WordPress 后台样式:Button 按钮
WordPress 后台样式:Button 按钮
Denis
发布于 2023-04-14 13:28:37
发布于 2023-04-14 13:28:37
上一篇讲了 WordPress 后台样式: Admin Notice 操作提示,今天继续,讲讲 WordPress 后台常用的按钮样式:
WordPress 常用到按钮是表单的提交按钮,我们非常简单的使用 submit_button 函数就会生成,比如:
<?php submit_button( $text = null, $type = 'primary', $name = 'submit', $wrap = true,
$other_attributes = null ); ?>- 第一个参数代表
$text代表按钮的文本,默认是“保存更改”。 - 第二个参数
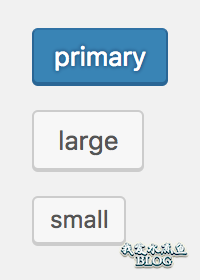
$type是按钮的 CSS class,包含 'primary','small' 和 'large',默认是 'primary',根据这个值的不同显示不同的样式。 - 第三个参数 name 是提交按钮的 input name,默认是“submit”,如果没有在 other_attributes 参数中提供 id 属性,那么
- 第四个参数
$wrap代表生成按钮是否会包含在 p 标签中,默认是包含在 p 标签中。 - 第五个参数
$other_attributes是按钮的其他属性,可以 key/value 数组也可以是类似 'tabindex="1"' 这样的字符串。
所以后台生成不同样式的按钮就是靠第三个 $type 参数。

其实 WordPress 是会使用这个参数生成:
- button button-primary:主按钮
- button button-large:大按钮
- button button-samll:小按钮
这几个 class,如果你想把链接改成按钮样式,也可以使用上面的 CSS class,除此之外,WordPress 还提供了下面这2个 class:
- button-secondary:次按钮
- action:按钮处于激活状态
所以只要掌握好这几个 class,在 WordPress 后台根据自己的需求可以做出各种按钮。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

