【开发环境】Ubuntu 中使用 VSCode 开发 C/C++ ③ ( 创建工程目录 | 添加 C++ 源代码 | 代码自动提示 )
【开发环境】Ubuntu 中使用 VSCode 开发 C/C++ ③ ( 创建工程目录 | 添加 C++ 源代码 | 代码自动提示 )

韩曙亮
发布于 2023-03-30 14:07:59
发布于 2023-03-30 14:07:59
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
可以参考官方提供的文档 : https://code.visualstudio.com/docs/cpp/config-linux
一、创建工程目录
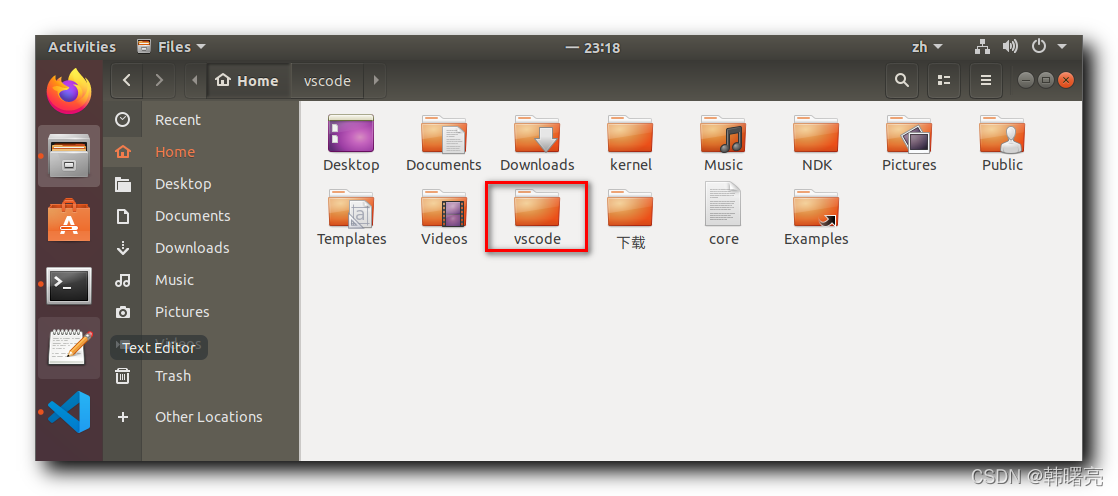
在 Ubuntu 文件系统中 , 创建 vscode 目录 , 所有 VSCode 工程的源码都放在该目录中 ;

在这里插入图片描述
首先 , 执行
mkdir helloworld命令 , 创建 helloworld 目录 , 这是 VSCode 工程的根目录 ;
然后 , 执行
cd helloworld/命令 , 进入 VSCode 工程根目录 ;
最后 , 在 helloworld 目录中 , 执行
code .命令 , 即可打开 VSCode 开发环境 , 并且以 helloworld 目录作为 VSCode 工程根目录 ;
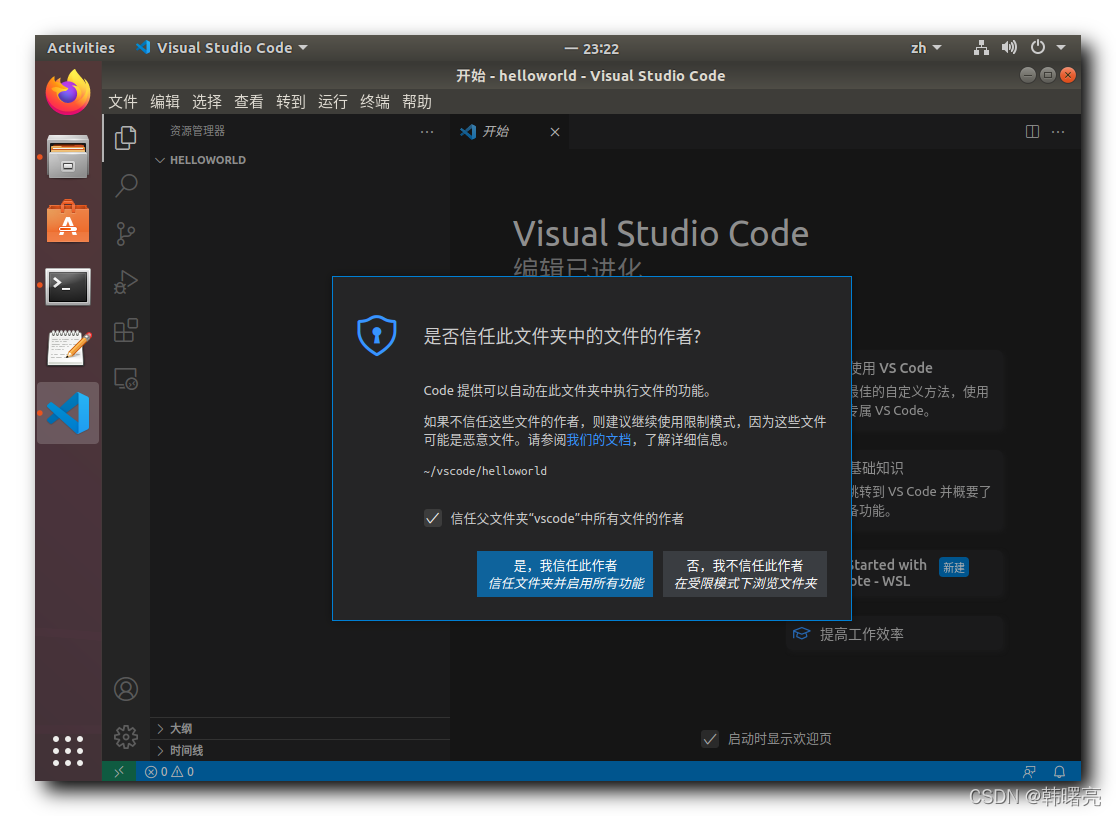
打开该 helloworld 工程后 , 弹出信任提示对话框 , 这里选择信任 ;

