免费视频直播、点播H5播放器SkeyeWebPlayer播放常见问题
原创免费视频直播、点播H5播放器SkeyeWebPlayer播放常见问题
原创
Openskeye
发布于 2023-04-04 14:41:05
发布于 2023-04-04 14:41:05
文章被收录于专栏:国标视频云平台
免费视频直播、点播H5播放器SkeyeWebPlayer使用常见问题
1、用常见问题——配置iframe允许自动播放和全屏
SkeyeWebPlayer播放器在PC上正常情况下单击播放器的全屏按钮是可以全屏播放的,在使用时如果用到了iframe时,全屏按钮就会失效,需要设置如下 webkitallowfullscreen mozallowfullscreen allowfullscreen 即可:
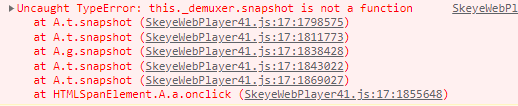
<iframe width="800" height="600" src="http://192.168.0.111:8102/" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen="" ></iframe>2、用常见问题——快照截取图片报错 this._demuxer.snapshot is not a function

报错原因:SkeyeWebPlayer.js 版本问题,报错版本中没有snapshot方法。
解决方法:下载新版本SkeyeWebPlayer.js SkeyeWebPlayer.js 地址。
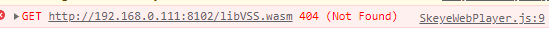
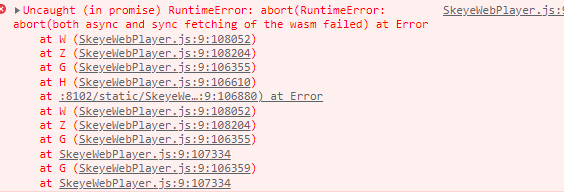
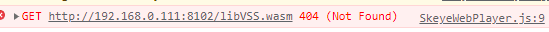
3、用常见问题——快照截取图片报错 Uncaught (in promise) RuntimeError: abort(RuntimeError: abort(both async and sync fetching of the wasm failed) at Error


报错原因:SkeyeWebPlayer.js快照截图依赖于 libVSS.wasm 。
解决方法:下载新版本 libVSS.wasm libVSS.wasm 地址,下载文件或需要放到项目根目录,
vue 开发模式:需配置 webpack.base.conf.js
npm i copy-webpack-pluginwebpack.base.conf.js 中配置
const CopyWebpackPlugin = require('copy-webpack-plugin')plugins: [ new CopyWebpackPlugin([ { from: path.resolve(__dirname, '../static/SkeyeWebPlayer/libVSS.wasm'), to: './' } ])],在html中直接使用 demo下载地址
4、用常见问题——H265视频流播放 依赖于 libVSS.wasm 。

解决方法:同上
更多文章
在VUE项目中使用永久免费H5直播点播播放器SkeyeWebPlayer.js
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
云直播
云直播(Cloud Streaming Services,CSS)为您提供极速、稳定、专业的云端直播处理服务,根据业务的不同直播场景需求,云直播提供了标准直播、快直播、云导播台三种服务,分别针对大规模实时观看、超低延时直播、便捷云端导播的场景,配合腾讯云视立方·直播 SDK,为您提供一站式的音视频直播解决方案。
