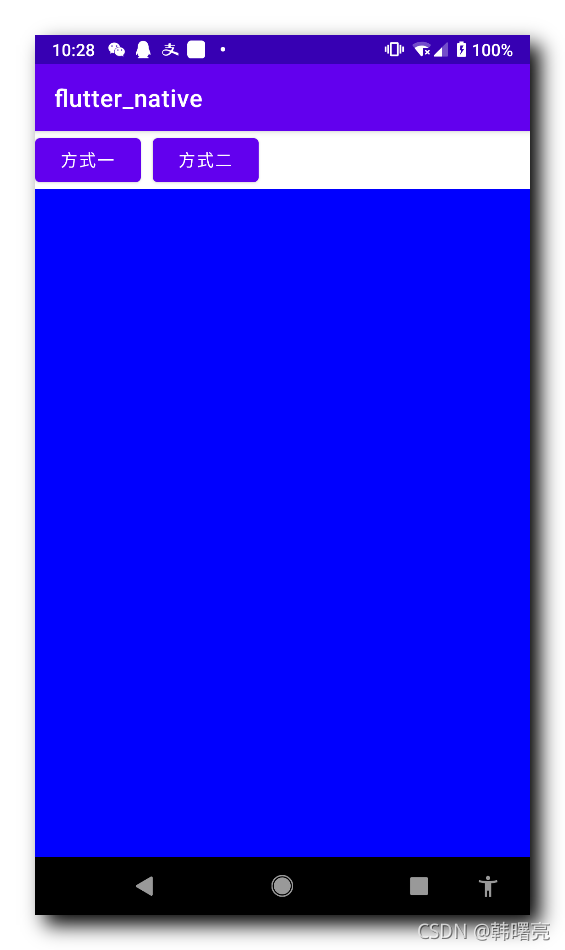
Android 手机中已经运行该应用 ;

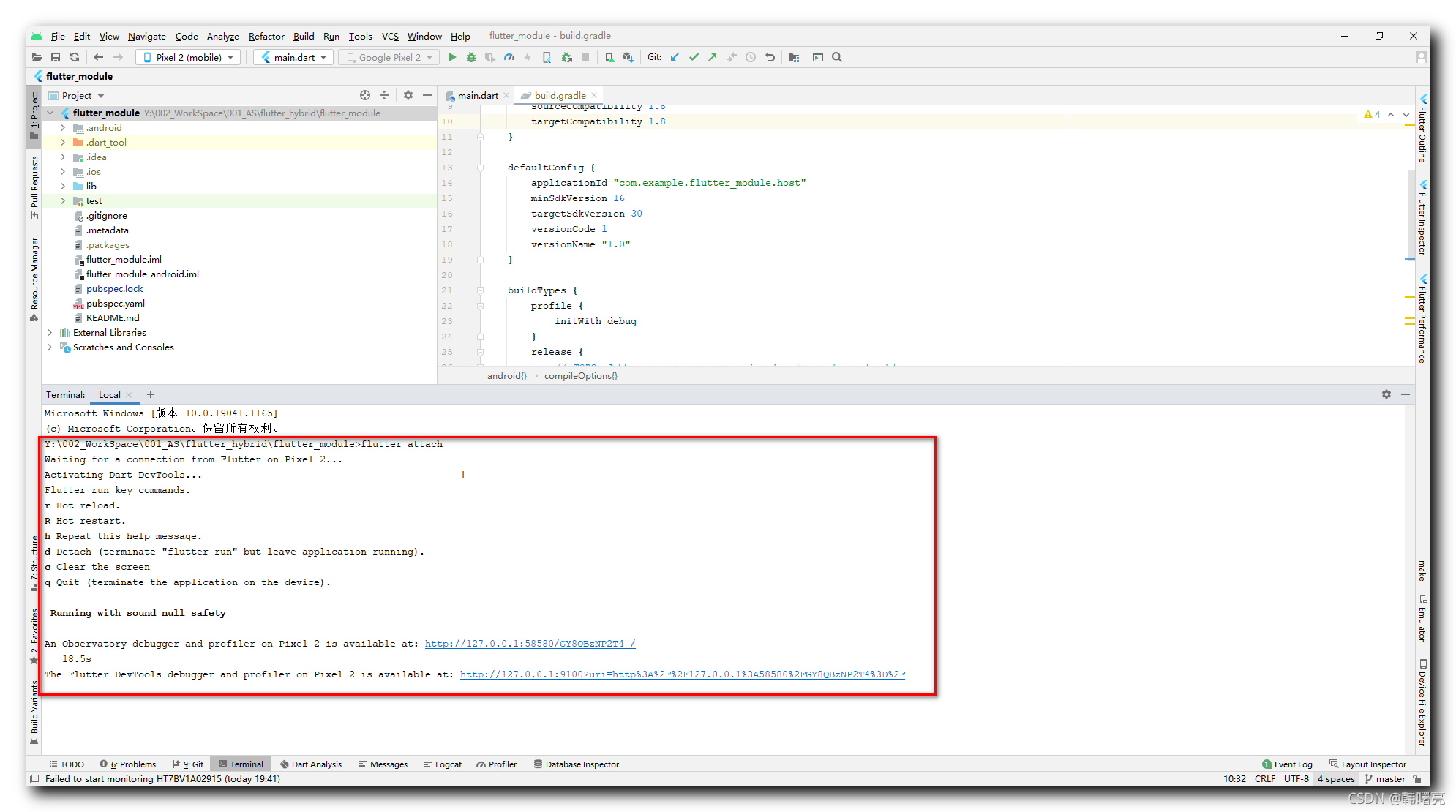
flutter_module 的 Terminal 中还是现实如下信息 , 这是因为还没有在 Android 应用中加载 Flutter 页面 ;

在 Android 应用中 , 点击 " 方式一 " 按钮 , 加载 Flutter 应用 , Flutter 页面以 FlutterFragment 形式嵌入到了 Android 页面中 ;

flutter_module 的 Terminal 中打印如下信息 , 说明混合开发中 Flutter 的 热重启 / 热加载 启用成功 ;
Microsoft Windows [版本 10.0.19041.1165]
(c) Microsoft Corporation。保留所有权利。
Y:\002_WorkSpace\001_AS\flutter_hybrid\flutter_module>flutter attach
Waiting for a connection from Flutter on Pixel 2...
Activating Dart DevTools... |
Flutter run key commands.
r Hot reload.
R Hot restart.
h Repeat this help message.
d Detach (terminate "flutter run" but leave application running).
