【CSS】CSS 文本样式 ② ( font 字体设置 | CSS 2.0手册使用 | font-weight 字体粗细设置 | font-style 字体斜体设置 | font 字体样式综合写法 )
【CSS】CSS 文本样式 ② ( font 字体设置 | CSS 2.0手册使用 | font-weight 字体粗细设置 | font-style 字体斜体设置 | font 字体样式综合写法 )

韩曙亮
发布于 2023-03-30 19:14:51
发布于 2023-03-30 19:14:51
文章目录
一、 CSS 2.0手册使用
1、 按照文档层次查找
CSS 的使用方法可在 CSS 2.0 手册 中查询 ;

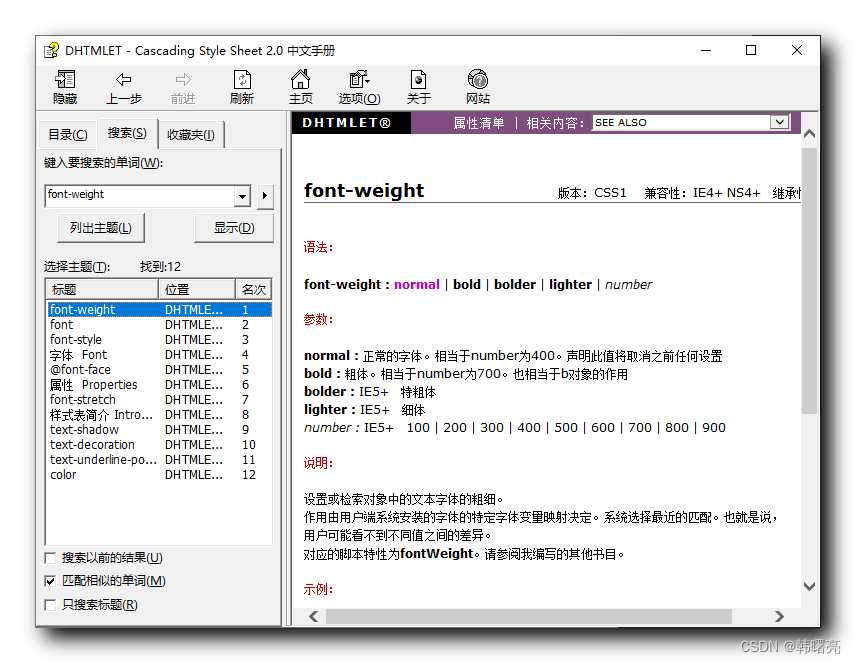
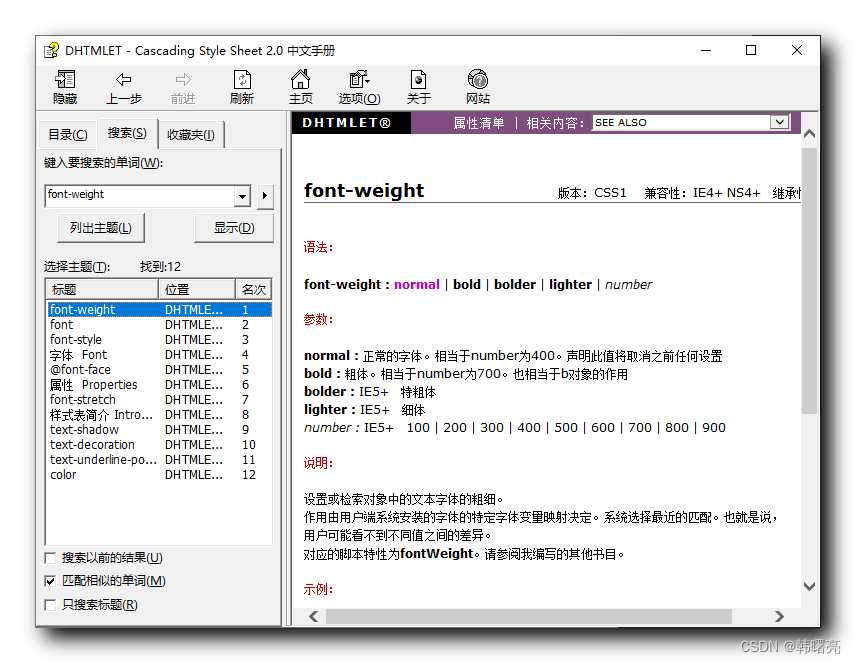
这里以 查询 font-weight 字体粗细设置 为例 , 在文档左侧的 " 属性 | 字体 | font-weight " 中 , 可以找到该文档 ;
在右侧的 语法 和 参数 中 , 详细的说明了 属性的作用 , 以及 属性值如何设置 ;

2、 搜索关键字查找文档
此外 , 还可以在 CSS 2.0 手册的 搜索栏 , 搜索该属性 ;

二、 font-weight 字体粗细设置
1、 语法简介
在 HTML 中可以使用
- b
- strong ( 推荐使用 )
标签 , 实现 文本粗体显示 ;
如果 使用 标签 粗体显示 , 则可以使用 CSS 设置其 不加粗 ;
在 CSS 中 , 可使用 font-weight 设置 字体粗细 ;
font-weight 属性值设置 :
- normal : 默认不加粗样式 ;
- bold : 粗体 ;
- 1000 ~ 900 之间的数值 : 推荐 使用 数字 进行粗体设置 ;
- 400 是默认的 normal 样式 ,
- 700 是 bold 粗体样式 ;