在这里插入图片描述
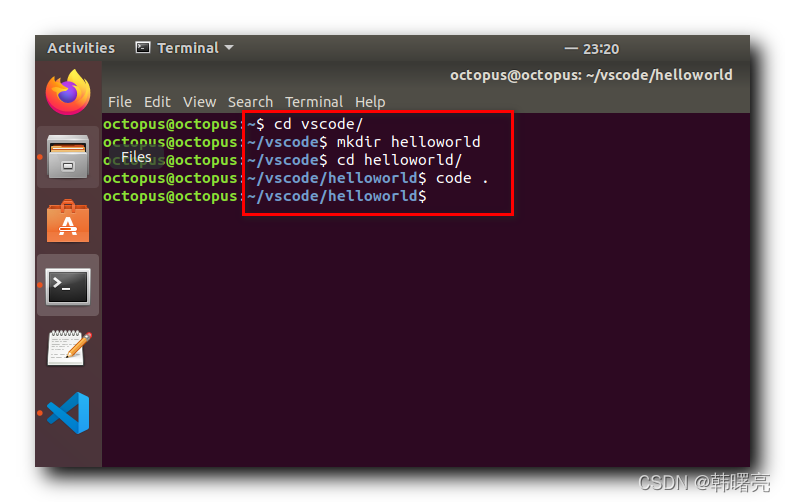
完整执行过程如下 :
octopus@octopus:~$ cd vscode/
octopus@octopus:~/vscode$ mkdir helloworld
octopus@octopus:~/vscode$ cd helloworld/
octopus@octopus:~/vscode/helloworld$ code .
在这里插入图片描述
二、添加 C++ 源代码
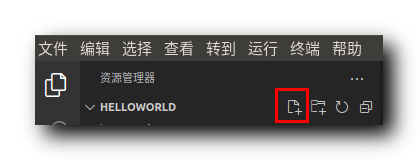
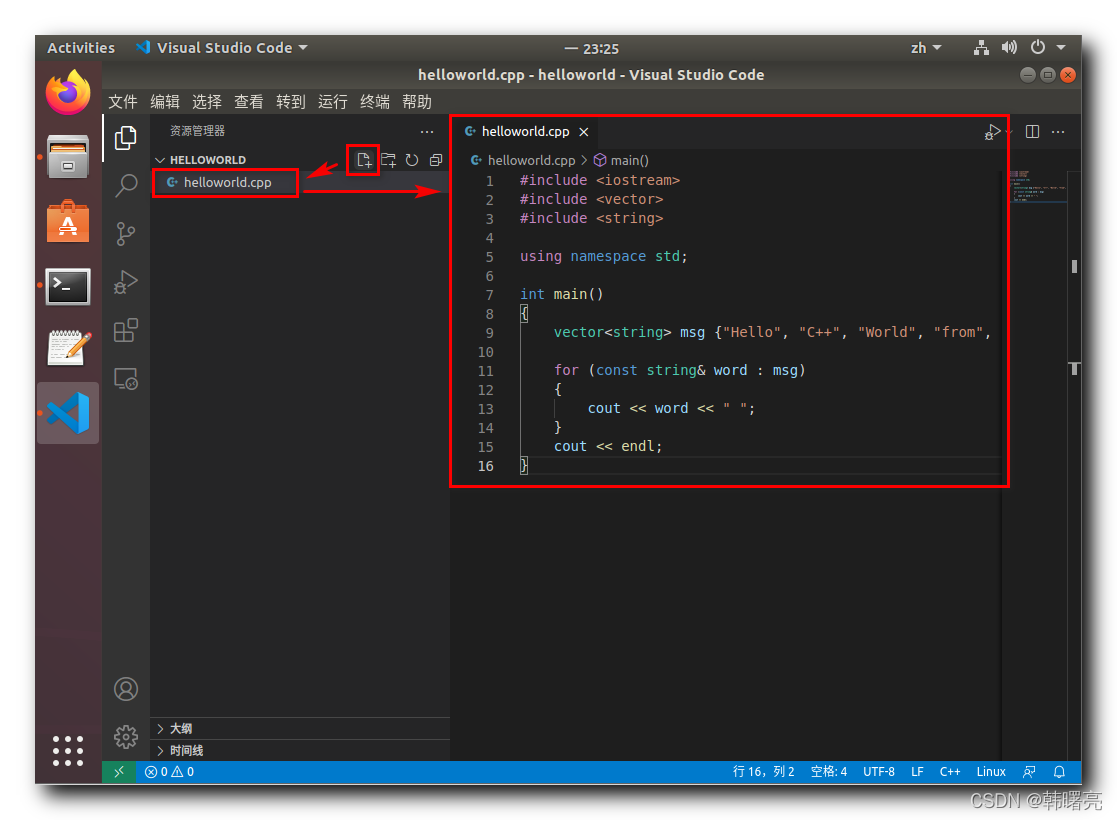
点击 " 资源管理器 " 中的 新建文件 按钮 ,