c Clear the screen
q Quit (terminate the application on the device).
Running with sound null safety
An Observatory debugger and profiler on Pixel 2 is available at: http://127.0.0.1:58580/GY8QBzNP2T4=/
18.5s
The Flutter DevTools debugger and profiler on Pixel 2 is available at: http://127.0.0.1:9100?uri=http%3A%2F%2F127.0.0.1%3A58580%2FGY8QBzNP2T4%3D%2F
二、混合开发中 Flutter 的 热重启 / 热加载 命令测试
Flutter 运行按键命令 :
- r Hot reload. // 热加载
- R Hot restart. // 热重启
- h Repeat this help message. // 帮助信息
- d Detach (terminate “flutter run” but leave application running).// 取消热修复
- c Clear the screen // 清空屏幕
- q Quit (terminate the application on the device). // 退出
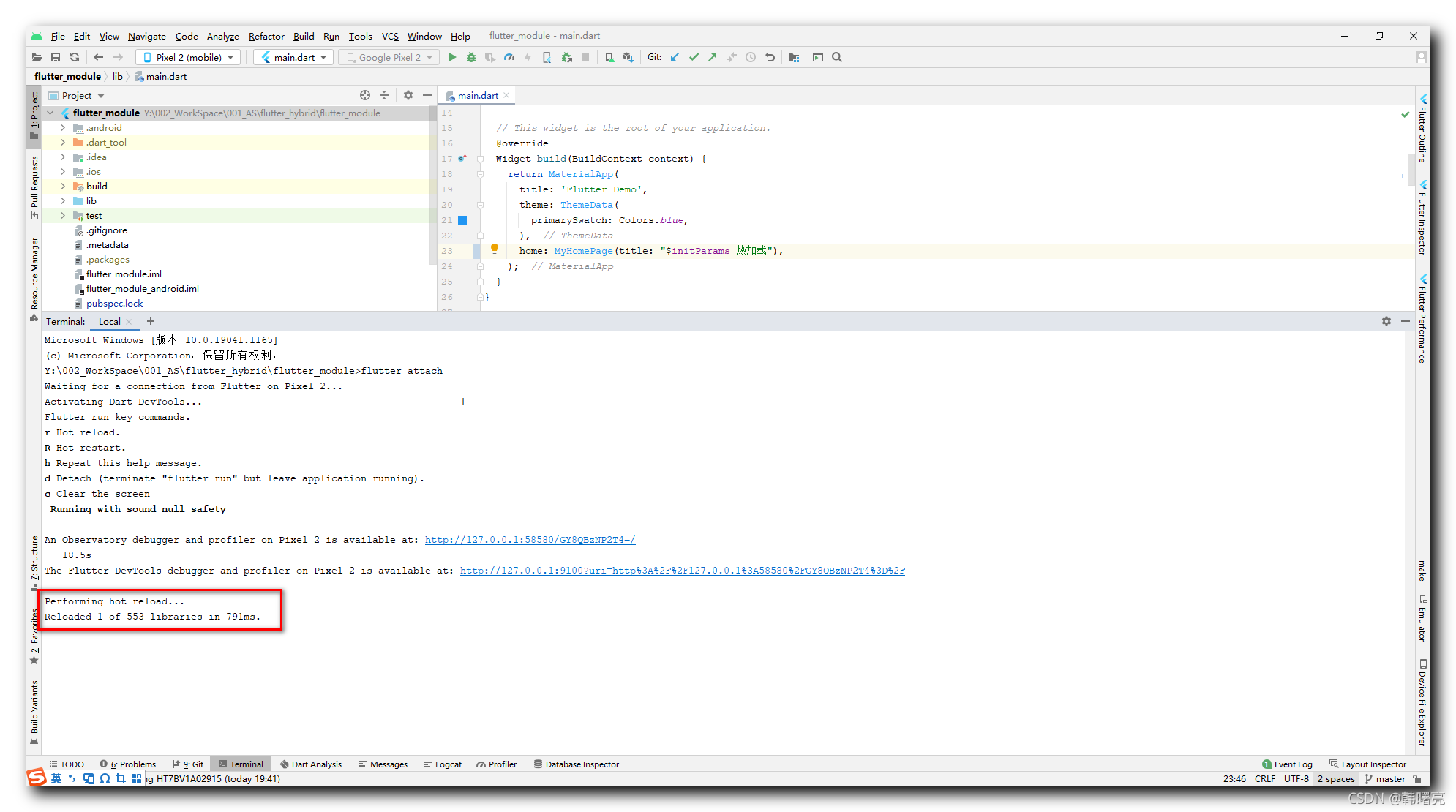