2、 代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google</title>
<base target="_blank"/>
<style>
body {
font-size:16px;
font-family:"宋体";
<!--font-weight:normal;-->
font-weight:400;
}
.tittle {
font-size:20px;
font-family:"黑体",Arial,"微软雅黑","Microsoft Yahei";
<!--font-weight:bold;-->
font-weight:700;
}
</style>
</head>
<body>
<p class="tittle">静夜思</p>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</body>
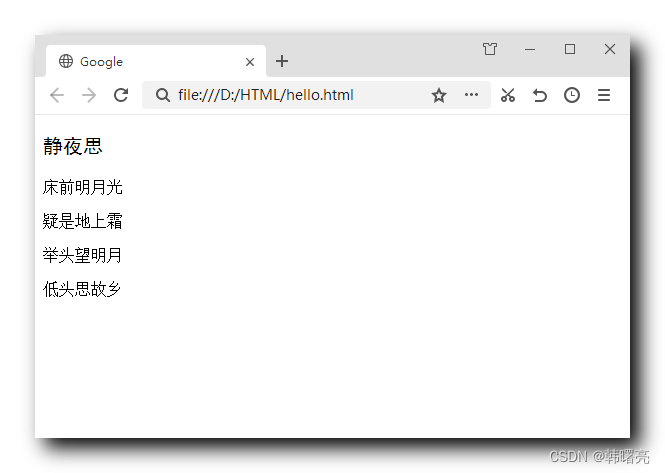
</html>运行效果 :

三、 font-style 字体斜体设置
1、 语法简介
在 HTML 中可以使用
- i
- em ( 推荐使用 )
标签 , 实现 文本斜体显示 ;
如果 使用 标签 斜体显示 , 则可以使用 CSS 设置其 不倾斜 ;
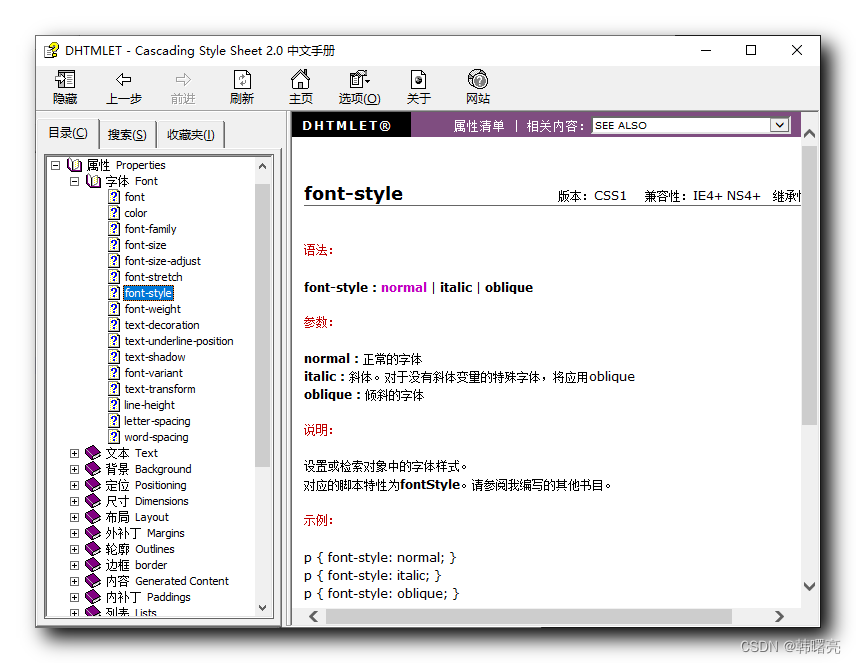
在 CSS 中 , 可使用 font-style 设置 字体粗细 ;
body {
font-style:italic;
}font-style 属性值设置 :
- normal : 默认没有斜体的样式 ;
- italic : 斜体 ;

2、 代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google</title>
<base target="_blank"/>
<style>
body {
font-size:16px;
font-family:"宋体";
<!--font-weight:normal;-->
font-weight:400;
font-style:italic;
}
.tittle {
font-size:20px;
font-family:"黑体",Arial,"微软雅黑","Microsoft Yahei";
<!--font-weight:bold;-->
font-weight:700;
}
</style>
</head>
<body>
<p class="tittle">静夜思</p>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</body>
</html>显示效果 :

四、 font 字体样式综合写法
1、 语法简介
font 字体样式综合写法语法 :
选择器 { font:font-style font-weight font-size/line-height font-family;}上述 字体样式 的顺序 , 不能打乱 , 必须严格遵守 ;
字体样式 属性值 之间 , 使用空格隔开 ;
font-size 和 font-family 两个样式必须写 , 其它样式可以省略 ;
2、 代码示例
① 不使用综合字体样式的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google</title>
<base target="_blank"/>
<style>
body {
font-size:16px;
font-family:"宋体";
<!--font-weight:normal;-->
font-weight:400;
font-style:italic;
}
.tittle {
font-size:20px;
font-family:"黑体",Arial,"微软雅黑","Microsoft Yahei";
<!--font-weight:bold;-->
font-weight:700;
font-style:italic;
}
</style>
</head>
<body>
<p class="tittle">静夜思</p>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</body>
</html>② 使用综合字体样式的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Google</title>
<base target="_blank"/>
<style>
body {font: italic 400 16px "宋体"}
.tittle {font: italic 700 20px "黑体"}
</style>
</head>
<body>
<p class="tittle">静夜思</p>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</body>
</html>③ 执行效果

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-02-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