在这里插入图片描述
创建 helloworld.cpp 文件 ;
拷贝如下代码到 上述 helloworld.cpp 源文件中 ; ( 源码来自 官方文档 : https://code.visualstudio.com/docs/cpp/config-linux )
#include <iostream>
#include <vector>
#include <string>
using namespace std;
int main()
{
vector<string> msg {"Hello", "C++", "World", "from", "VS Code", "and the C++ extension!"};
for (const string& word : msg)
{
cout << word << " ";
}
cout << endl;
}
在这里插入图片描述
三、代码自动提示
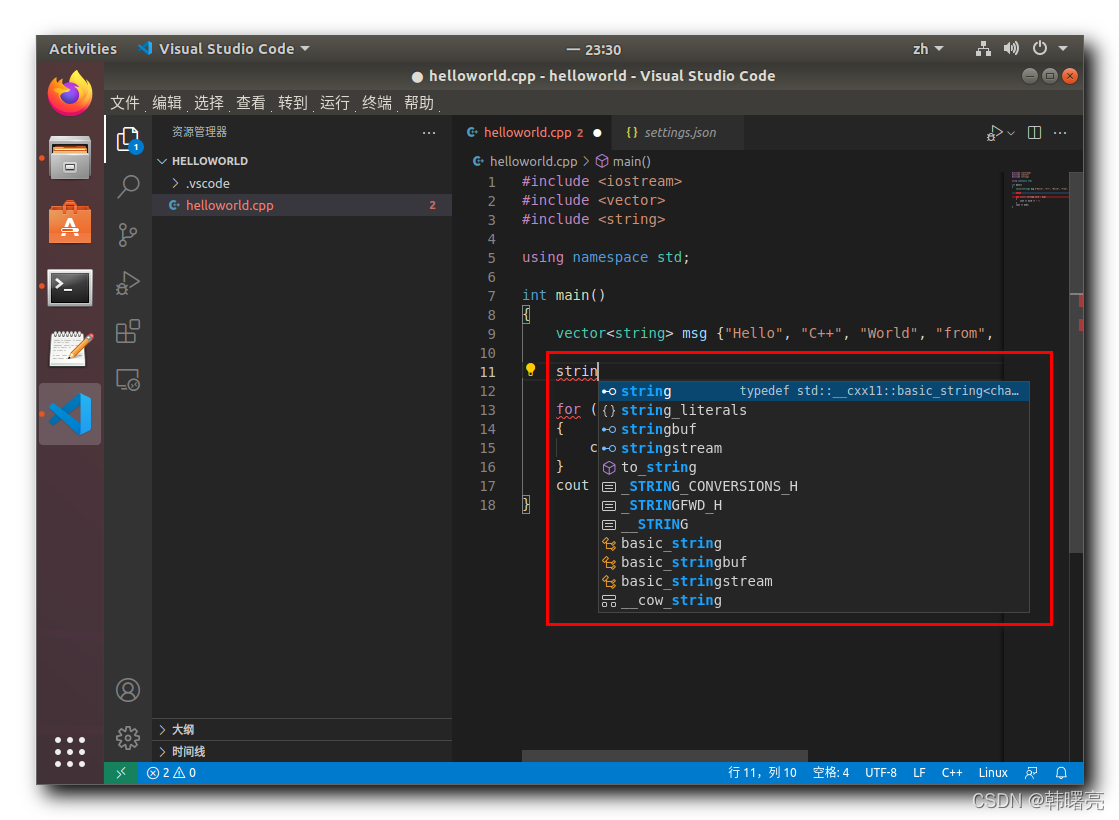
在代码中输入 string , 即可弹出后面的 代码自动提示 ; 截止到此处 , 已经可以进 代码行智能提示了 ;

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-04-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