修改 Flutter 代码后 , 在 Android Studio 的 Terminal 中, 按下 r 键 , 即可进行热更新 ;
Performing hot reload...
Reloaded 1 of 553 libraries in 791ms.
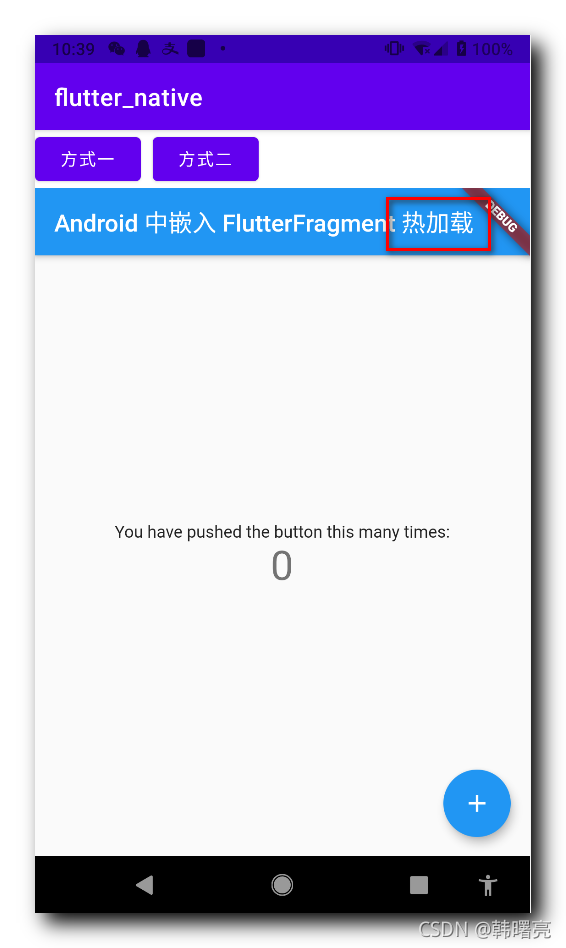
标题后面跟着一个热加载后缀 ;

三、指定混合应用连接的设备
如果当前连接了多个设备 , 使用
flutter attach -d 'Pixel 2'指定连接 " Pixel 2 " 设备 ;
其中 " Pixel 2 " 是设备名称 ;
四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
- Dart 语言练习网站 : https://dartpad.dartlang.org/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
- GitHub 地址 : ( 随博客进度一直更新 , 有可能没有本博客的源码 )
- **Flutter Module 工程 :** [https://github.com/han1202012/flutter\_module](https://github.com/han1202012/flutter_module)
- **Android 应用 :** [https://github.com/han1202012/flutter\_native](https://github.com/han1202012/flutter_native)
- **注意 : 上面两个工程要放在同一个目录中 , 否则编译不通过 ;**