「趣学前端」JavaScript标准库
背景
最近睡前习惯翻会书,重温了《JavaScript权威指南》这本书。这本书,文字小,内容多。两年了,我才翻到第十章。因为书太厚,平时都充当电脑支架。
JavaScript标准库
今天阅读的章节是JavaScript标准库,我开始以为是基础数据类型和内置方法的总结。看了介绍才发现是对一些重要但却没那么基础的API的归纳,把这些API看做是JavaScript的“标准库”。
包括JavaScript内置的、在浏览器和Node中对所有JavaScript程序都可用的类和函数。
我将整章读完,总结了几个有趣的功能,写出来分享给大家。
Set类的has()方法
集合的知识点就不过多介绍了,掘金应该会有很多优秀的介绍文章。章节里说
关于集合,最重要的是要知道它专门为成员测试做优化。
和集合的元素数量不会成反比,也就是大量元素数据下,has()方法也还是很快。而数组的includes()方法在做元素测试的时候,执行速度回和元素的数量成反比,所以我测试了一下。
模拟一个10万元素的数组,测试某个元素的存在,先来数组的includes()方法:
let list = new Array(100000);
for (let i = 0; i < list.length; i++) {
list[i] = i;
}
let res = list.includes(1000);
console.log(res);执行结果:

has()方法
let list = new Array(100000);
for (let i = 0; i < list.length; i++) {
list[i] = i;
}
let setList = new Set(list);
let setRes = setList.has(1000);
console.log(setRes);执行结果:

这个知识点不确定有啥用,但是好玩。
WeakMap和WeakSet
weakMap是弱映射,weakSet是弱集合。两个都没有size属性,所以大小可能随着对象被当做垃圾收集而随时改变。这也是两个类的用途,实现值与对象的关联而不导致内存泄漏。
WeakMap的使用场景,一个接受对象参数的函数,需要基于这个对象执行某些耗时操作,为了效率,会将计算后的结果缓存下来,方便之后使用,使用Map实现这个对象,会阻止其中的对象被当做垃圾回收,WeakMap可以避免这个问题。WeakSet的使用场景类似。
其实这个知识点对我来说有点模式,没有在项目中使用过。不过这个用法,我考虑了几秒,应该是有用的,先在笔记中记录下来。
有趣的控制台API
看到这个小节的时候我还在想,console还能玩出花?等翻页之后,发现整整两页的内容,原来console的API这么丰富。
console.table()
这个函数可以生成表列数据输出,对于需要产生摘要数据的Node程序尤其有用。(这里划个重点,后面学Node的时候没准用得上)
先看参数是对象的情况
let res = {
name: '张三',
age: 18,
};
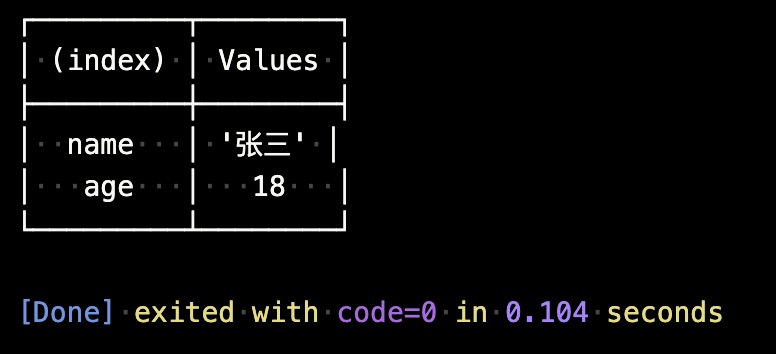
console.table(res);打印结果

再来看参数是对象数组,最好是一致的属性
let list = [
{
name: '张三',
age: 18,
},
{
name: '王五',
age: 20,
},
];
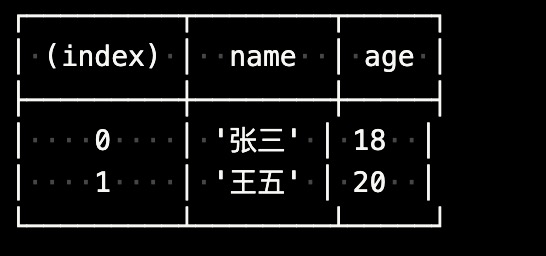
console.table(list);打印结果

console.time()和console.timeEnd()
这两个连用效果更佳。
- console.time():接收字符串参数,记录该字符串调用自身的时间,但是不会有输出。
- console.timeEnd():接收字符串参数,如果该参数之前传给过console.time(),则输出该参数及经过的时间。
比如测试一个包含100个元素的数组的forEach执行时间:
let str = '测试forEach的执行时间';
console.time(str);
let list = new Array(100);
for (let i = 0; i < list.length; i++) {
list[i] = i;
}
list.forEach(item => {
console.log(item);
});
console.timeEnd(str);打印结果

URL类
URL类可以解析URL,且允许修改URL,还可以处理不同的URL组件的转义和反转义。这个知识点还挺有用的,日常经过会遇到对URL进行处理获取参数或者转义的场景。
众多的属性中,有一个很很很有用,它就是searchParams。
searchParams
searchParams属性返回一个URLSearchParams对象,URLSearchParams对象具体获取、设置、添加、删除、和排序参数的属性。
let url = new URL('https://juejin.cn');
// 添加medium参数,参数值为banner
url.searchParams.append('medium', 'banner');
console.log(url.search); // => ?medium=banner
// 查询medium参数的值
let medium = url.searchParams.get('medium');
console.log(medium); // => banner
// 校验campaign参数是否存在
let campaignFlag = url.searchParams.has('campaign');
console.log(campaignFlag); // => false
// 添加campaign参数,参数值为reading
url.searchParams.append('campaign', 'reading');
// 对参数进行排序
url.searchParams.sort();
console.log(url.search); // => ?campaign=reading&medium=banner总结
我发现我总是在不同的时间段反复爱上JavaScript,偶尔翻出来珍藏的技术书,都能或多或少的有点收获。
这次的宝藏图书《JavaScript权威指南》,也是一样,原来觉得枯燥的章节,最近读起来也很丝滑,比巧克力还丝滑。
今天也特别有收获的一天。
